最近在迭代开发公司项目的时候遇到了一个问题,在可以左右切换标签视图的ScrollView中嵌套了两个TableView用于展示视图,感觉一切so easy的情况下,问题出现了,因为左右两个视图既可以实现标签切换,其中TableView还需要侧滑删除功能,那么问题来了,滑动手势懵逼了,这是要搞事情啊!他无法识别到底要做什么处理,因为滑动手势冲突了,下面简单介绍一下解决思路:

大致的项目需求如上图所示:
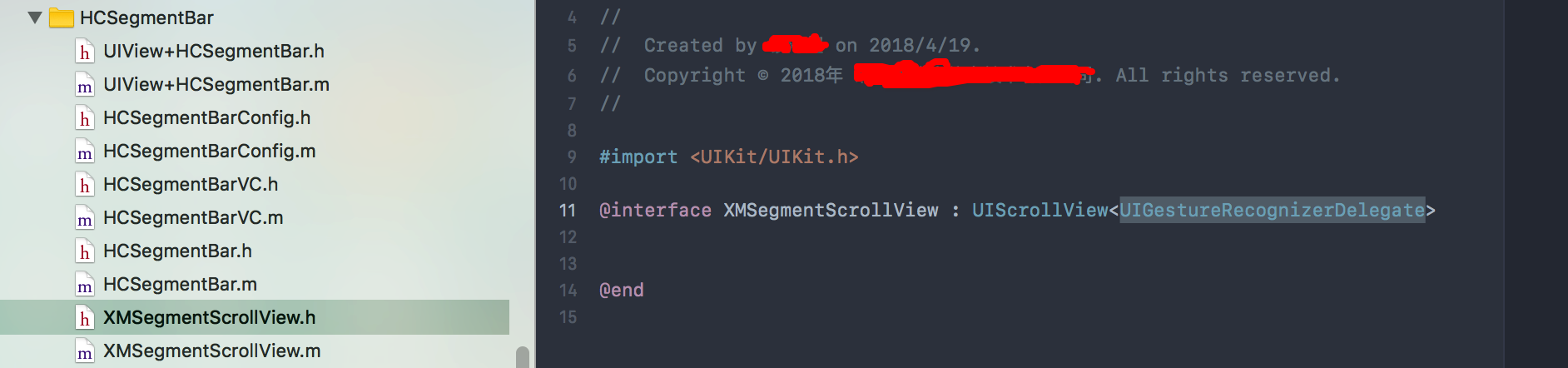
经过一番资料的查阅,解决办法就是继承自UIScrollView,重写UIScrollView类:
第一步:继承自UIScrollView创建XMScrollView并遵守UIGestureRecognizerDelegate

第二步:重写UIGestureRecognizerDelegate代理方法
- (BOOL)gestureRecognizer:(UIGestureRecognizer *)gestureRecognizer shouldRecognizeSimultaneouslyWithGestureRecognizer:(UIGestureRecognizer *)otherGestureRecognizer { if (gestureRecognizer.state != 0) { return YES; } else { return NO; } }
第三步:下面这两个属性必须有加
self.scrollView.delaysContentTouches = NO; self.scrollView.canCancelContentTouches = NO
问题就这样迎刃而解了!写的比较烂,不喜勿喷!