目录
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
查阅一些关于贝塞尔曲线资料后,对贝塞尔曲线有了大概的了解。
个人对贝塞尔曲线的理解:
二次贝塞尔曲线:由起点、终点和一个控制点控制的范围内绘制的一条曲线;
三次贝塞尔曲线:由起点、终点和两个个控制点控制的范围内绘制的一条曲线;
四次贝塞尔曲线/五次贝塞尔曲线 ... ... 以此类推。
贝塞尔曲线命令
理解了什么是贝塞尔曲线,贝塞尔曲线命令就很好理解了。
SVG中只能定义二次 三次贝塞尔曲线
二次贝塞尔曲线:Q x1 y1 x y; x1 y1 定义二次贝塞尔曲线控制点坐标, x y 定义二次贝塞尔曲线终点的位置;
三次贝塞尔曲线:C x1 y1 x2 y2 x y; x1 y1 定义三次贝塞尔曲线第一个控制点坐标,x2 y2 定义三次贝塞尔曲线第二个控制点位置 x y 定义三次贝塞尔曲线终点的位置;
例:
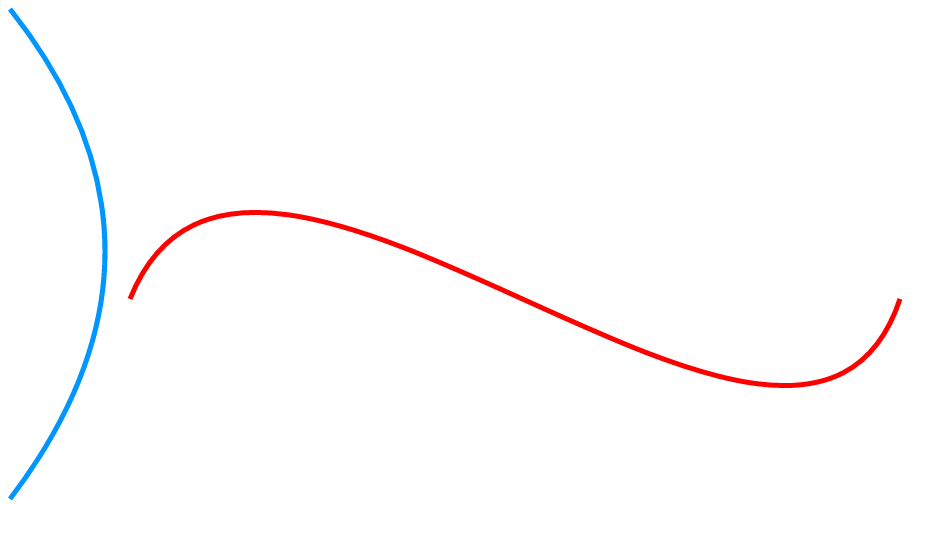
<path d="M10 10 Q200 250 10 500" stroke="rgb(0,150,255)"/> <path d="M130 300 C250 0 800 600 900 300" stroke="rgb(255,0,0)"/>

蓝色为二次贝塞尔曲线,红色为三次贝塞尔曲线。
光滑贝塞尔曲线命令
光滑贝塞尔曲线是贝塞尔曲线的光滑版(曲线更圆滑);
光滑贝塞尔曲线命令:S 光滑版二次贝塞尔曲线 Q 普通二次贝塞尔曲线 T 光滑版三次贝塞尔曲线 C 普通版三次贝塞尔曲线。
例:
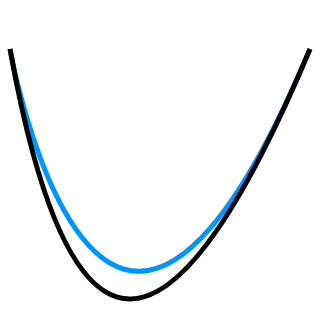
<path d="M10 100 S100 600 310 100" stroke="rgb(0,150,255)"/> <path d="M10 100 Q100 600 310 100" stroke="rgb(0,0,0)"/>

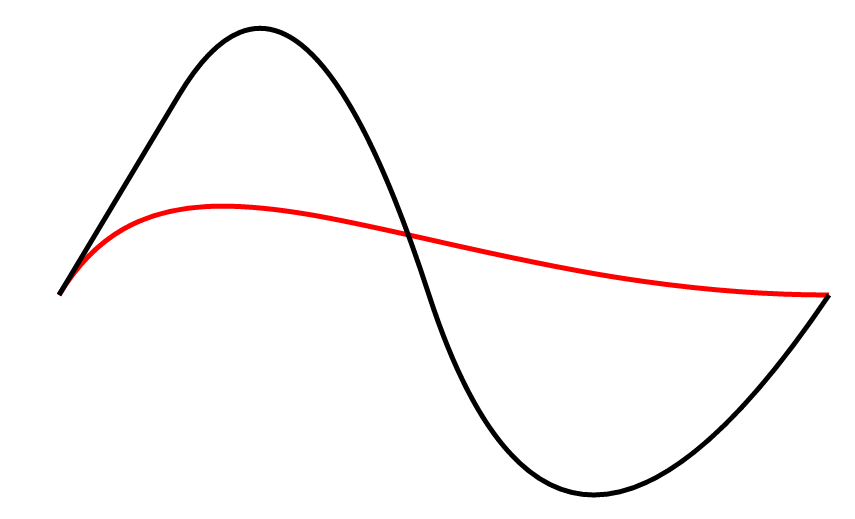
<path d="M130 300 C250 100 500 300 900 300" stroke="rgb(255,0,0)"/> <path d="M130 300 T250 100 500 300 900 300" stroke="rgb(0,0,0)"/>

以上是两种贝塞尔曲线的对比
还有关于更详细的贝塞尔曲线视频教程 光滑贝塞尔曲线视频教程