php设计模式课程---4、观察者模式的好处是什么
一、总结
一句话总结:
方便选择之后去控制监听的板块数:比如选择男士之后,我可以决定监听广告里面的第二和第三板块。
1、为什么有观察者模式?
错误理解:根据不同的选择有不同的功能,比如选择男士,会有男士广告,选择女士,会有女士广告
正确理解:可以决定选择变化之后监听哪些板块,比如选择男士之后,我可以决定监听广告里面的第二和第三板块。
2、观察者模式如何实现(或者叫通知者模式更加合适)?
把监听的板块的名字放到一个数组,如果选择的对象发生变化,遍历数组更新对应的板块(执行对应板块的选择方法)。比如板块三,如果是男的,就选择汽车,是女的就选择化妆品
test3.update = function (sel) { if(sel.value == '1') { this.innerHTML = '大众汽车'; } else if (sel.value == '0') { this.innerHTML = '化妆品好好好'; } }
二、观察者模式的好处是什么
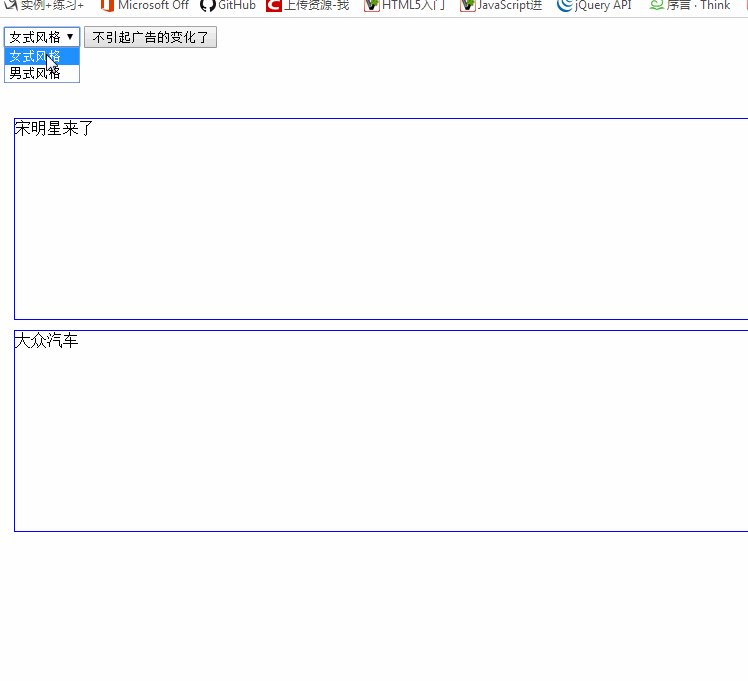
1、截图

2、代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="keyword" content="布尔教育"> 6 <title>Document</title> 7 </head> 8 <style> 9 div { 10 width: 80%; 11 height: 200px; 12 border: 1px solid blue; 13 margin: 10px; 14 } 15 </style> 16 <body> 17 <select name="sel" id="sel"> 18 <option value="0">女式风格</option> 19 <option value="1">男式风格</option> 20 </select> 21 <input type="button" onclick="drop();" value="不引起广告的变化了"> 22 <br><br><br><br> 23 <div id="test2">新闻</div> 24 <div id="test3">广告</div> 25 </body> 26 <script> 27 28 var sel = document.getElementById('sel'); 29 sel.observes = []; 30 sel.attach = function(obj) { 31 this.observes[this.observes.length] = obj; 32 } 33 34 sel.detach = function(obj) { 35 for(var i=0; i<this.observes.length; i+=1) { 36 if(this.observes[i] === obj) { 37 delete this.observes[i]; 38 } 39 } 40 } 41 42 sel.onchange = sel.notify = function() { 43 for(var i=0; i<this.observes.length; i+=1) { 44 this.observes[i].update(this); 45 } 46 } 47 48 49 var test2 = document.getElementById('test2'); 50 var test3 = document.getElementById('test3'); 51 test2.update = function (sel) { 52 if(sel.value == '1') { 53 this.innerHTML = '足球新闻'; 54 } else if (sel.value == '0') { 55 this.innerHTML = '宋明星来了'; 56 } 57 } 58 59 test3.update = function (sel) { 60 if(sel.value == '1') { 61 this.innerHTML = '大众汽车'; 62 } else if (sel.value == '0') { 63 this.innerHTML = '化妆品好好好'; 64 } 65 } 66 67 68 sel.attach(test2); 69 sel.attach(test3); 70 71 72 function drop() { 73 sel.detach(test3); 74 } 75 76 </script> 77 </html>
没加监听者模式的选择后改变的代码

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="keyword" content="布尔教育"> 6 <title>Document</title> 7 </head> 8 <style> 9 div { 10 width: 80%; 11 height: 200px; 12 border: 1px solid blue; 13 margin: 10px; 14 } 15 </style> 16 <body> 17 <select name="sel" id="sel"> 18 <option value="0">女式风格</option> 19 <option value="1">男式风格</option> 20 </select> 21 <div id="test1">1</div> 22 <div id="test2">新闻</div> 23 <div id="test3">广告</div> 24 </body> 25 <script> 26 var sel = document.getElementById('sel'); 27 sel.onchange = function() { 28 if( this.value == '1' ) { 29 document.getElementById('test2').innerHTML = '足球新闻'; 30 document.getElementById('test3').innerHTML = '大众汽车'; 31 } else if(this.value == '0') { 32 document.getElementById('test2').innerHTML = '宋重鸡来华'; 33 document.getElementById('test3').innerHTML = '化妆品'; 34 } 35 } 36 </script> 37 </html>
