1 代码结构

2 myc01.component.html

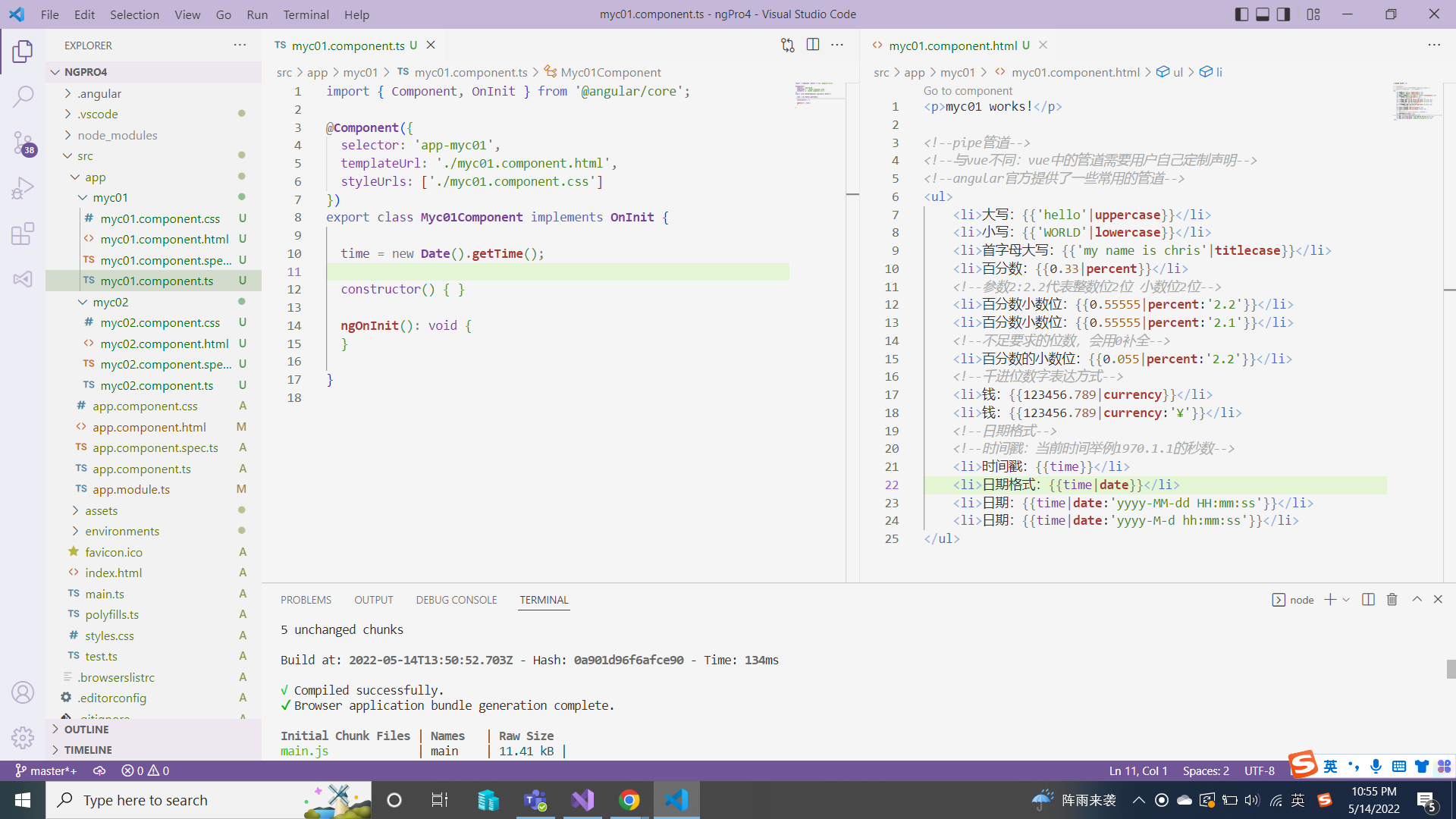
1 <p>myc01 works!</p> 2 3 <!--pipe管道--> 4 <!--与vue不同:vue中的管道需要用户自己定制声明--> 5 <!--angular官方提供了一些常用的管道--> 6 <ul> 7 <li>大写:{{'hello'|uppercase}}</li> 8 <li>小写:{{'WORLD'|lowercase}}</li> 9 <li>首字母大写:{{'my name is chris'|titlecase}}</li> 10 <li>百分数:{{0.33|percent}}</li> 11 <!--参数2:2.2代表整数位2位 小数位2位--> 12 <li>百分数小数位:{{0.55555|percent:'2.2'}}</li> 13 <li>百分数小数位:{{0.55555|percent:'2.1'}}</li> 14 <!--不足要求的位数,会用0补全--> 15 <li>百分数的小数位:{{0.055|percent:'2.2'}}</li> 16 <!--千进位数字表达方式--> 17 <li>钱:{{123456.789|currency}}</li> 18 <li>钱:{{123456.789|currency:'¥'}}</li> 19 <!--日期格式--> 20 <!--时间戳:当前时间举例1970.1.1的秒数--> 21 <li>时间戳:{{time}}</li> 22 <li>日期格式:{{time|date}}</li> 23 <li>日期:{{time|date:'yyyy-MM-dd HH:mm:ss'}}</li> 24 <li>日期:{{time|date:'yyyy-M-d hh:mm:ss'}}</li> 25 </ul>
3 myc01.compoment.ts

