js 语法检查:eslint-loader eslint
只检查自己写的源代码,第三方的库不用检查
设置检查规则:
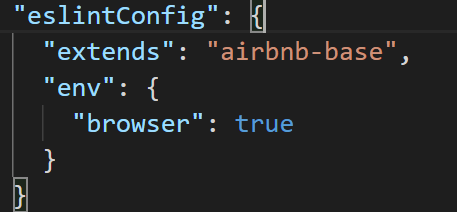
package.json 中 eslintConfig 设置:

browser:true 浏览器全局变量
airhub 代码规范:https://github.com/airbnb/javascript
eslint 使用 airhub 检查: eslint-config-airbnb 和 eslint-config-airbnb-base(前者可以检查 react )
eslint-config-airbnb 包含 ECMAScript 6 + 以及 React 的 ESLint 代码规范。在安裝 eslint-config-airbnb 的時候,它會一同安裝 eslint, eslint-plugin-import, eslint-plugin-react, and eslint-plugin-jsx-a11y。如果你的项目不是 React 的話,那麼你可以选择eslint-config-airbnb-base。
eslint-config-airbnb-base 包含ECMAScript 6 + 的 ESLint 代码规范。安裝它的時候,它會需要 eslint 和 eslint-plugin-import。
https://www.npmjs.com/search?q=eslint

index.js 中 add 函数的空格不规范,在 webpack 中配置使用 eslint 检查,
const {resolve} = require('path')
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports={
entry:'./src/index.js',
output:{
filename:'bundle.js',
path:resolve(__dirname,'build')
},
module:{
rules:[
{
test:/.js$/, //js代码规范
exclude:/node_modules/,
loader:'eslint-loader',
}
]
},
plugins:[
new HtmlWebpackPlugin({
template:'./src/index.html'
})
],
mode:'development'
}
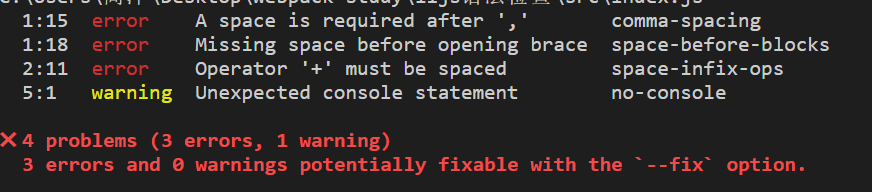
npx webpack 执行后,有报错信息:

关于空格不规范的3个爆红,以及 console 输出打印的警告,eslint 不希望有这些打印调试,
eslint 配置 自动修改代码,以及忽视打印调试的警告:

没有任何警告和报错了:
