ES6模块的设计思想:尽量静态化,使得编译时就能确定模块的依赖关系,及输入输出的变量
Commonjs和AMD模块,都只能在运行时确定这些东西。


命令:export、import export命令用于规定模块的对外接口,import命令用于输入其他模块提供的功能
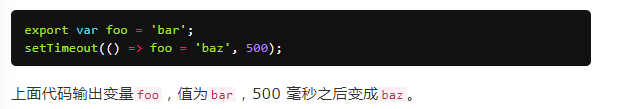
1、export命令:由于一个模块就是一个独立的文件,文件内部的变量外部无法获取,必须使用export输出该变量。


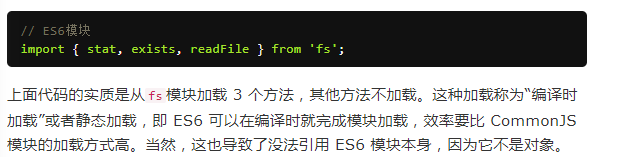
2import命令:使用export命令定义了模块的对外接口以后,其他js文件就可以使用import命令加载这个模块。
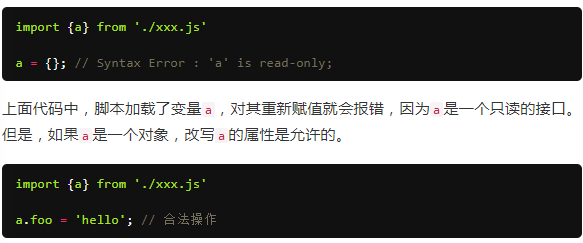
import命令输入的变量都是只读的,因为它的本质是输入接口。也就是说,不允许在加载模块的脚本里面,改写接口。

3、export default 为模块指定默认输出,import命可以用任意名称指向js输出的方法,变量。
使用export default的时候,在使用import命令后面,不使用大括号
4、


5、import()函数
import命令会被javascript引擎静态分析,先于模块内的其他语句执行
使用import()函数,可以完成动态加载。