今天给大家介绍一个开源的轻量级跨平台实时HTML+C#.NET Web应用程序开发框架——DotNetify,允许你在C#.NET后端上创建具有React、React Native、Vue或Blazor 前端的实时、响应式、跨平台应用程序。
它的主要特点是:
- 简单且轻量
- 响应式后端MVVM
- 内置实时解决方案
- 跨平台
- 强大的基础设施
简单轻量
不再需要编写冗长的RESTAPI,也不需要使用复杂的Javascript框架来实现您所追求的复杂的、高交互性的单页应用程序。学习起来还是很快,而且代码量很少,不管是前端还是后端。
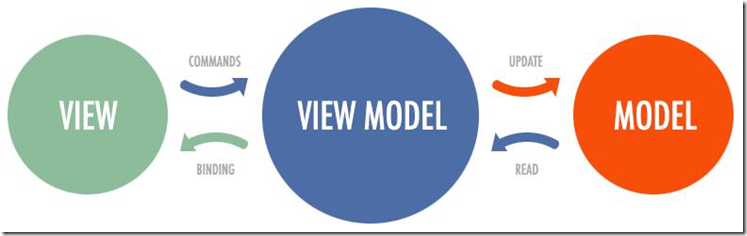
响应式后端MVVM
集成SignalR以及流行的前端用户界面库,可以支持响应式后端驱动的mvvm体系结构,这样就避免前端的业务逻辑过多,保持瘦客户端。此体系结构允许大多数应用程序逻辑位于服务器端,通过.NET视图模型调用响应模型使数据进出视图。这种数据绑定机制是内置的,不必按照开发人员使用服务和WebAPI的方式编写。而且dotNetify不来回穿梭整个视图模型状态,但是智能的只发送被改变的东西。它有一种机制,可以将客户端Javascript或类型记录合并到处理UI逻辑的方式,从而使代码更像是视图模型的自然扩展,并允许您完全控制何时将数据发送回服务器。
内置实时框架
应用程序通过非常强大的SignalR技术进行通信,该技术允许服务器立即将内容推送给可用客户端。SignalR使用WebSocket,它的开销比HTTP小得多。当dotnetify的架构和SignalR结合在一起时,它们形成了一种几乎毫不费力的方式,可以通过网络实现实时通知,非常适合物联网用户应用程序,而且它的SingalR 提供了类似于Azure SingalR服务能力,使 dotNetify 应用可以在本地或非 Azure 云提供商上使用代理横向扩展选项所做的努力,具体参见:https://dsuryd.github.io/dotNetify/scale-out/。
跨平台.NET
在ASP.NET Core、ASP.NET 上运行。利用.NET平台提供的强大语言和工具支持。一些任务,如管理模块和名称空间、视图之间的通信、抽象、服务注入等等,可以在服务器端快速而优雅地完成,而不需要花费大量的精力才能在Javascript中得到正确的处理。
强大的基础设施
基础设施包括动态路由可以在后端完全定义的机制,能够进行深度链接和嵌套路由,基于令牌的认证, 依赖注入,WebSocket请求和响应管道。所有这些都可以模块化的方式实现,只需几行代码即可实现。
下面我们以React 模板来体验一下,体验过程参考 https://github.com/dsuryd/dotNetify-react-template
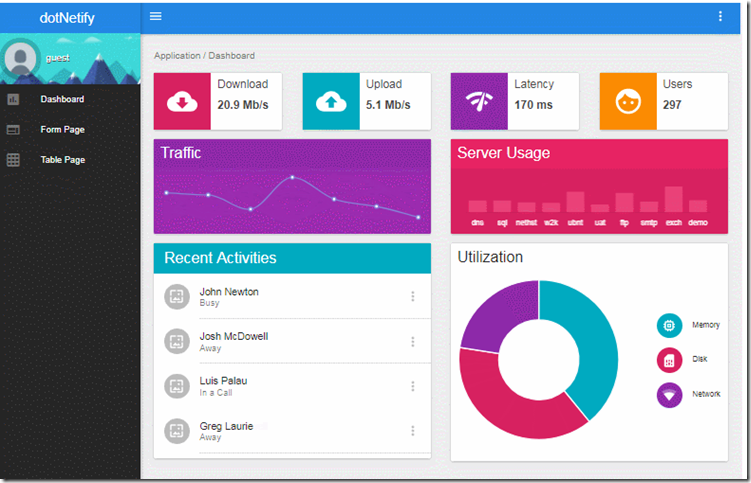
- 首页面板(这个页面是动态的)
整个项目使用了基于React的Material-UI组件构建的,页面风格比较现代化。非常适合当前大多数应用的开发。整个项目模板内置以下功能模块:
- 实时仪表板页面
- 编辑表单+CRUD表页
- 使用JWT承载令牌身份验证的登录页面。
- Material-UI组件
- 有深链路的路由。
- Webpack热模块替换+DotNet监视器.
- OpenID连接/OAuth2认证服务器
项目官网:https://dotnetify.net/ ,官网上提供了非常详细的文档。