用CSS3的知识,3d旋转,平移搭建立方体
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> * { padding: 0; margin: 0; } .box { position: relative; width: 200px; height: 200px; margin:200px auto 0px; /* 保留3d效果 */ transform-style: preserve-3d; /* 这个旋转就是为了好观察 */ transform:rotate3d(1,1,0,-45deg); } .side { position: absolute; left: 0; top: 0; width: 200px; height: 200px; border:2px solid #989898; line-height: 200px; text-align: center; font-size: 30px; color:darkred; opacity: 0.5; transition:transform 1s; } /* 向z轴正方向移动 +100px */ .front { /* 1.没有事件触发 ,没有过渡----》保留3d效果 transform-style:preserve-3d /flat (2d样式) 也设置到父盒子身上 */ transform:translateZ(100px); } .back { transform:translateZ(-100px) rotateY(180deg); } .left { transform: translateX(-100px) rotateY(-90deg); } .right { transform: translateX(100px) rotateY(90deg); } .top { transform: translateY(-100px) rotateX(90deg); } .bottom { transform: translateY(100px) rotateX(-90deg); } /* .box:hover .side { transform: translateZ(200px); } */ .box:hover .left { transform: rotateY(-90deg) translateZ(200px); } .box:hover .right { transform: rotateY(90deg) translateZ(200px); } .box:hover .top { transform: rotateX(90deg) translateZ(200px); } .box:hover .bottom { transform: rotateX(-90deg) translateZ(200px); } .box:hover .front { transform: translateZ(200px); } .box:hover .back { transform: rotateY(180deg) translateZ(200px); } </style> </head> <body> <!-- 大盒子>6个面 --> <div class="box"> <div class="side front">前</div> <div class="side back">后</div> <div class="side left">左</div> <div class="side right">右</div> <div class="side top">上</div> <div class="side bottom">下</div> </div> </body> </html>
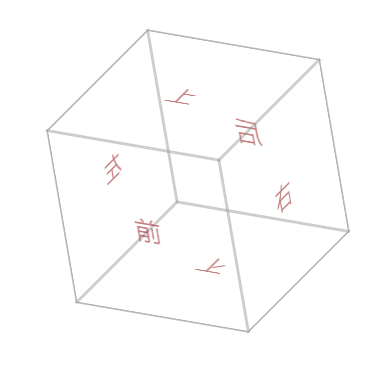
效果:
搭建完毕如下:

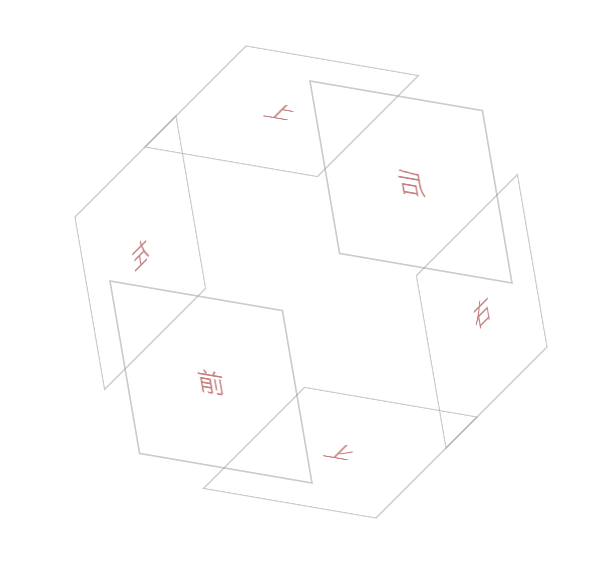
当鼠标移入时,各个面都向前平移200px,效果如下: