canvas实现画板
主要用到知识点:
- 鼠标事件onmousedown() onmousemove() onmouseup() onmouseleave()
- 事件委托
- canvas的一些方法 如:绘制线条moveTo() lineTo() stroke() 撤销功能getImageData() putImageData()
实现的功能
- 铅笔 橡皮擦 更换颜色 改变线条粗细 清屏 撤销 以及保存功能
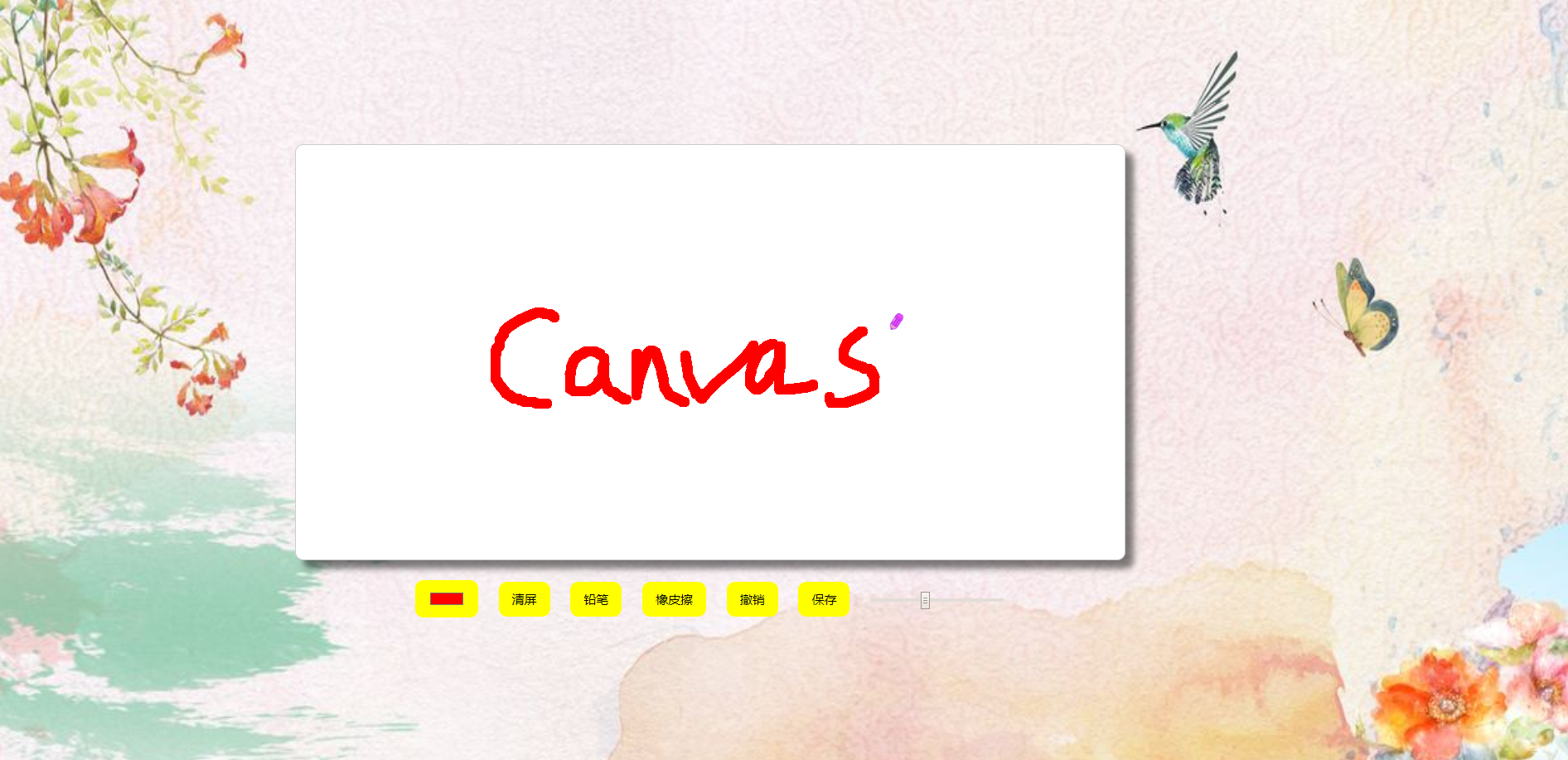
- 直接看效果

html:
<div class="wraper">
<canvas class="canvas" width="1000" height="500"></canvas>
<ul class="btn-list">
<li><input type="color" class="colorBoard" value="#000000"></li>
<li><input type="button" class="clearBoard" value="清屏"></li>
<li><input type="button" class="pencil" value="铅笔"></li>
<li><input type="button" class="eraser" value="橡皮擦"></li>
<li><input type="button" class="repeal" value="撤销"></li>
<li><input type="button" class="save" value="保存"></li>
<li><input type="range" class="rangeBoard" value="1" min="1" max="30"></li>
</ul>
<span class="icon pencil-class"></span>
</div>
css:
* {
margin: 0;
padding: 0;
list-style: none;
}
html,
body {
100%;
height: 100%;
background: url('../img/bg_board.jpg') no-repeat;
background-size: 100% 100%;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
.wraper {
1200px;
position: relative;
}
.wraper .canvas {
background: #fff;
border: 1px solid #ccc;
border-radius: 10px;
box-shadow: 10px 10px 12px rgba(0, 0, 0, 0.5);
}
.wraper .icon {
position: absolute;
left: 0;
top: 0;
20px;
height: 20px;
display: none;
z-index: 9998;
pointer-events: none;
background-repeat: no-repeat;
background-size: 100% 100%;
}
.wraper .pencil-class {
background-image: url('../img/pencil.png');
}
.wraper .eraser-class {
background-image: url('../img/eraser.png');
}
.wraper .btn-list {
1000px;
text-align: center;
margin-top: 10px;
}
.wraper .btn-list li {
display: inline-block;
margin: 10px;
}
.wraper .btn-list li input {
padding: 10px 15px;
background: yellow;
color: #000;
border-radius: 10px;
font-size: 15px;
cursor: pointer;
border: none;
outline: none;
border: 1px solid transparent;
}
.wraper .btn-list li input.rangeBoard {
vertical-align: middle;
}
.wraper .btn-list li input:hover {
border: 1px solid #ccc;
box-shadow: 0 10px 12px #ccc;
}
js:
var canvasBoard ={
canvas:$('.canvas'),
ctx: $('.canvas').get()[0].getContext("2d"),
bool:true,
color:'#000000',//颜色
weight:'1',//粗细
arr:[],
init:function(){
this.drawBoard();
this.btnList();
},
drawBoard: function(){
let _this =this;
let ctx = _this.ctx;
let canvas = this.canvas;
canvas.mousedown(function(ev){
