一、为什么使用Swagger
随着互联网技术的发展,现在的网站架构基本都由原来的后端渲染,变成了:前端渲染、后端分离的形态,而且前端技术和后端技术在各自的道路上越走越远。
前端和后端的唯一联系,变成了API接口;API文档变成了前后端开发人员联系的纽带,变得越来越重要,swagger就是一款让你更好的书写API文档的框架。
没有API文档工具之前,大家都是手写API文档的,在什么地方书写的都有,有在confluence上写的,有在对应的项目目录下readme.md上写的,每个公司都有每个公司的玩法,无所谓好坏。
书写API文档的工具有很多,但是能称之为“框架”的,估计也只有swagger了。
二、配置Swagger服务
1、建一个net Core 3.1 的API项目,不演示了都会
2、引用Nuget包
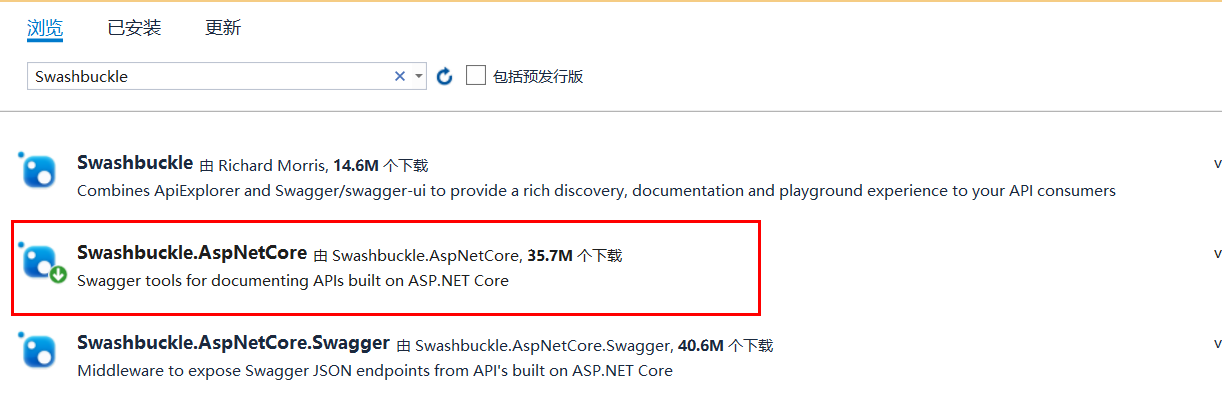
右键项目中的 依赖项 -- > 管理 Nuget 程序包 --> 浏览 --> 搜索"Swashbuckle.AspNetCore" --> Install 安装最新版

