本节主要以典型例子介绍如何用Sencha Ext JS6.0进行项目开发
入门阶段总是比较难的,掌握了基本操作步骤,使用方法,架构思维,开发起来还是满顺利,开心的,自己又能掌握一门新技术,又能进步,主要还是学习能力上的提升,慢慢掌握如何从零开始接触一门新东西、新技术。IT方面的技术更新还是满快的,必须跟上时代的步伐,还能不被大浪淹没。好了废话不多说,对于程序员代码还是最有说服力。
1,基本命令:
生产新项目:sencha –sdk {sdk的路径名} generate app {应用名称} {应用路径(如果是当前路径就是”.”)}
重新加载项目:sencha app build
刷新项目:sencha app refresh
查看项目:sencha app watch
2,文件目录结构
官方对于应用程序的目录结构有下面一段描述:
File Structure
Ext JS applications follow a unified directory structure that is the same for every app. In our recommended layout, all Store, Model, ViewModel, and ViewController classes are placed in the app folder (with Models placed in the model folder, Stores in store, and ViewModels/Controllers in view). Best practice will be to logically group ViewControllers andViewModels together in sub-folders within the app/view/ folder using a similar naming structure that you’ll use for the views themselves (see the “app/view/main/” and “classic/src/view/main/” folders below).
意思就是说:EXT JS的应用程序都公用相同的目录结构,所有的Store, Model, ViewModel, 和 ViewController类都放在项目的app文件夹下,Models类放在model 文件夹,Stores放在store文件夹下。
分层的目录结构如下:
新建项目视图:
目录结构:
3,新项目运行
新项目目录下运行sencha app watch命令即可查看基本项目框架视图:下面视图稍微改变了一些页面样式:
4,组件添加
下面就是添加我们自己想要的组件元素,开始阶段千万不要想着自己去写界面,尤其js玩的比较好的朋友们,因为Sencha官方都把常用的示例代码开源,供大家使用,而且也是最正确的使用。以chart为例:
