第一个问题:如何通过Extjs4实现照片上传的布局展示以及本地照片选择后的在一个区域内进行图片预览
实现照片上传的布局展示:
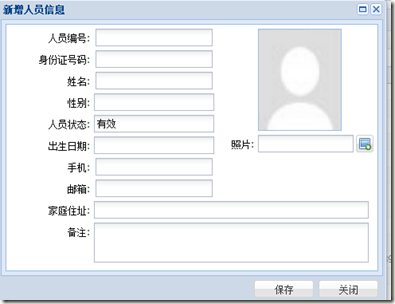
items : [ { xtype : 'box', itemId : 'imageShow', id:'imageShow', border : 1, style : { borderColor : '#99bbe8', borderStyle : 'solid', }, margin : '0 0 5 55', autoEl : { width : 105, height : 128, tag : 'img', //style : 'filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(sizingMethod=scale);', complete : 'off', src : 'images/blank.jpg', } }, { xtype : 'filefield', name : 'imageFile', itemId:'imageFile', id:'person_imageFile', labelWidth : 50, width : 200, fieldLabel : '照片', allowBlank : false, buttonText: '', buttonConfig: { iconCls: 'upload-icon' } } ]
显示的样式为:
第二个问题:如何在chrome中选择本地的照片后进行图片的预览:(对file控件进行监控)
'#personWindow #imageFile' : { change : this.handlerImageFile },
handlerImageFile:function(view,value){ var file=Ext.query('#person_imageFile input[type=file]')[0]; var img=view.previousSibling().getEl().dom; var reader = new FileReader(); reader.onload = function(evt){img.src = evt.target.result;} reader.readAsDataURL(file.files[0]); },
第三个问题:如何跟SpringMVC结合保存照片呢?
1.含有照片的form,必须要通过form.submit来进行提交:
savePersonAction:function(button,urlString){ var form = button.up('window').down('form').getForm(); form.submit({ clientValidation : true, url : urlString, params : { // newStatus: 'delivered' }, scope : this,// 使回调函数中的this变成当前的类 success : function(form, action) { if (action.result.success == 'true') { Ext.Msg.alert('系统提示', action.result.msg,function(){ button.up('window').hide(); this.refreshGrid(); },this); } else { Ext.Msg.alert('系统提示', action.result.errorMsg); } }, }); }
2.在spring的配置文件中增加配置:
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver"> <!-- one of the properties available; the maximum file size in bytes --> <property name="maxUploadSize" value="100000"/> <property name="maxInMemorySize" value="4096" /> </bean>
3.在bean中增加配置
private Date csrq;
private String jtzz;
private String bz;
private Integer photoId;
private CommonsMultipartFile imageFile;//上传的文件
4.使用bean来接受参数:
@ResponseBody @RequestMapping("/userManage/person/insertPerson") public String insertPerson(SysPersonModel sysPersonModel) { Map resultMap = new HashMap(); try { sysPersonService.insertPerson(sysPersonModel); resultMap.put("success", "true"); resultMap.put("msg", "保存成功"); } catch (ApplicationException e) { resultMap.put("success", "ApplicationException"); resultMap.put("errorMsg", e.getMessage()); } catch (Exception e) { e.printStackTrace(); resultMap.put("success", "Exception"); resultMap.put("errorMsg", e.getMessage()); } return JSON.toJSONString(resultMap); }
第四个问题:如何在Mybatis中进行文件的保存和查看呢?
1.增加Photo相关的Bean以及Mapper类,以及sql文件:
package cn.telchina.standard.entity; public class PhotoModel { private Integer photoId; private String photoName; private Object photo; public Integer getPhotoId() { return photoId; } public void setPhotoId(Integer photoId) { this.photoId = photoId; } public String getPhotoName() { return photoName; } public void setPhotoName(String photoName) { this.photoName = photoName; } public Object getPhoto() { return photo; } public void setPhoto(Object photo) { this.photo = photo; } }
package cn.telchina.standard.mapper; import java.util.List; import cn.telchina.standard.entity.PhotoModel; public interface PhotoMapper { public int getPhotoId(); public void createPhoto(PhotoModel photoModel); public int deletePhoto(int photoId); public int updatePhoto(PhotoModel photo); public List<PhotoModel> getPhotoForUpdate(int photoId); public List<PhotoModel> getPhoto(int photoId); }
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd"> <mapper namespace="cn.telchina.standard.mapper.PhotoMapper"> <!-- <![CDATA[sql 尽量每个sql必须写,防止有些特殊字符对sql语句造成的破坏 --> <select id="getPhotoId" resultType="int"> <![CDATA[ select base.seq_photo.nextval id from dual ]]> </select> <insert id="createPhoto" parameterType="PhotoModel"> <![CDATA[ INSERT INTO base.PHOTO(photoid,photoname,photo) VALUES(#{photoId},#{photoName, jdbcType=VARCHAR}, empty_blob()) ]]> </insert> <select id="getPhotoForUpdate" resultType="PhotoModel"> SELECT photoid, photo, photoname FROM base.PHOTO WHERE photoid = #{photoId} for update </select> <delete id="deletePhoto" > DELETE FROM base.PHOTO WHERE PHOTO_ID = #{photoId} </delete> <update id="updatePhoto" parameterType="PhotoModel" > UPDATE base.PHOTO SET photoname = #{photoName, jdbcType=VARCHAR} WHERE photoid = #{photoId} </update> <select id="getPhoto" resultType="PhotoModel"> SELECT photoid, photo, photoname FROM base.PHOTO WHERE photoid = #{photoId} </select> </mapper>