安装完成后在项目的Nuget依赖里看到刚刚引入的Swagger

3、配置服务
打开Startup.cs类,编辑ConfigureServices方法
// This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddControllers(); #region swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "My API", Version = "v1" }); }); #endregion }
3、启动Http中间件
编辑Configure方法
public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { //判断是否是环境变量 if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } #region swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); }); #endregion app.UseRouting(); app.UseAuthorization(); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); }
4、查看效果
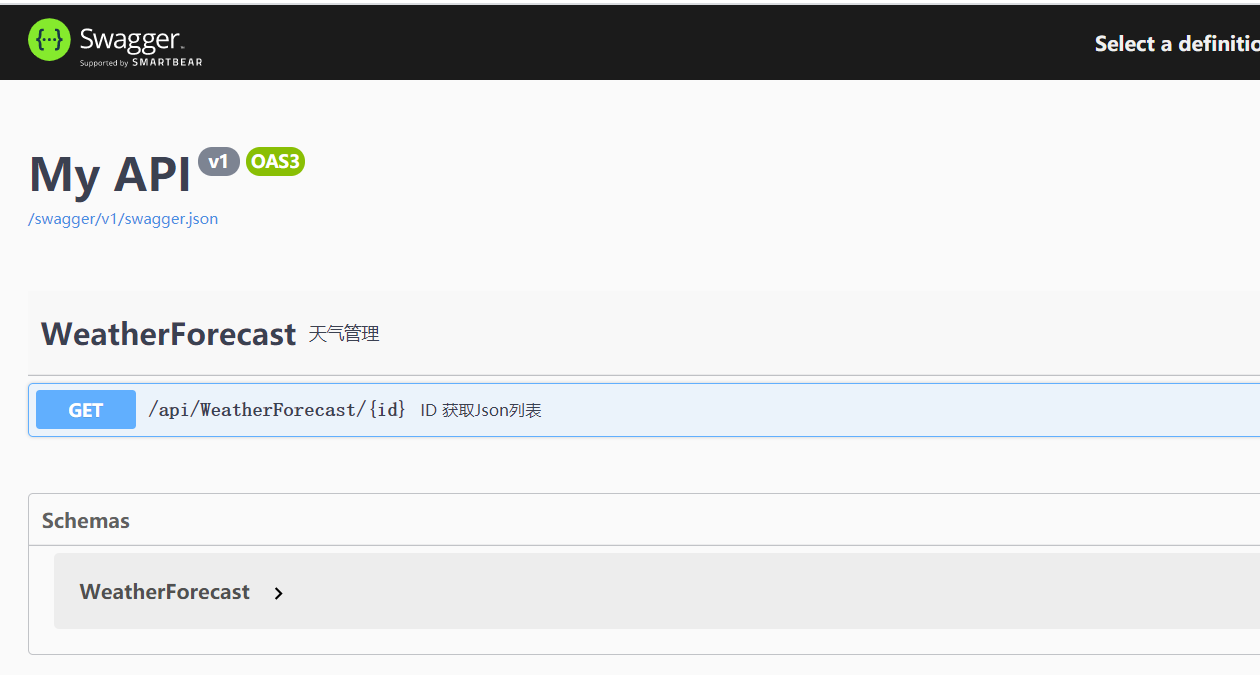
到这,已经完成swagger的添加,F5 运行调试,在域名后面输入/swagger,例如:http://localhost:54067/swagger/index.html 点击回车,就出来了

