1、list-unstyled :
在<ol>(有序列表)</ol><ul>(无序列表)</ul>中加入class="list-styled"将前面的数字和符号去掉,bootstrap样式为:
.list-unstyled
{
padding-left: 0;
list-style: none;
}
2、list-inline:
在<ol>(有序列表)</ol><ul>(无序列表)</ul>中加入class="list-inline"变为横向列表,主要用作导航栏,bootstrap样式为:
.list-inline
{
padding-left: 0; margin-left: -5px; list-style: none;
}
.list-inline > li
{
display: inline-block; padding-right: 5px; padding-left: 5px;
}
3、定义列表
dl { margin-top: 0; margin-bottom: 20px; } dt, dd { line-height: 1.42857143; } dt { font-weight: bold; } dd { margin-left: 0; }
@media (min- 768px) {
.dl-horizontal dt {
float: left;
160px;
overflow: hidden;
clear: left;
text-align: right;
text-overflow: ellipsis;
white-space: nowrap;
}
.dl-horizontal dd {
margin-left: 180px;
}
}
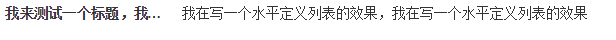
<dl class="dl-horizontal">
<dt>我来测试一个标题,我来测试一个标题(标题加粗)</dt>
<dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd>
</dl>
效果:
(1)将dt设置了一个左浮动,并且设置了一个宽度为160px
(2)将dd设置一个margin-left的值为180px,达到水平的效果
(3)当标题宽度超过160px时,将会显示三个省略号
3、预编译版本的Bootstrap将代码的样式单独提取出来:
(1)LESS版本,请查阅code.less文件
(2)Sass版本,请查阅_code.scss文件
编译出来的CSS代码请查阅bootstrap.css文件第688行~第730行,由于代码太长,此处不一一列举。
4、代码:< 是小于号"<"; >是大于号">"。 。
。
5、pre-scrollable:<ol><div><ul>等标签高度超过340px,Y轴就会出现滚动条。
.pre-scrollable { max-height: 340px; overflow-y: scroll; }。
6、