挂一个相机(Scene Capture Component 2D)在人物角色的正上方,相机朝下,让UI上的某一块区域看到相机所显示的内容。
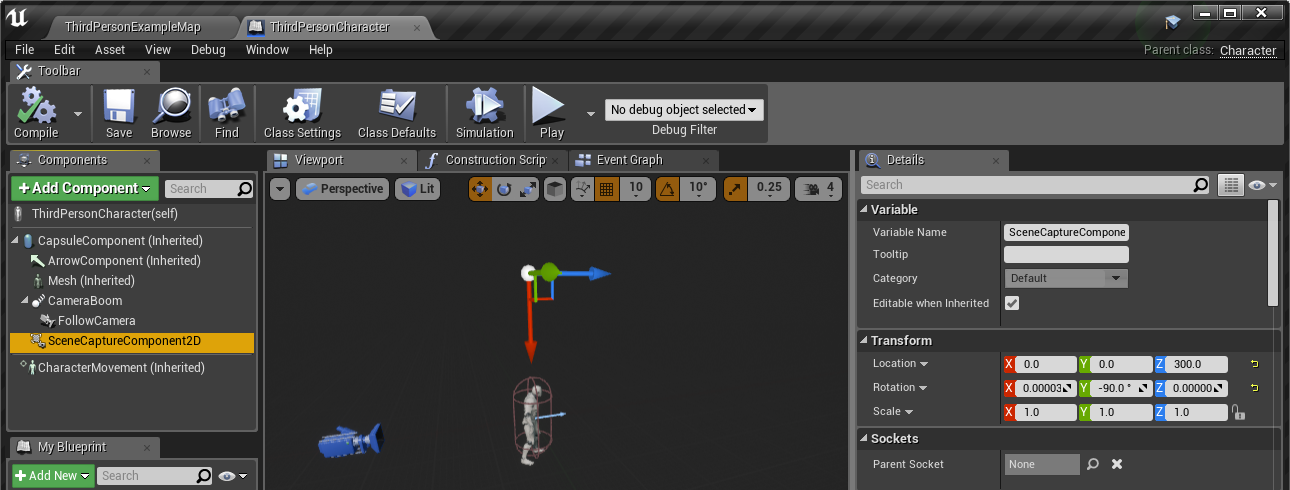
一、在人物角色正上方添加相机组件Scene Capture Component 2D,并旋转相机朝下(X轴方向是相机照射的方向)。

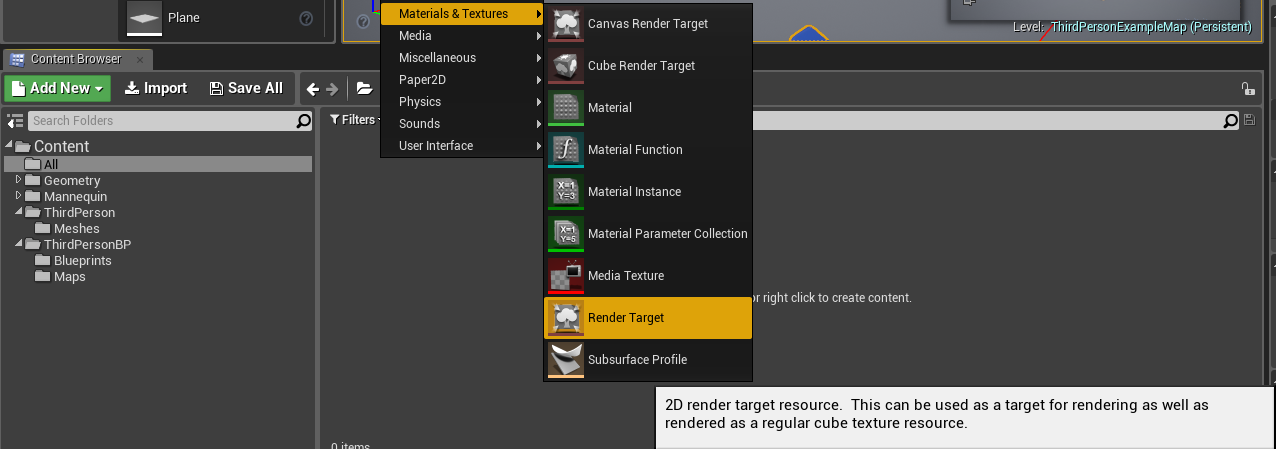
二、创建一个一个Render Target,把Scene Capture Component 2D相机照射到的景象复制到Render Target中去。

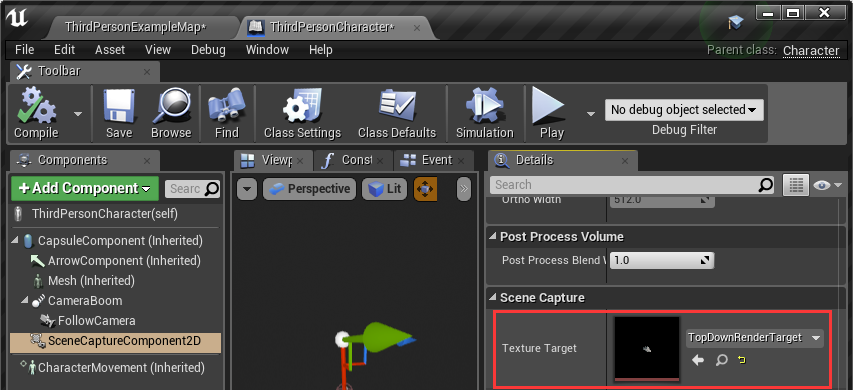
三、设置第一步创建的Scene Capture Component 2D相机的Scene Capture为第二步创建的Render Target

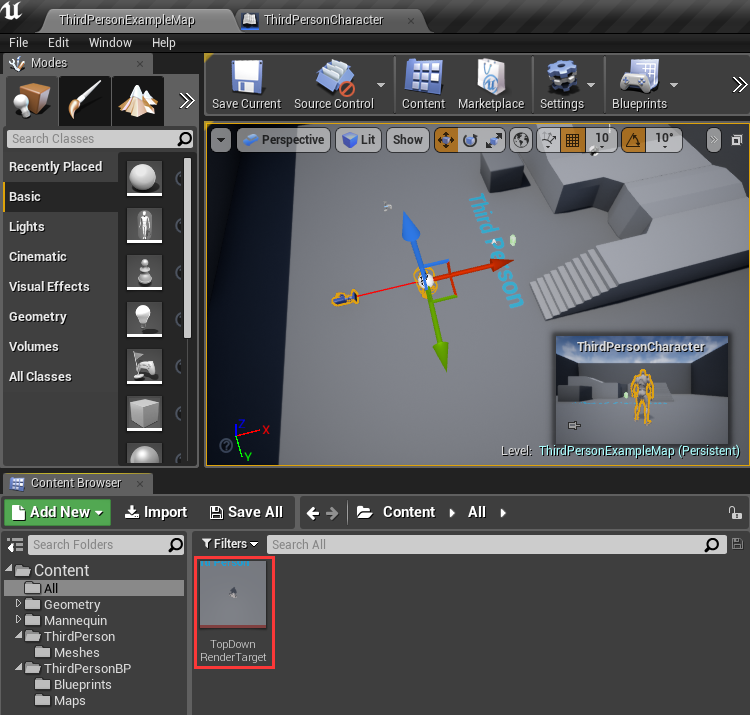
四、编译,可以看到Render Target已经显示相机照射的景象了。

五、在第二步创建的RenderTarget上右键,选择“Create Material”(创建一个基于RenderTarget的材质)