5、设置默认直接首页访问 —— 生产环境
每次手动在域名后边输入 /swagger ,很麻烦!
swagger 给我们提供了这个扩展,我们可以指定一个空字符,作为 swagger 的地址,在Configure中配置中间件:
#region swagger app.UseSwagger(); app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); c.RoutePrefix = "";//路径配置,设置为空,表示直接访问该文件,表示直接在根域名(localhost:8001)访问该文件 //这个时候去launchSettings.json中把"launchUrl": "swagger/index.html"去掉, 然后直接访问localhost:8001/index.html即可 }); #endregion
然后再把我们上边的项目文件 launchSettings.json 的 launchUrl 给去掉就行了,这样我们无论是本地开发环境,还是生产环境,都可以默认首页加载了。
这时候会发现没有注释,如果有注释可读性就很好了,下面开始实现注释
6、显示注释
1、给接口加一个注释
/// <summary> /// ID 获取Json列表 /// </summary> /// <param name="id"></param> /// <returns></returns> [HttpGet("{id}")] public IEnumerable<WeatherForecast> Get(int id)
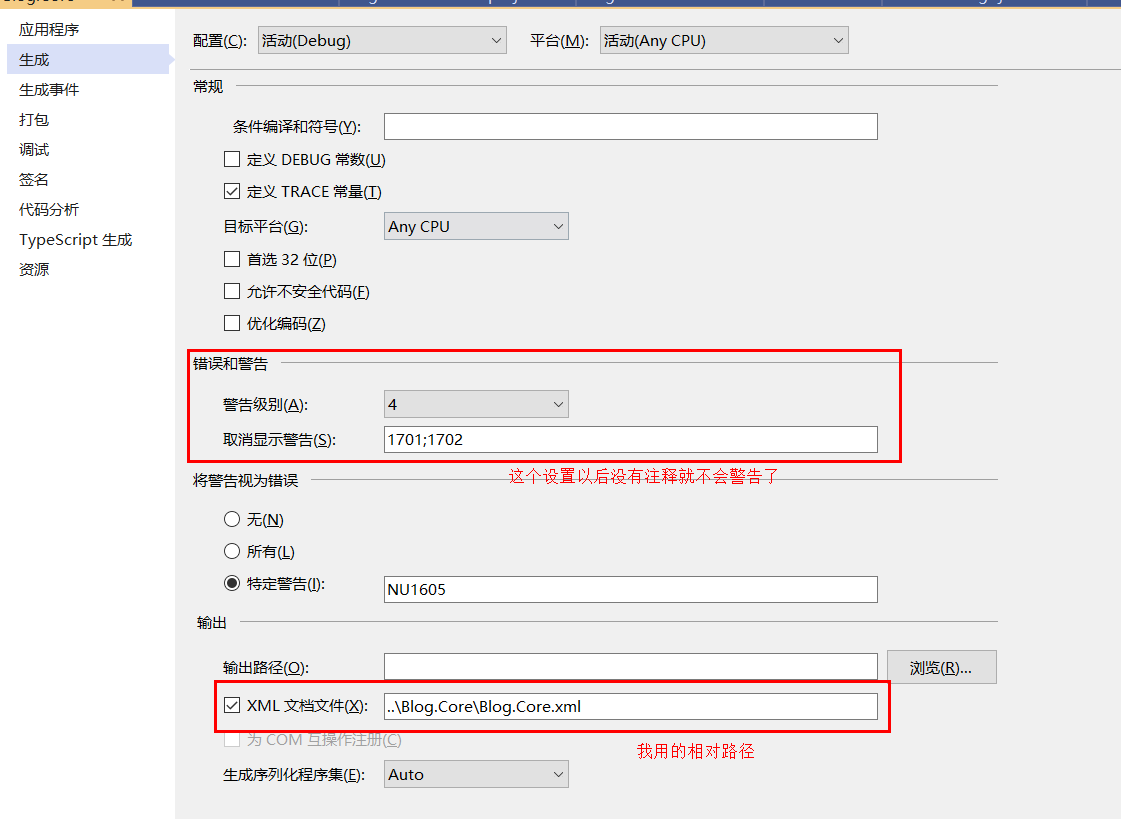
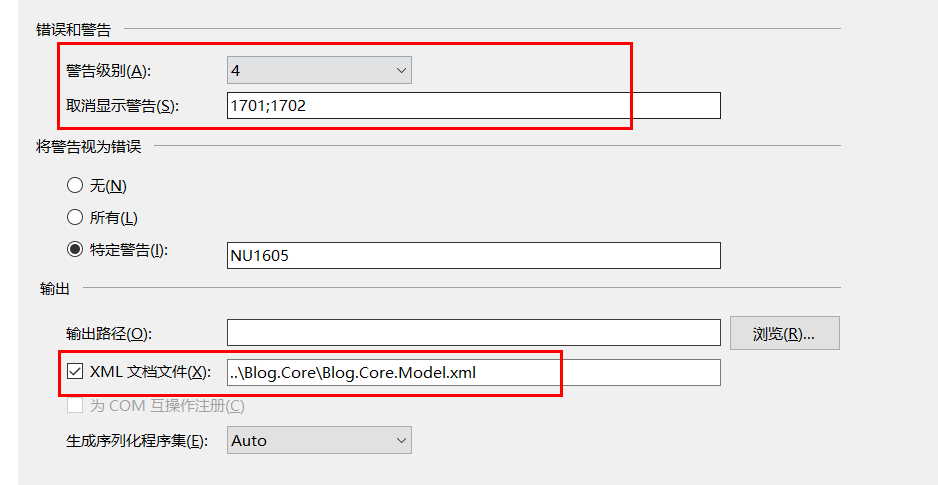
2、右键点击项目---->属性------>生成------>勾选xml文档文件

