ASP.NET MVC是目前ASP.NET开发当中轻量级的Web开发解决方案,在ASP.NET MVC概述这篇译文当中,已经详细的介绍了ASP.NET MVC与Web Forms的区别以及各自的适用场景。由于ASP.NET MVC尤其适合网站的开发(Web Forms更适合业务系统的开发),目前成为很多网站开发者的首先框架。
这里举个典型的例子(表格的分页),以此熟悉一下ASP.NET MVC的开发。开发环境:Windows 8.1企业版+VS2013旗舰版+SQL Server 2014。
首先利用VS2013的向导,创建一个ASP.NET MVC5的应用程序。
这个应用程序是可以直接运行的,提供了一些默认的功能(注册、登录)以及各自的实现示例代码,基本上开发者参考着这些代码就能简单开发了。这里顺便说一句,VS2013非常人性化,为开发者考虑了很多。
一、修改数据库配置
由于这是默认创建的ASP.NET MVC应用程序,便于我们开发,我们最好修改一下数据库配置。打开项目根目录下的Web.config文件(注意,不是~/Views/下的Web.config)。
将DefaultConnection配置为:
<connectionStrings>
<add name="DefaultConnection" connectionString="uid=sa;pwd=123456;Data Source=192.168.0.4;
database=|DataDirectory|StudentDB.mdf;Initial Catalog=StudentDB;Integrated Security=True"
providerName="System.Data.SqlClient" />
</connectionStrings>
由于我们要开发一个分页Demo,顺便在appSettings配置节点下,添加:
<!-- 分页条件:每页显示的记录数-->
<add key="pageSize" value="8"/>
二、创建Model
一般我们开发MVC应用,都是从Model开始。我们在项目的Models文件夹下面新建一个学生模型类。
namespace MVC5PageDemo.Models
{
public enum Sex
{
Female, Male
}
public class Student
{
public int ID { get; set; }
public string Name { get; set; }
public int Age { get; set; }
public Sex Sex { get; set; }
public double Score { get; set; }
}
}
三、创建数据操作类
我们先在项目的根目录下,新建一个DAL目录。然后在DAL目录下,新建一个StudentContext类,并让它继承自DbContext。我们这个例子使用EF来实现数据库的操作。
由于创建的MVC5应用,已经默认引入了EF6.0,可以不用通过管理NuGet程序包来在线安装EF。
StudentContext代码如下:
namespace MVC5PageDemo.DAL
{
public class StudentContext : DbContext
{
public StudentContext() : base("DefaultConnection") { }
public DbSet<Student> Students { get; set; }
}
}
我们还需要使用到PagedList来进行分页,因此需要在线安装。我们可以通过程序包管理器控制台输入命令的方式进行安装。
这样我们所需要的dll就自动添加到了项目当中。
四、创建Controller
MVC开发中有个规则叫做:约定大于配置。即:在创建Controller的时候,类名统一以Controller结尾,所以我们创建一个StudentController的控制器。
namespace MVC5PageDemo.Controllers
{
public class StudentController : Controller
{
//数据库上下文操作对象
private StudentContext db = new StudentContext();
public ViewResult Index(int? page)
{
//学生列表
var students = from s in db.Students select s;
//第几页
int pageNumber = page ?? 1;
//每页显示多少条
int pageSize = int.Parse(ConfigurationManager.AppSettings["pageSize"]);
//根据ID排序
students = students.OrderBy(x => x.ID);
//通过ToPagedList扩展方法进行分页
IPagedList<Student> pagedList = students.ToPagedList(pageNumber, pageSize);
//将分页处理后的列表传给View
return View(pagedList);
}
}
}
如上代码需要引入PagedList命名空间。
using PagedList;
五、创建View
我们在StudentController控制器中的Index方法旁,鼠标右键-添加视图,选择相应的选项(此前先编译一下项目,否则可能无法正常添加视图)。
将新建的~/Student/Index视图文件修改为:
@model PagedList.IPagedList<MVC5PageDemo.Models.Student>
@using PagedList.Mvc;
<link href="~/Content/PagedList.css" rel="stylesheet" />
<table class="table">
<tr>
<th>
姓名
</th>
<th>
年龄
</th>
<th>
性别
</th>
<th>
分数
</th>
</tr>
@foreach (var item in Model)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Name)
</td>
<td>
@Html.DisplayFor(modelItem => item.Age)
</td>
<td>
@Html.DisplayFor(modelItem => item.Sex)
</td>
<td>
@Html.DisplayFor(modelItem => item.Score)
</td>
</tr>
}
</table>
每页 @Model.PageSize 条记录,共 @Model.PageCount 页,当前第 @Model.PageNumber 页
@Html.PagedListPager(Model, page => Url.Action("Index", new { page }))
六、准备测试数据
在项目的根目录下新建Initializer目录,然后在里面新建一个StudentInitializer类,并继承自System.Data.Entity.DropCreateDatabaseAlways<StudentContext>。
namespace MVC5PageDemo.Initializer
{
public class StudentInitializer : System.Data.Entity.DropCreateDatabaseAlways<StudentContext>
{
protected override void Seed(StudentContext context)
{
List<Student> students = new List<Student>();
for (int i = 1; i < 40; i++)
{
Student student = new Student();
student.ID = i;
student.Name = "张" + i;
student.Age = 10 + i;
student.Sex = i % 2 == 0 ? Sex.Female : Sex.Male;
student.Score = 60 + i;
students.Add(student);
}
context.Students.AddRange(students);
context.SaveChanges();
}
}
}
在Web.config的entityFramework节点下添加如下配置:
<contexts>
<context type="MVC5PageDemo.DAL.StudentContext,MVC5PageDemo">
<databaseInitializer type="MVC5PageDemo.Initializer.StudentInitializer,MVC5PageDemo"/>
</context>
</contexts>
MVC5PageDemo.DAL.StudentContext是命名空间名+类名,逗号后面的MVC5PageDemo是StudentContext类所在的dll文件的名称。context节点下的databaseInitializer的配置同理。
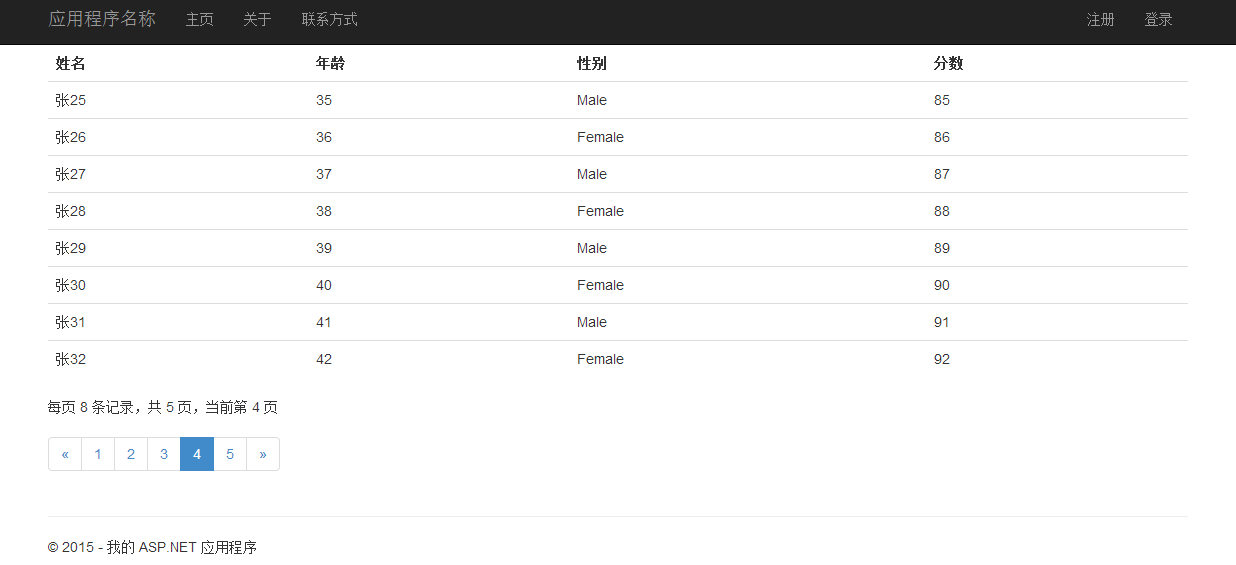
如上就完成了基于ASP.NET MVC5分页表格的开发。
最终的效果图:

————————————————
版权声明:本文为CSDN博主「极简吧」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/chinacsharper/article/details/43927025