1 import { Component, OnInit } from '@angular/core'; 2 3 @Component({ 4 selector: 'app-myc01', 5 templateUrl: './myc01.component.html', 6 styleUrls: ['./myc01.component.css'] 7 }) 8 export class Myc01Component implements OnInit { 9 10 time = new Date().getTime(); 11 12 constructor() { } 13 14 ngOnInit(): void { 15 } 16 17 }
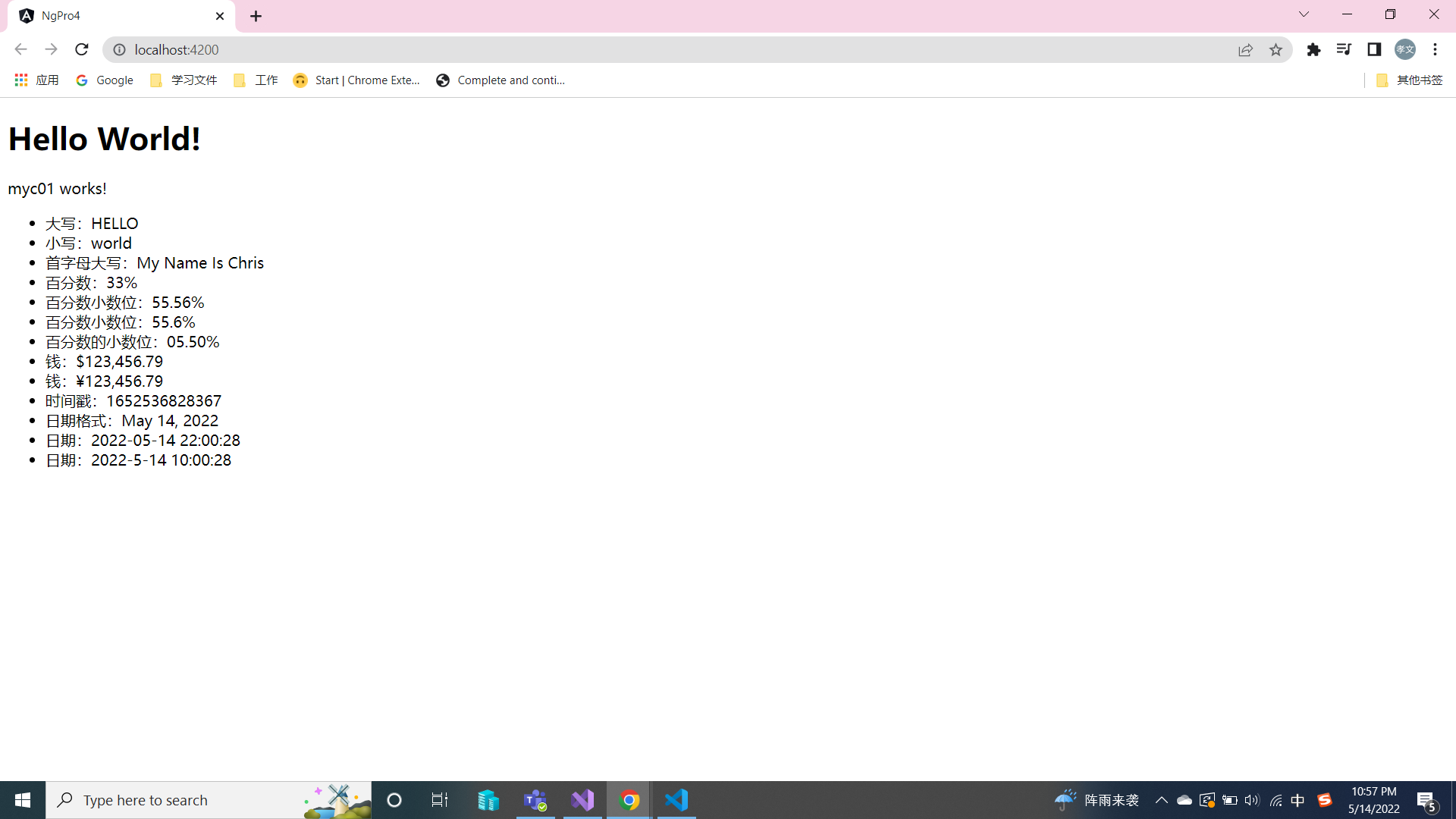
4 效果图