3、在startup类中的ConfigureServices 方法中的服务集合中添加如下代码
#region swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "My API", Version = "v1" }); var basePath = AppContext.BaseDirectory; var xmlPath = Path.Combine(basePath, "Blog.Core.xml"); c.IncludeXmlComments(xmlPath, true); //添加控制器层注释(true表示显示控制器注释) }); #endregion
4、运行项目并访问swaggerUI

可以显示注释了
7、对 Model 也添加注释说明
新建一个.net core 类库Blog.Core.Model,注意是 .net core的类库,或者使用标准库也是可以的!(标准库可以在 NetCore 和 Framework 两个项目都可以跑)

然后新建一个model
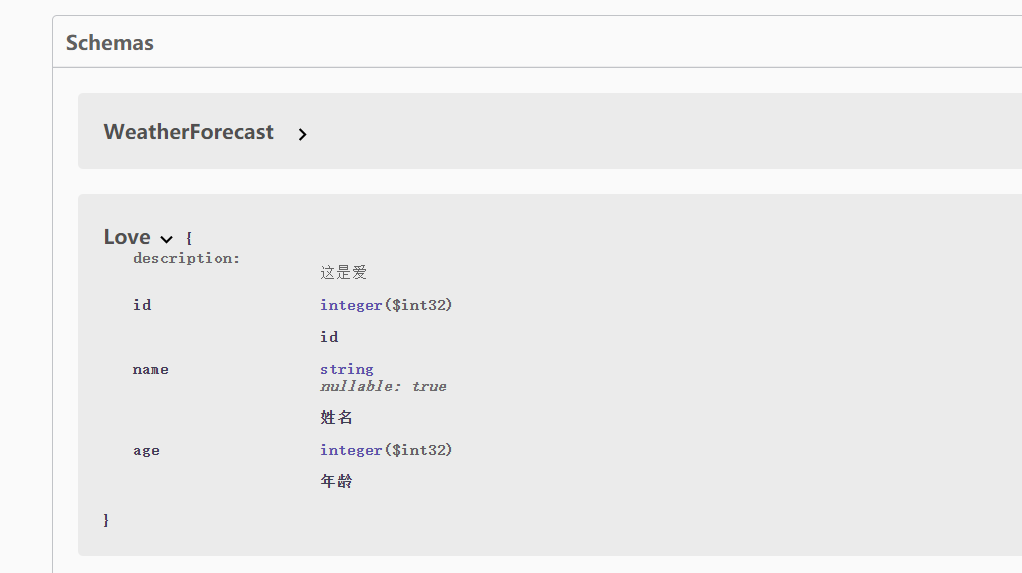
/// <summary> /// 这是爱 /// </summary> public class Love { /// <summary> /// id /// </summary> public int Id { get; set; } /// <summary> /// 姓名 /// </summary> public string Name { get; set; } /// <summary> /// 年龄 /// </summary> public int Age { get; set; } }
1、当前 api 层直接引用了 Blog.Core.Model 层;

