下载地址:http://pan.baidu.com/s/1qW6y652
现在写博客或是wiki的过程中,会经常引用到图片,特别是客户端经常与页面相关所以截 图不可避。但是越来越多的效果仅仅一张图片是无法清楚的描述。并且博客或是wiki也是支持gif图的。gif图的制作方法有很多,但是大多都有些麻烦不 怎么可行,在这我就分享下我制作gif图的工具和过程,希望对大家有用。
首先是要用到这样一个软件

图标比较简陋,但是功能非常强大而且便捷。这里提供一个下载地址:
http://pan.baidu.com/s/1qW6y652
这是直接把一个app打的压缩包,下载后不用安装,只需要解压,然后把得到的app拖到应用程序里就可以使用了。
使用步骤:
如果你不是在董铂然博客园看到本文请点击查看原文。
1.打开之后界面是一个框

左边的是FPS是设置帧数,一般都是8或15,看的就比较清楚不怎么卡帧了,如果设置的多一些比如30,会更流畅但是相应的图片的容量会比较大。
2.第二步就是把这个框拖到你需要录制动图的地方,比如想给iOS的模拟器录制动图,就用框把模拟器罩住。
3.然后是点击record按钮,这个软件和大多数人得使用习惯可能不一样,不是录完之后再选择保存地点,而是先选择保存地址再开始录制。
如图

4.点击了保存之后,这个框会取消前置状态,就是你可以点击框里面的按钮等交互了

会在左下角倒计时3秒中让你准备 三秒钟之后 开始录制,通过右边GIF 0:00 可以看到已经录制了多长时间。
5.效果都已经录进去了 点击右下角的stop就可以直接保存了。 然后就可以去保存地址查看了。(董铂然)
补充:
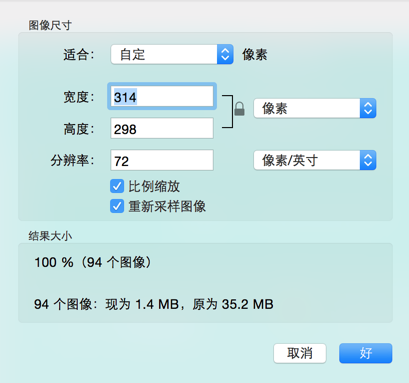
因为现在大多数电脑都是retina屏幕 录完之后可能发现尺寸录得比较大,导致图片的容量也大,这时候可以使用苹果电脑自带的软件,缩小。

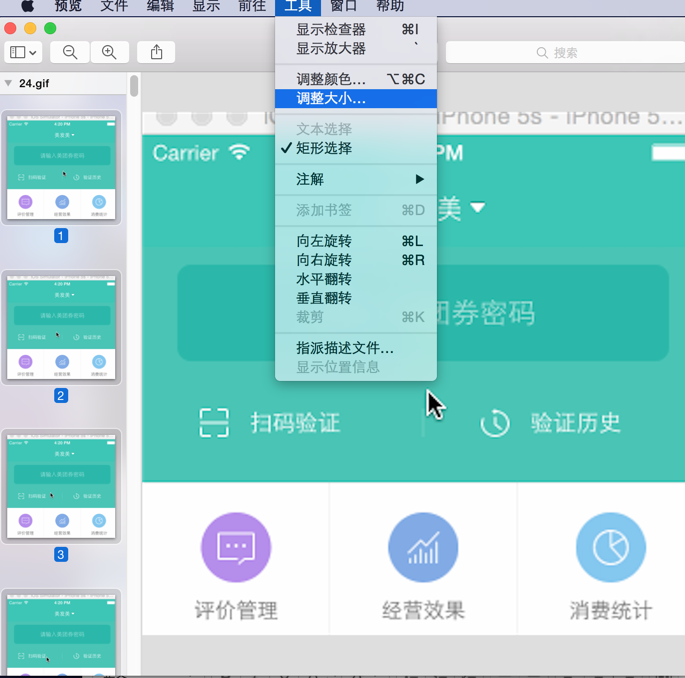
双击用系统默认的 软件打开 ---->然后在左边把ctrl+A 全选所有帧------>然后点击工具 调整大小
软件打开 ---->然后在左边把ctrl+A 全选所有帧------>然后点击工具 调整大小

下面的原为35.2M 算的不准 可以忽视。 你可以按比例缩小, 会让整个git图的尺寸缩小并且容量也缩小非常实用。
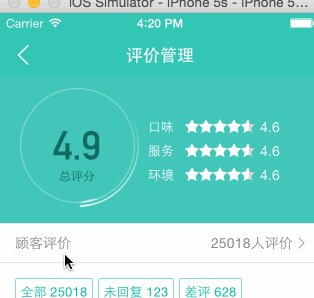
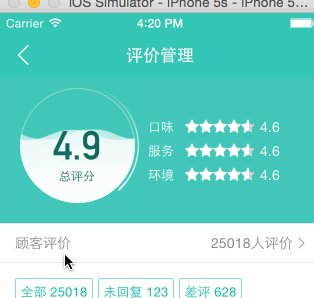
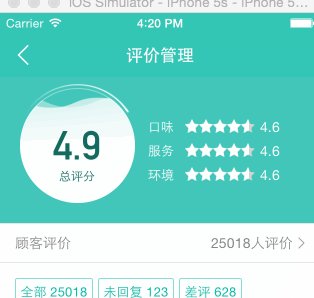
附上一张动图给你感觉一下

PS:这个灌水效果正在做做好会发布,想要这个灌水效果源码的可以关注我。
如果你不是在董铂然博客园看到本文请点击查看原文, 转载请注明出处。