①直接修改地址栏
localhost:4200/demo11
localhost:4200/demo12
②JS的方式
步骤一:import { Router } from '@angular/router'
步骤二:实例化 constructor ( private myRouter:Router) { }
步骤三:使用myRouter来实现导航 this.myRouter.navigateByUrl ( 'demo12') ;


③超链接 <a routerLink="demo12"></a>


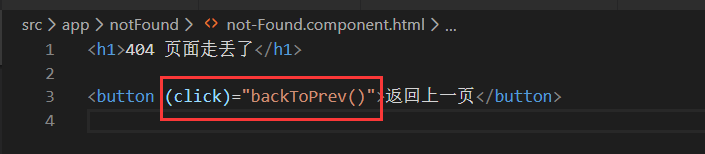
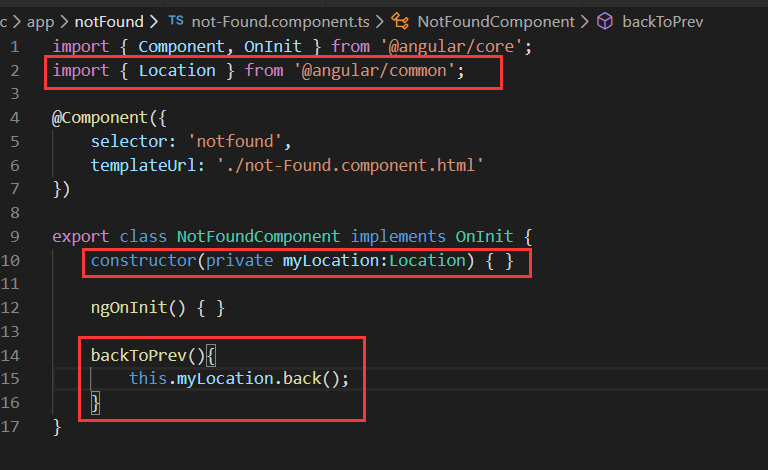
④返回上一页
步骤一:引入 import { Location } from '@angular/common'
步骤二:实例化 constructor (private myLocation:Location) { }
步骤三 :调用方法,返回上一页的功能 this.myLocation .back();


⑤路由规则总结
当path为空,指定当前app默认加载第一个组件
当path为**,指定当前app在没有成功的匹配到任何一个路由地址时,要访问的组件(404/index)