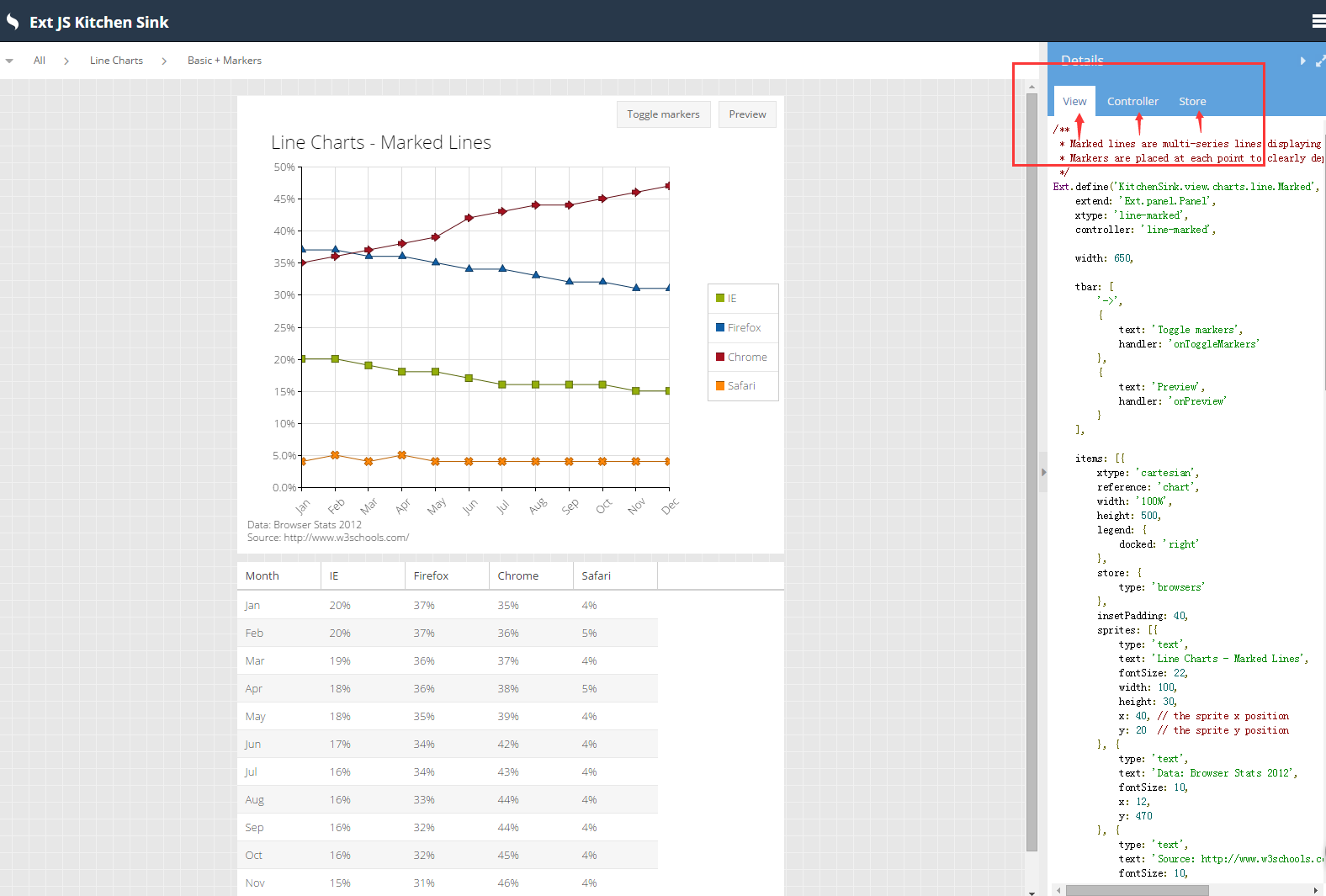
官方代码示例:
http://examples.sencha.com/extjs/6.0.1/examples/kitchensink/?charts=true#line-marked
右上角列出了三个代码导航,分别为View ,contoller,store,分别代表三部分代码,从字面意思上也可以想到这三部分代码分别代表什么意思,放在项目的什么位置,已经在第二部分说明了项目的文件结构,将这部分代码分别复制,放在项目的对应文件夹下,供主程序调用。
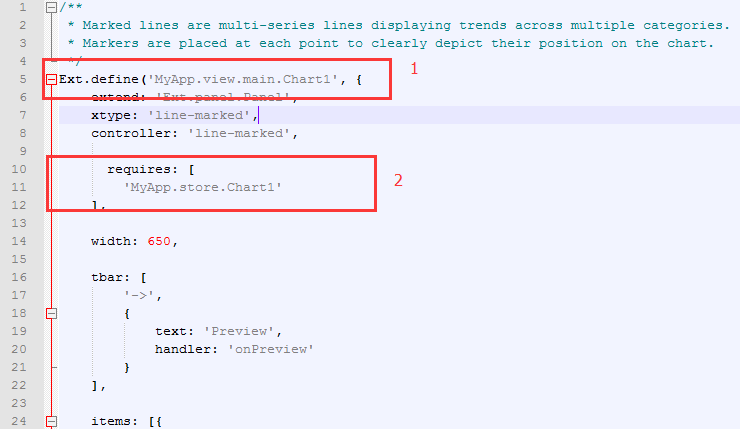
程序修改:
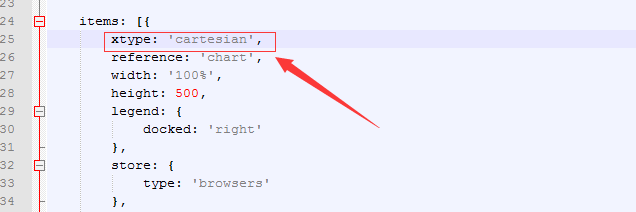
View下的代码:修改类名,请求的数据,MyApp.store.Chart1为store下的代码类名,三个类的名字最好都改成extjs的命名规范格式,这样程序好维护。
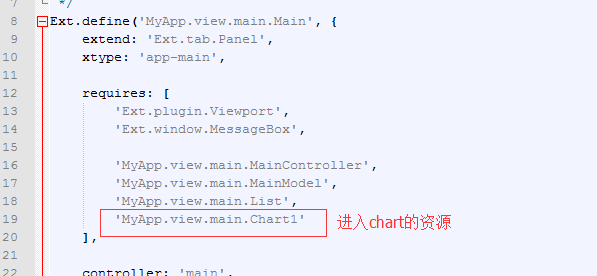
主Main.js代码修改
这样chart的资源就加载进主Main了
运行sencha app build, sencha app refresh, sencha app watch查看运行效果
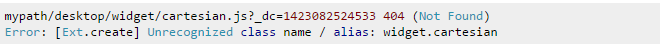