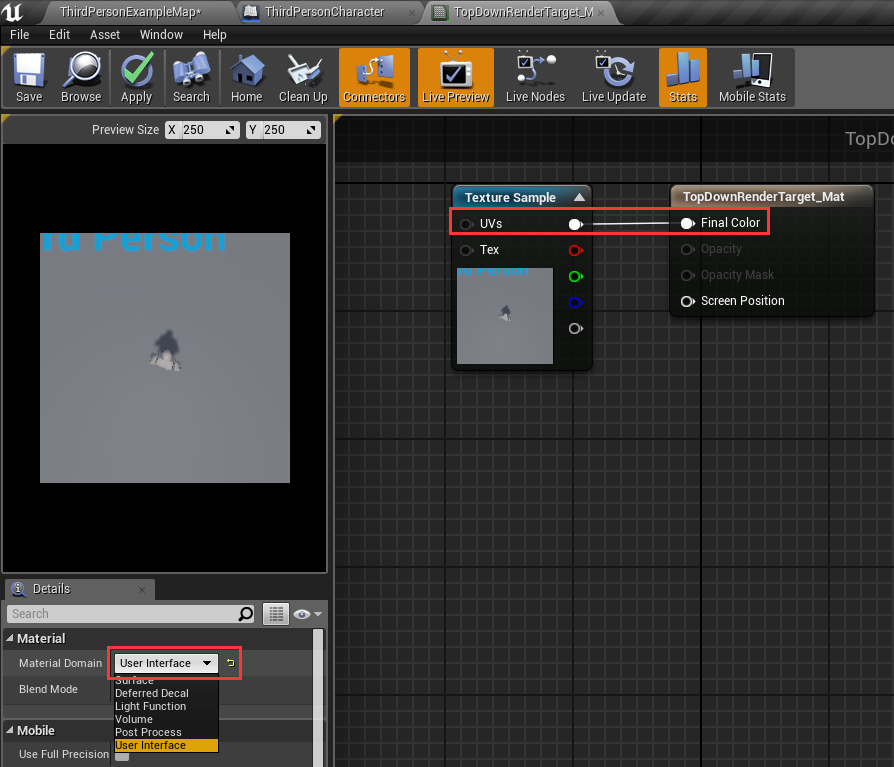
六、编辑上一步创建的材质TopDownRenderTarget_Mat,设置属性“Material Domain”为“Uer Interface”,如此该材质才可以在UI上使用。做完这一步记得先保存

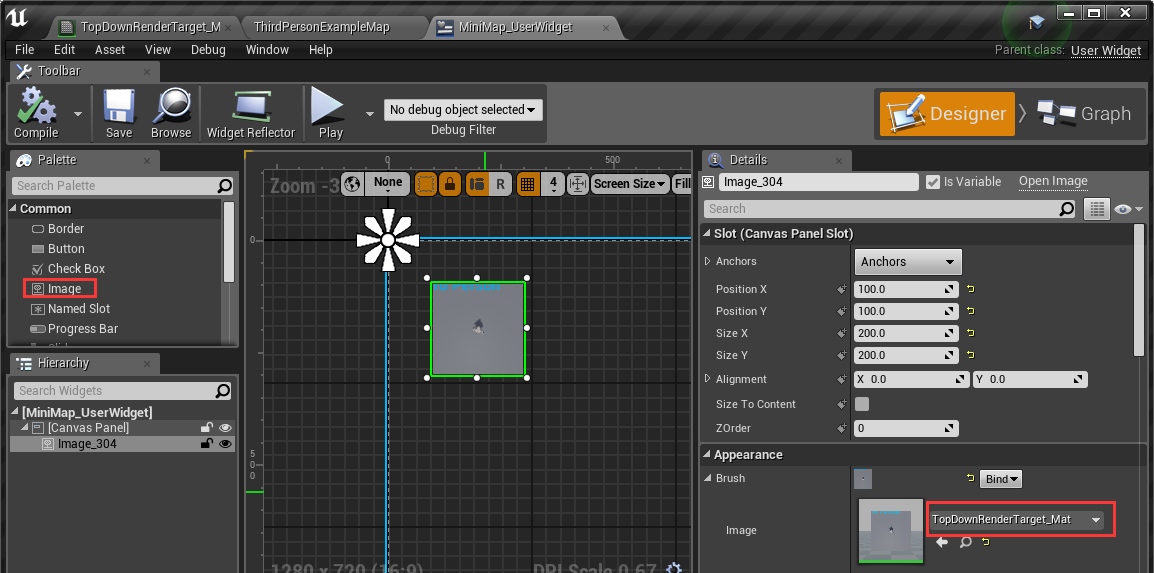
七、创建一个UserWidget,在左上角放一个Image组件,并设置Brush的Image为上一步创建的材质TopDownRenderTarget_Mat

