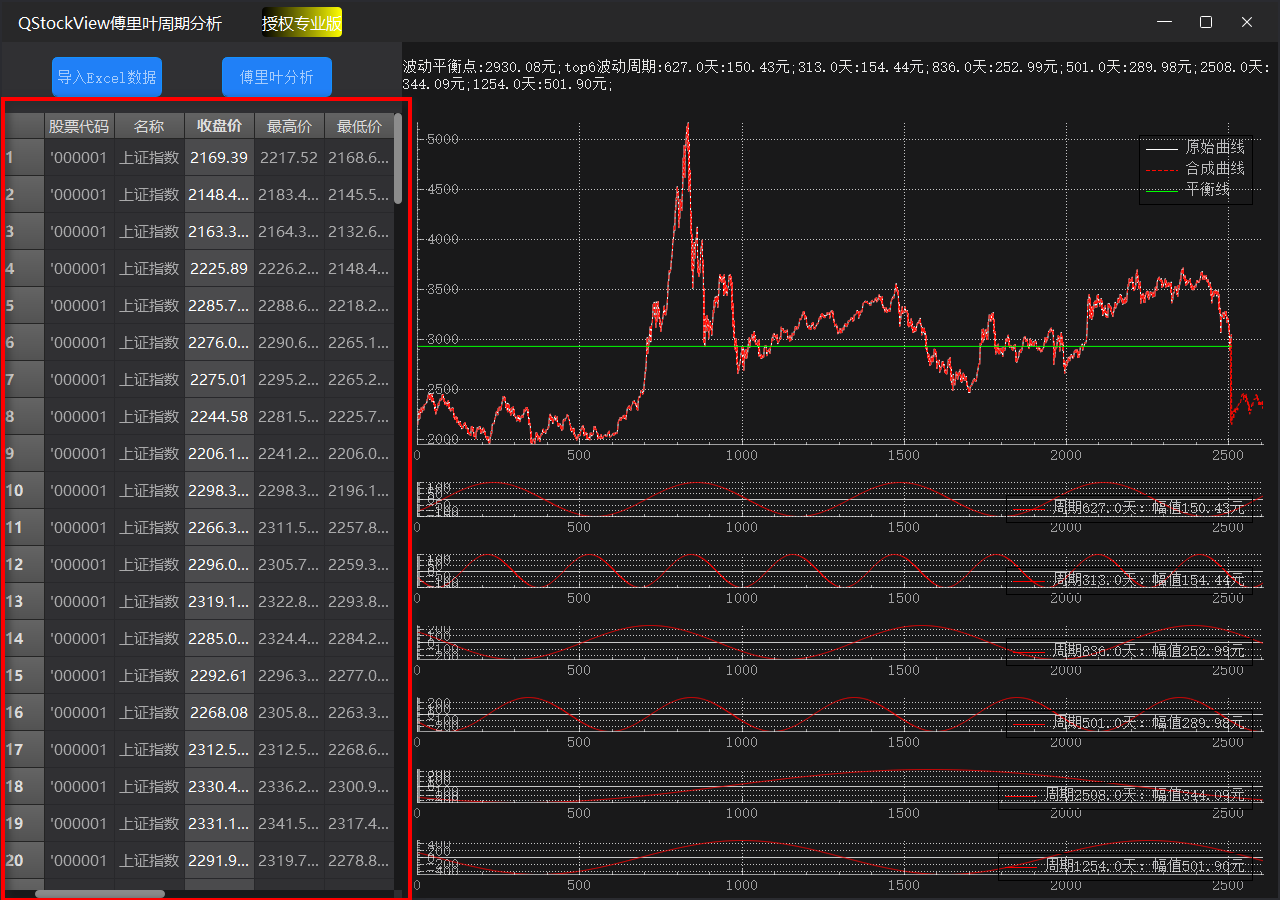
如下图所示设置Qtablewidget样式,表头颜色设置,选中列背景色设置等

QTableWidget { background: #303033; } QTableWidget::item { color:rgba(255,255,255,150); background: #303033; text-align:center; } QTableWidget::item:hover { color:#FFFFFF; background: #4B4B4D; } QTableWidget::item:selected { color:#FFFFFF; background: #4B4B4D; } QHeaderView::section,QTableCornerButton:section { text-align:center; padding:3px; margin:0px; color:#DCDCDC; border:1px solid #242424; border-left-0px; border-right-1px; border-top-0px; border-bottom-1px; background:qlineargradient(spread:pad,x1:0,y1:0,x2:0,y2:1,stop:0 #646464,stop:1 #525252); } QHeaderView::section:selected { color:#FFFFFF; border:1px solid #242424; } QScrollBar:vertical{ 8px; border-style:flat; border-radius: 4px; border:0px; background: #19191A; } QScrollBar::handle:vertical{ background: rgba(255,255,255,0.50); border-radius: 4px; 8px; min-height:91px; border-style:flat; } QScrollBar::handle:vertical::hover{ background: rgba(255,255,255,0.90); border-radius: 4px; 8px; } QScrollBar::handle:vertical::pressed{ background: rgba(255,255,255,0.90); border-radius:4px; 8px; } QScrollBar::sub-page:vertical { background: #19191A; border-style:flat; } QScrollBar::add-page:vertical { background: #19191A; border-style:flat; } QScrollBar::add-line:vertical{ background: #19191A; } QScrollBar::sub-line:vertical { background: #19191A; } QScrollBar:horizontal{ height:8px; border-style:flat; border-radius: 4px; border:0px; background: #19191A; } QScrollBar::handle:horizontal{ background: rgba(255,255,255,0.50); border-radius: 4px; height:8px; min-91px; border-style:flat; } QScrollBar::handle:horizontal::hover{ background: rgba(255,255,255,0.90); border-radius: 4px; height:8px; } QScrollBar::handle:horizontal::pressed{ background: rgba(255,255,255,0.90); border-radius:4px; height:8px; } QScrollBar::sub-page:horizontal { background: #19191A; border-style:flat; } QScrollBar::add-page:horizontal { background: #19191A; border-style:flat; } QScrollBar::sub-line:horizontal { background: #19191A; } QScrollBar::add-line:horizontal{ background: #19191A; }