ev = ev || window.event;
_this.bool = true;
ctx.beginPath();
ctx.lineCap = "round";
ctx.lineJoin = "round";
ctx.moveTo(ev.offsetX, ev.offsetY);
$('body').css('cursor','none');
$('.icon').css({
left: ev.offsetX,
top: ev.offsetY - 20,
display:'block'
})
canvas.mousemove(function(ev){
if(_this.bool){
ev = ev || window.event;
ctx.lineTo(ev.offsetX,ev.offsetY);
ctx.stroke();
}
$('.icon').css({
left: ev.offsetX,
top: ev.offsetY - 20,
display: 'block'
})
$('body').css('cursor', 'none');
})
canvas.mouseup(function(){
_this.bool = false;
ctx.closePath();
})
canvas.mouseleave(function () {
_this.bool = false;
ctx.closePath();
$('.icon').css({
display: 'none'
})
$('body').css('cursor', 'auto');
})
let imgData = ctx.getImageData(0, 0, canvas.get()[0].width, canvas.get()[0].height)
_this.arr.push(imgData);
})
},
btnList(){
var _this = this;
let ctx = _this.ctx;
$('.btn-list').on('click',function(ev){
ev = ev || window.event;
let canvasW = _this.canvas.get()[0].width;
let canvasH = _this.canvas.get()[0].height;
switch (ev.target.className){
case 'clearBoard':
ctx.clearRect(0, 0, canvasW, canvasH);
break;
case 'pencil':
_this.color = '#000000';
ctx.strokeStyle = _this.color;
_this.weight = '1';
ctx.lineWidth = _this.weight;
$('.colorBoard').val(_this.color);
$('.rangeBoard').val(_this.weight);
$('.icon').removeClass('eraser-class').addClass('pencil-class');
break;
case 'eraser':
_this.color = '#ffffff';
ctx.strokeStyle = _this.color;
_this.weight = '15';
ctx.lineWidth = _this.weight;
$('.colorBoard').val(_this.color);
$('.rangeBoard').val(_this.weight);
$('.icon').removeClass('pencil-class').addClass('eraser-class');
break;
case 'repeal':
if(_this.arr.length >0){
ctx.putImageData(_this.arr.pop(),0,0);
}
break;
case 'save':
let imgUrl = _this.canvas.get()[0].toDataURL("image/png");
let saveA = document.createElement("a");
document.body.appendChild(saveA);
saveA.href = imgUrl;
saveA.download = "mypic" + (new Date).getTime();
saveA.target = "_blank";
saveA.click();
break;
}
})
$('.colorBoard').change(function(){
_this.color = $(this).val();
_this.ctx.strokeStyle = _this.color;
if ($(this).val() != '#ffffff'){
$('.icon').removeClass('eraser-class').addClass('pencil-class');
}
})
$('.rangeBoard').change(function () {
_this.weight = $(this).val();
_this.ctx.lineWidth = _this.weight;
})
}
}
canvasBoard.init();
参考自:腾讯课堂渡一教育