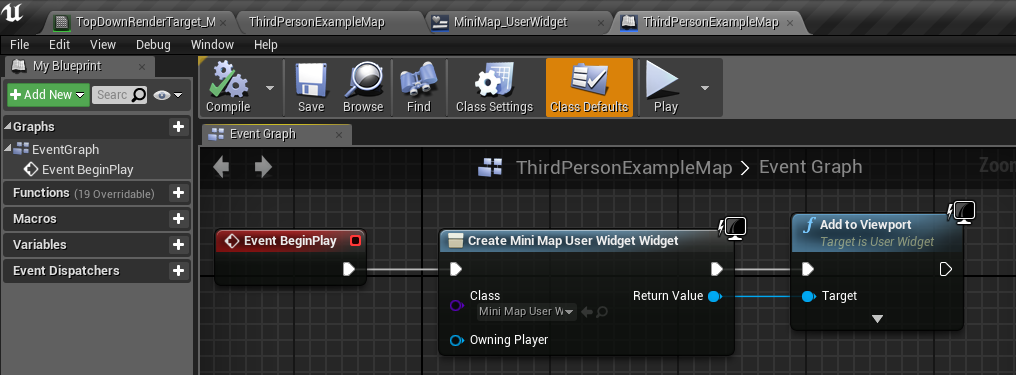
八、在关卡蓝图的Event BeginPlay事件中把上一步创建的UserWidget添加到界面

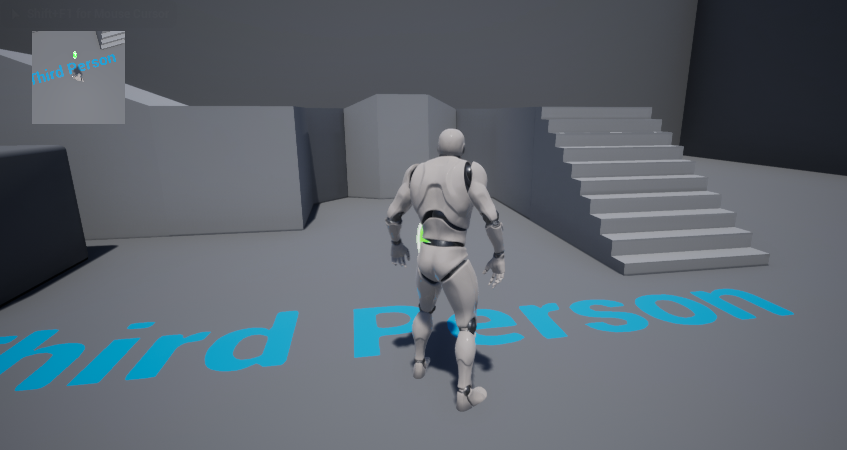
九、运行游戏,完成小地图功能。

十、Scene Capture Component 2D相机的Projection投影,默认Projection Type投影类型是是Perspective透视(三维视图,近大远小),小地图一般都是正交Orthographic(二维视图)

十一、可以修改Scene Capture Component 2D相机的Projection Type为Orthographic(正交视图),这时候,相机的视野范围跟相机距离地面无关,只跟Ortho Width属性值大小有关(值越大,看到的景色越多,距离也就越远)。
Projection Type为Perspective,则相机的视野范围跟相机距离地面有关。
