selenium -工具包:ide--录制、webdriver -网页api库、grid-分布式
DOM对象-通过访问dom对象访问页面
DOM (Document Object Mode):是定义了访问 HTML 文档的一套属性、方法和事件。
本质:
- 网页与脚本语言沟通的桥梁。
- 脚本语言通过 DOM对象 来访问 htm| 页面,从而改变文档的结构,样式和内容。
- 当浏览器载入HTML文档,它就会成为document对象。
HTML DOM独立于平台和编程语言。
它可被任何编程语言诸如Java、JavaScript 和VBScript使用。
1、浏览器打开F12,js操作

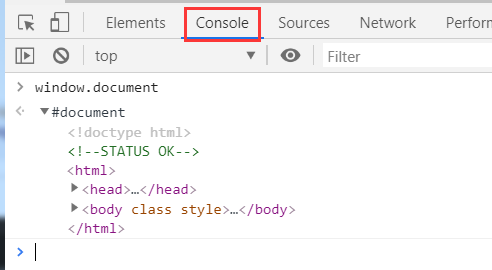
查看网页所有属性
window.document
2、document对象--js查找元素
元素的class属性:
document.getElementsByClassName()
元素的name属性:
document.getElementsByName()
css选择器:不学
document.querySelector("")
元素的标签名:
document.getElementsByTagName()
元素id属性:
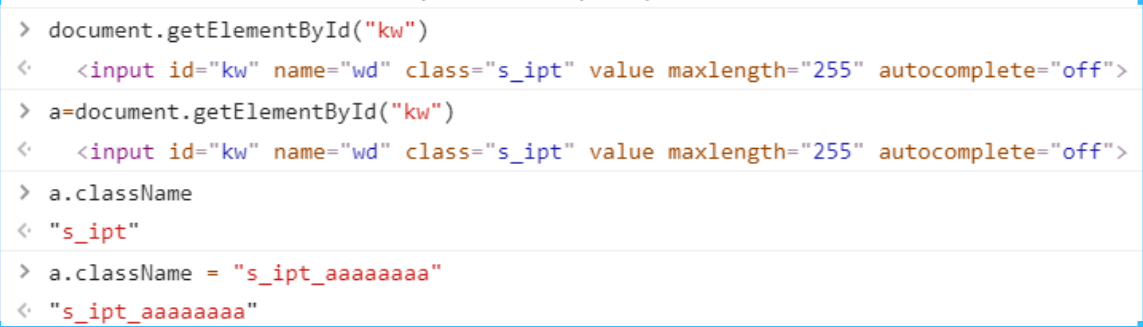
document.getElementById("kw")
js百度输入框修改classname值


3、元素的属性
改变属性:
document.getElementByXXX( "”).属性名=属性值
获取属性2:
document.getElementByXXX( "”).getAttribute(属性名)
改变元素的内容:
包含 htm| 元素标签 -- 有后代:
document.getElementByXXX( "” ).innerHTML= new HTML
不包含 html 标签,纯文字:
document.getElementByXXX(””).innerText=new text
4、样式
改变样式
document.getElementByXXX( " )-style.样式名=样式值
例:
元素的可见性
document.getElementByXXX(”” ).style.visibility='hidden'
元素的颜色
document.getElementByXX(”” ).style.color='red'
菜鸟教程地址:https://www.w3school.com.cn/js/index.asp
*******请大家尊重原创,如要转载,请注明出处:转载自:https://www.cnblogs.com/shouhu/,谢谢!!*******