2、Blog.Core.Model 右键属性配置 xml

3、导入model.xml到swagger
// This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddControllers(); #region swagger services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Microsoft.OpenApi.Models.OpenApiInfo { Title = "My API", Version = "v1" }); var basePath = AppContext.BaseDirectory; var xmlPath = Path.Combine(basePath, "Blog.Core.xml"); c.IncludeXmlComments(xmlPath, true); //添加控制器层注释(true表示显示控制器注释) var xmlModelPath = Path.Combine(basePath, "Blog.Core.Model.xml"); c.IncludeXmlComments(xmlModelPath, true); }); #endregion }
接口添加注释
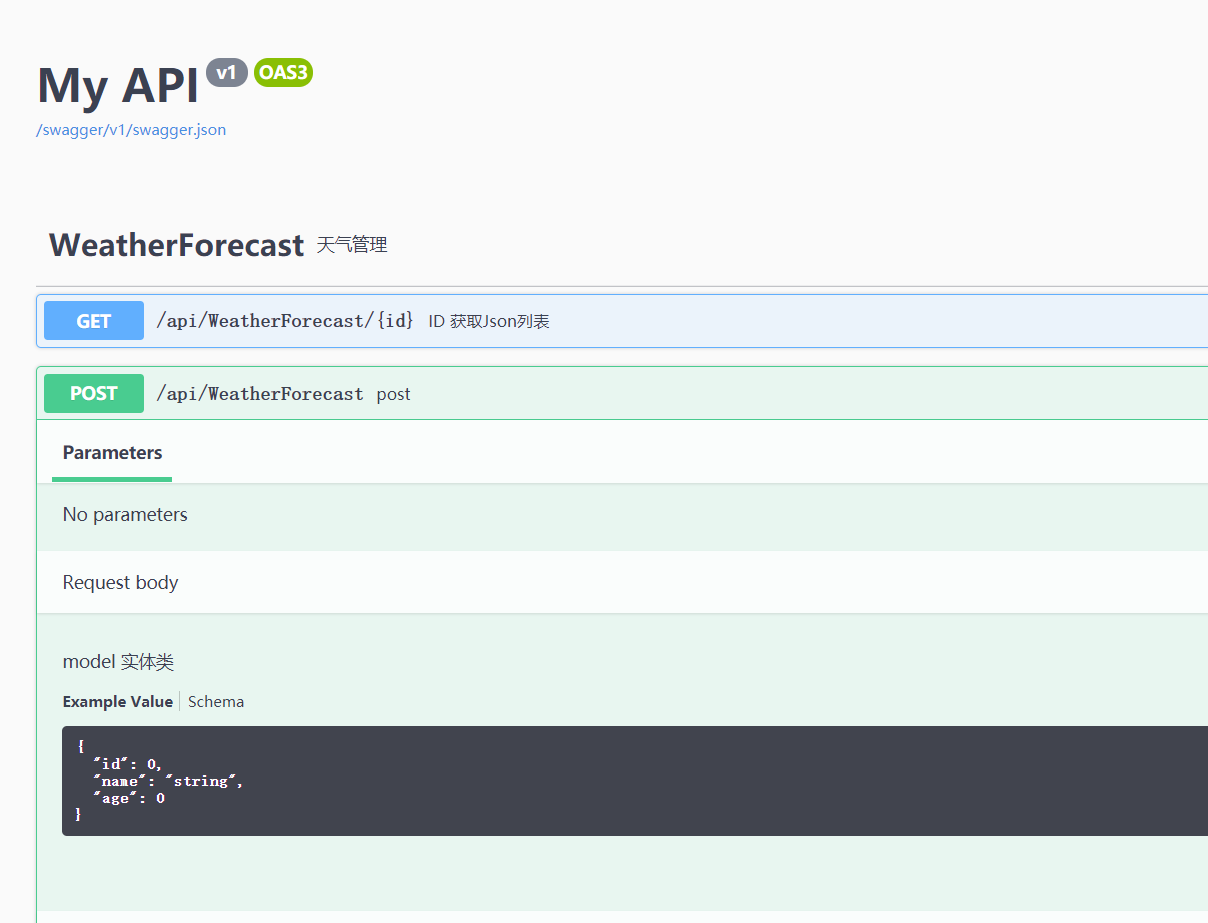
/// <summary> /// post /// </summary> /// <param name="love">model 实体类</param> [HttpPost] public void Post(Love love) { }
重新运行就出来了


8、隐藏某些接口
如果不想显示某些接口,直接在controller 上,或者action 上,增加特性
[ApiExplorerSettings(IgnoreApi = true)]
/// <summary> /// post /// </summary> /// <param name="love">model 实体类</param> [HttpPost] [ApiExplorerSettings(IgnoreApi =true)] public void Post(Love love) { }
Post方法就不显示了

三、结语
下一篇 Swagger JWT 权限,给接口加权限验证