㈠用HTML5+CSS3做无限滚动效果
⑴逻辑分析

⑵实践示例
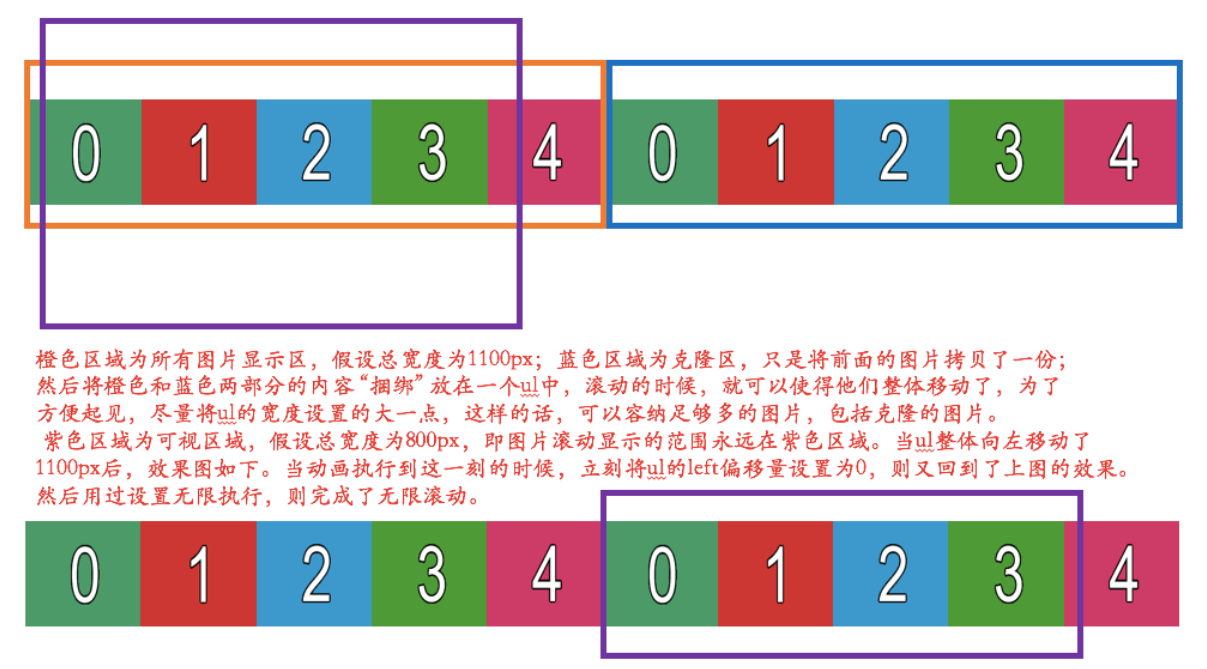
前5张图片为所有图片显示区,假设总长度为1100px;
后面出现的五张图片为克隆区,只是将前面的图片拷贝了一份;
然后将前五张和后五张的内容“捆绑”放在一个ul中,滚动的时候,就可以使得他们整体移动了
为了方便起见,尽量将ul的宽度设置的大一点,这样的话,可以容纳足够多的图片,包括克隆的图片
代码示例:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>Document</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
#container{
width:800px;
height:300px;
margin:100px auto;
overflow: hidden;
position: relative;
}
#container ul{
list-style: none;
width:4000px;
left:0;
top:0;
position: absolute;
-webkit-animation:scoll 6s linear 0s infinite;
}
#container ul li{
float:left;
margin-right:20px;
}
@-webkit-keyframes scoll{
from{
left:0;
}
to{
left:-1100px;
}
}
</style>
</head>
<body>
<div id="container">
<ul>
<li><a href="#"><img src="xz6.jpg" /></a></li>
<li><a href="#"><img src="xz2.jpg" /></a></li>
<li><a href="#"><img src="xz3.jpg" /></a></li>
<li><a href="#"><img src="xz4.jpg" /></a></li>
<li><a href="#"><img src="xz1.jpg" /></a></li>
<li><a href="#"><img src="xz6.jpg" /></a></li>
<li><a href="#"><img src="xz2.jpg" /></a></li>
<li><a href="#"><img src="xz3.jpg" /></a></li>
<li><a href="#"><img src="xz4.jpg" /></a></li>
<li><a href="#"><img src="xz1.jpg" /></a></li>
</ul>
</div>
</body>
</html>
效果图:

㈡用HTML5+CSS3做文字跳动
思路分析:
1. 由于文字有层次感的跳动,所以我们应该 "各个击破", 每个文字有它自己的 "空间"。
2. 各个文字有先有后的跳动,所以我们应该一次递增每个文字的动画时长。
3. span标签默认是行内元素;但是对它们进行float操作之后,它们会变成块级元素。
代码示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
h2 span{
float:left;
position: relative;
}
h2 span:nth-child(1){
-webkit-animation:jump 1s linear 0s infinite alternate;
}
h2 span:nth-child(2){
-webkit-animation:jump 1s linear 0.2s infinite alternate;
}
h2 span:nth-child(3){
-webkit-animation:jump 1s linear 0.4s infinite alternate;
}
h2 span:nth-child(4){
-webkit-animation:jump 1s linear 0.6s infinite alternate;
}
h2 span:nth-child(5){
-webkit-animation:jump 1s linear 0.8s infinite alternate;
}
@-webkit-keyframes jump
{
0%{
top:0px;
color:red;
}
50%{
top:-10px;
color:green;
}
100%{
top:10px;
color:blue;
}
}
</style>
</head>
<body>
<h2>
<span>石</span>
<span>海</span>
<span>莹</span>
<span>的</span>
<span>博</span>
<span>客</span>
</h2>
</body>
</html>
效果图:


参考:https://blog.csdn.net/sinat_27706697/article/details/49699367