【问题背景】
用Vue clie 3.0的搭建得框架把我坑死了,在打包后,调用不到静态资源js,css,mp3等
【问题原因】
vue cli 3.0打包后,dist目录下没有static目录,而Django那边的静态资源配置只认static,其他目录好像没用
【解决方法】
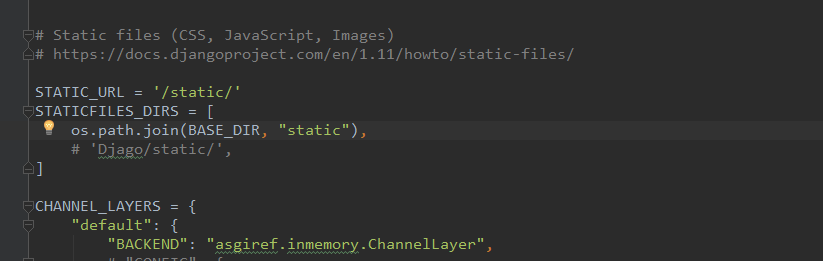
现在Django项目setting.py里面检查静态文件的配置

然后再去前端目录找到vue cli 3.0的配置文件,这里有个坑就是,vue cli 3.0的已经没有config目录,配置文件需要手动添加,如果没有vue.config.js则要新建一个,更改为
module.exports = { // 输出目录 assetsDir: 'static', // 基本路径 // baseUrl: './', };
这样用npm run build打包出来的dist文件里面就有static目录了
最后是文件的调用,目前只能调用static里面的文件,如果有其他资源文件放在public里面的话需要转移到assets目录里面,这样在打包的时候才会被打进static目录。
(在public里面的资源文件是不会被webpack打包的,而是会被直接复制到dist目录里面,最后会出现调用不掉静态资源的问题。所以最好把mp3.png之类的静态资源放到assets目录)