2.在service中增加新增照片的代码:
@Transactional(rollbackFor = Exception.class) public void insertPerson(SysPersonModel sysPersonModel) throws ApplicationException { this.checkPersonByRybh(sysPersonModel.getRybh()); this.checkPersonBySfzhm(sysPersonModel.getSfzhm()); int photoId = photoMapper.getPhotoId(); String fileName = sysPersonModel.getImageFile().getOriginalFilename(); PhotoModel photoModel = new PhotoModel(); photoModel.setPhotoId(photoId); photoModel.setPhotoName(fileName); photoMapper.createPhoto(photoModel); updatePhoto(sysPersonModel, photoId); sysPersonModel.setPhotoId(photoId); sysPersonMapper.insertPerson(sysPersonModel); } private void updatePhoto(SysPersonModel sysPersonModel, Integer photoId) { List<PhotoModel> list = photoMapper.getPhotoForUpdate(photoId); PhotoModel newPhotoModel = list.get(0); BLOB photo = (BLOB) newPhotoModel.getPhoto(); BufferedInputStream in = null; BufferedOutputStream out = null; try { out = new BufferedOutputStream( photo.getBinaryOutputStream());// 暂时使用这个废弃的方法 // ops = content.setBinaryStream(0);//ojdbc14支持,ojdbc6,5都不支持 in = new BufferedInputStream( (FileInputStream) sysPersonModel.getImageFile() .getInputStream()); byte[] data = FileCopyUtils.copyToByteArray(in); out.write(data); } catch (Exception e) { e.printStackTrace(); } finally { try { if (in != null) { in.close(); } if (out != null) { out.close(); } } catch (IOException e) { e.printStackTrace(); } } }
3文件的展示和下载:
前台代码:
//进入新增页面时初始化默认头像 initImageSrc:function(view){ if(view.down('#imageShow').getEl()){ var img=view.down('#imageShow').getEl().dom; img.src='images/blank.jpg'; } }, //查看 showImg:function(view,photoId){ if(photoId!=""){ var img=view.down('#imageShow').getEl().dom; img.src='userManage/person/showPhoto.json?photoId='+photoId; }else{ this.initImageSrc(view); } }, //下载 downFileButtonHandler:function(button){ var sm = button.up('#datagrid').getSelectionModel(); if (sm.getCount() == 0) { Ext.Msg.alert('系统提示', "修改人员信息前先选中一条记录!"); } else { var record = sm.getSelection()[0]; var photoId=record.data.photoId; if(photoId!=""){ window.open('userManage/person/downFile.json?photoId='+photoId,"_self"); }else{ Ext.Msg.alert('系统提示', "该人员没有头像!"); } } },
@ResponseBody @RequestMapping(value = "/userManage/person/showPhoto") public void showPhoto(Integer photoId, HttpServletResponse response) { OutputStream outputStream = null; InputStream in = null; try { PhotoModel photoModel = sysPersonService.getPhotoById(photoId); BLOB photo = (BLOB) photoModel.getPhoto(); response.setContentType("image/jpeg"); response.setCharacterEncoding("UTF-8"); outputStream = new BufferedOutputStream(response.getOutputStream()); in = new BufferedInputStream(photo.getBinaryStream()); int len = 0; byte[] buf = new byte[1024]; while ((len = in.read(buf, 0, 1024)) != -1) { outputStream.write(buf, 0, len); } } catch (ApplicationException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } finally { try { in.close(); outputStream.flush(); outputStream.close(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } } } @ResponseBody @RequestMapping(value = "/userManage/person/downFile") public void downFile(Integer photoId, HttpServletResponse response) { OutputStream outputStream = null; InputStream in = null; try { PhotoModel photoModel = sysPersonService.getPhotoById(photoId); BLOB photo = (BLOB) photoModel.getPhoto(); // byte[] data=photo.getBytes(); String fileName = photoModel.getPhotoName() == null ? "照片.jpg" : photoModel.getPhotoName(); fileName = URLEncoder.encode(fileName, "UTF-8"); response.reset(); response.setHeader("Content-Disposition", "attachment; filename="" + fileName + """); response.addHeader("Content-Length", "" + photo.length()); response.setContentType("application/octet-stream;charset=UTF-8"); in = new BufferedInputStream(photo.getBinaryStream()); outputStream = new BufferedOutputStream(response.getOutputStream()); int len = 0; byte[] buf = new byte[1024]; while ((len = in.read(buf, 0, 1024)) != -1) { outputStream.write(buf, 0, len); } } catch (ApplicationException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } catch (Exception e) { // TODO Auto-generated catch block e.printStackTrace(); } finally { try { in.close(); outputStream.flush(); outputStream.close(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } } }