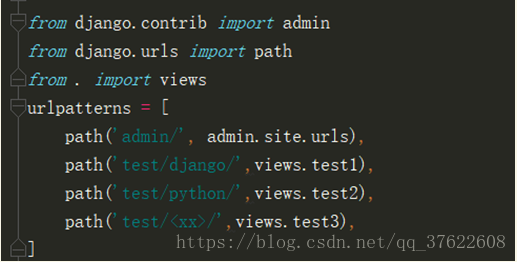
1.在项目目录下urls.py文件:

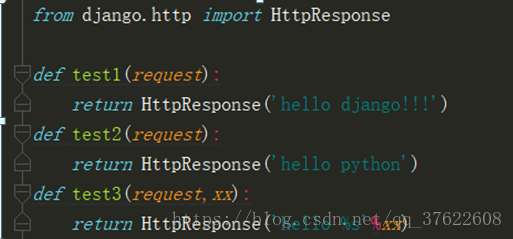
2.在项目目录创建了一个views.py文件:

path 基本规则:
path('test/<xx>/',views.test)
使用尖括号(<>)从url中捕获值。包含一个转化器类型(converter type)没有转化器,将匹配任何字符串,当然也包括了 / 字符
默认支持的转换器:
str,匹配除了路径分隔符(/)之外的非空字符串,这是默认的形式
int,匹配正整数,包含0。
slug,匹配字母、数字以及横杠、下划线组成的字符串。
uuid,匹配格式化的uuid,如 075194d3-6885-417e-a8a8-6c931e272f00。
path,匹配任何非空字符串,包含了路径分隔符转换器的使用:
#注意转换器的参数名要一致
path('test/<int:xx>/',views.test3)def test3(request,xx):
print(xx,type(xx))
return HttpResponse('hello %s'%xx)re_path正则匹配:
re_path('^hello/$',views.test5),
re_path('^hello/(?P<yy>[0-9]+)/',views.test6),使用include进行路由分配:
# 项目目录下的主urls.py
from django.contrib import admin
from django.urls import path,include
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('book/',include('book.urls')),
]
# APP books里面的urls.py
from django.urls import path
from . import views
urlpatterns = [
path('index/',views.index),
]kwargs的作用:传递一个Python 字典作为额外的参数传递给视图函数。
# 主urls.py文件
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('book/',include('book.urls'),{'switch':'true'}),
]
# 使用kwarg为字典类型可以传递额外的参数到views中
使用include的时候,需要统一给下面的url一些参数的时候,显得尤其有用
# 注意,父级的url中有kwarg的时候,会传给子路由的每个url以及视图函数,不要忽略
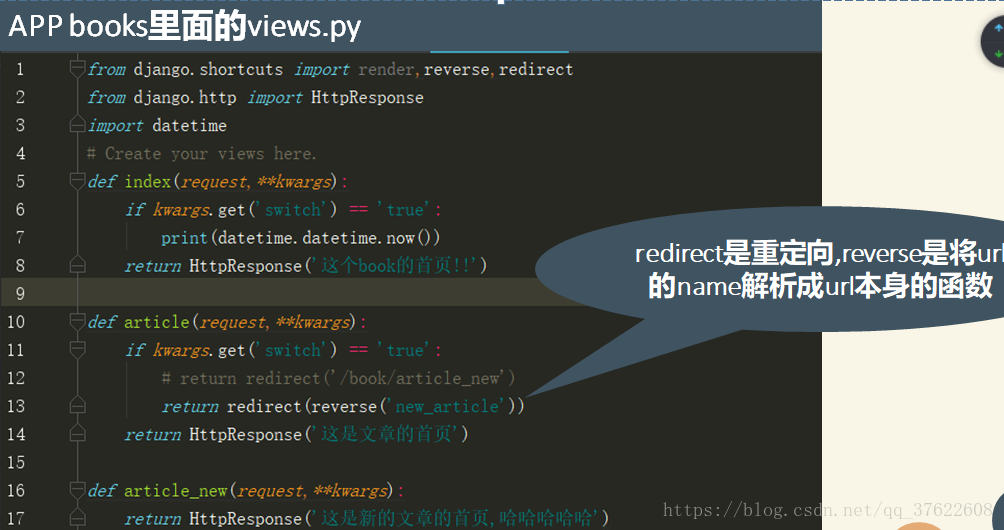
# APP books里面的views.py
from django.http import HttpResponse
import datetime
# 注意函数要接收kwargs参数
def index(request,**kwargs):
if kwargs.get('switch') == 'true':
print(datetime.datetime.now())
return HttpResponse('这个book的首页!!')name的作用:
给一个匹配的url地址取名字,一般用于模板,也可以使用reverse进行页面重定向
页面重定向的例子:

那么,Django怎样去调用漂亮的HTML前端页面呢?
1.在主目录下创建一个templates目录用来存放所有的html的模板文件.
2.templates目录里面在新建各个以app名字命名的目录来存放各个app中模板文件.
3.setting.py中的模板路径配置:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
# 这里就是模板的路径了
'DIRS': [os.path.join(BASE_DIR, 'templates')]
,
'APP_DIRS': True, # 设置为True之后,app得注册, 会去app里面的templates找模板
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
渲染模板:
1.直接将html字符串硬编码HttpResponse中

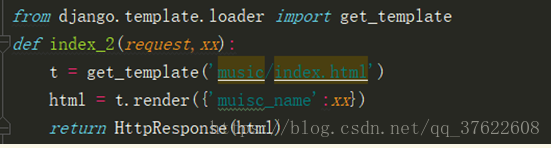
2.django.template.loader 定义了函数以加载模板

3.使用render进行渲染。

好啦,现在简单的模板以及渲染好啦,让我们一起期待下节吧。