这是会发现什么都显示不出来,按F12,刷新页面发现报错了
经分析查找会发现是view的chart代码里引用certesian,而开始默认生成的项目里是没有这个资源的,所以我们要自己添加
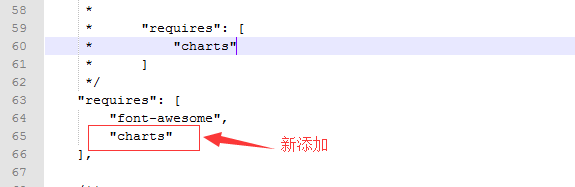
在项目的根目录下有个app.json文件,这里加载需要的资源,需要在requires里引入charts
再次运行sencha app build, sencha app refresh, sencha app watch查看运行效果,千辛万苦我们想要的图终于出现了,至此chart组件就成功添加了,其它组件也都是类似的添加。
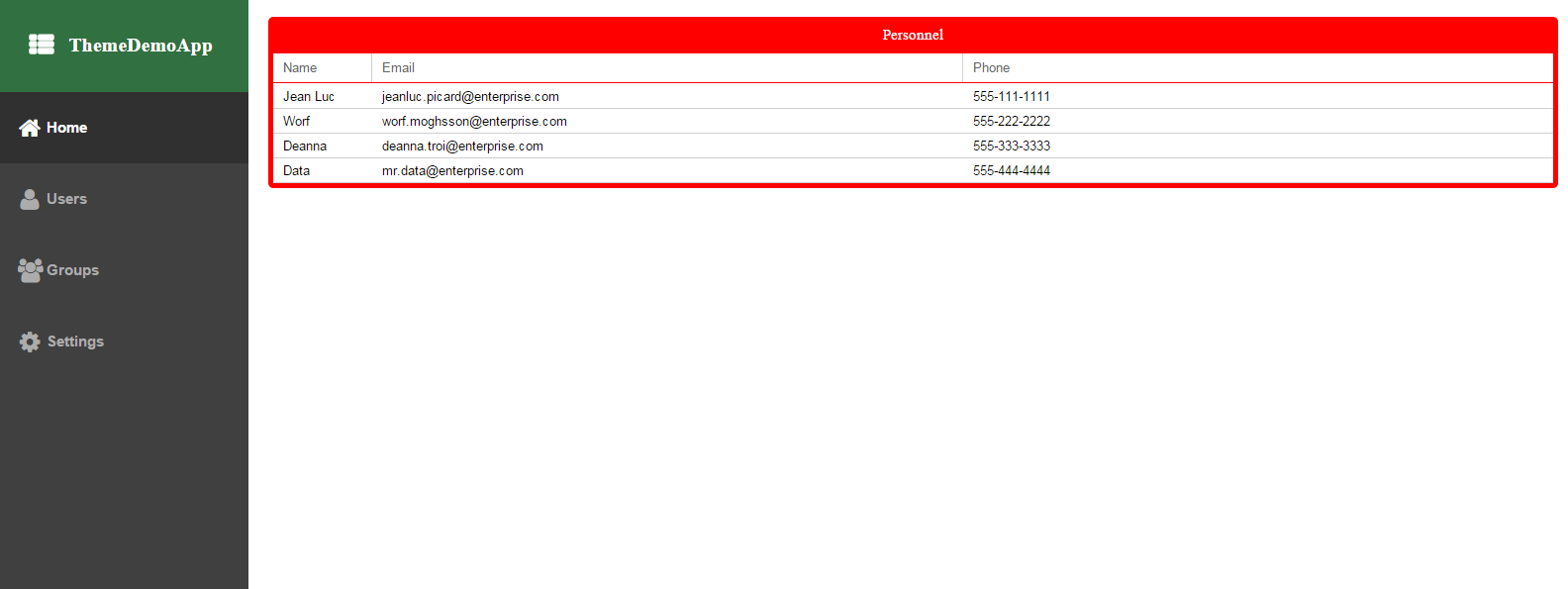
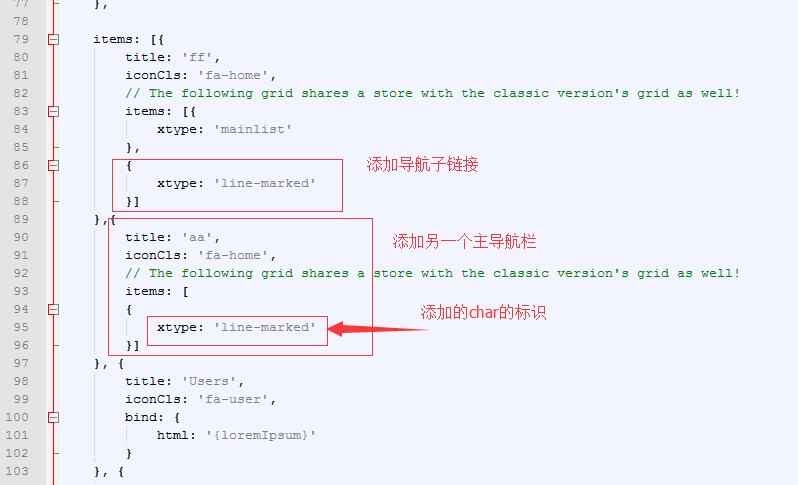
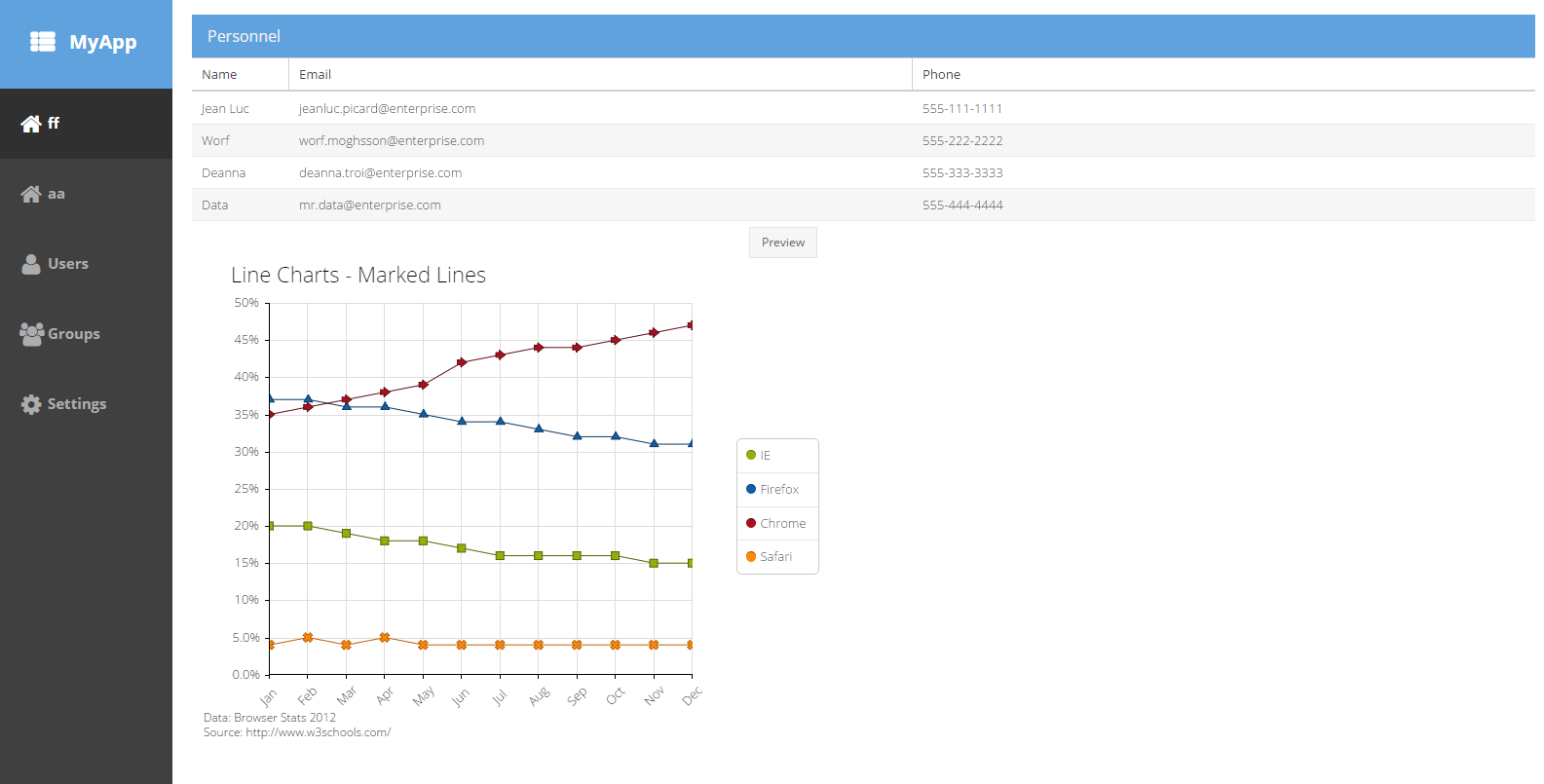
添加导航与折线图案例:
通过这个项目,我又学到了很多东西,完成这部分工作一共花费了2天时间,从开始对extjs6.0与sencha大白,到能项目的具体部署实施,从sencha的官方英文文档,到代码的具体实施,都是一个学习的过程。遇到问题不能慌张,认真思考,问题总会解决的。
from https://blog.csdn.net/yuanzhihuipengyou/article/details/50775919