1.Xaml部分
<Grid>
<ListBox Name="lbMain" ItemsSource="{Binding CollectionModelFile}">
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel Height="30" Orientation="Horizontal">
<Label Width="20"/>
<CheckBox IsChecked="{Binding IsChecked}" VerticalAlignment="Center"/>
<TextBlock Text="{Binding FilterCond}" Margin="5 0 10 0" VerticalAlignment="Center"/>
<TextBox Text="{Binding FilterValue}" Width="60" VerticalAlignment="Center"/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.GroupStyle>
<GroupStyle>
<GroupStyle.ContainerStyle>
<Style TargetType="{x:Type GroupItem}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type GroupItem}">
<Expander IsExpanded="True"
ExpandDirection="Down" Header="{Binding ItemCount}">
<!--<Expander.Header>
<StackPanel Orientation="Horizontal">
<CheckBox IsChecked="{Binding IsChecked}"/>
<TextBox Width="100" Text="{Binding ElementName=btn_1,Path=Content}"/>
<TextBox Width="100" DataContext="{Binding ElementName=btn_1,Path=Content}"/>
<TextBlock Text="{Binding Path=ItemCount, StringFormat=数量:{0}}"
VerticalAlignment="Center"
Margin="5,0,0,0" Width="50"/>
</StackPanel>
</Expander.Header>-->
<ItemsPresenter />
</Expander>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</GroupStyle.ContainerStyle>
</GroupStyle>
</ListBox.GroupStyle>
</ListBox>
<Button x:Name="btn_1" Content="123" Height="50" Width="50" VerticalAlignment="Top" Click="Button_Click" Margin="216,0,534,0"/>
</Grid>
2.后台部分
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WorkFlowControl
{
/// <summary>
/// UserControl1.xaml 的交互逻辑
/// </summary>
public partial class UserControl1 : UserControl
{
public class ModelFile
{
public int Num { get; set; }
public bool IsChecked { get; set; }
public string FilterCond { get; set; }
public double FilterValue { get; set; }
}
public ObservableCollection<ModelFile> CollectionModelFile = new ObservableCollection<ModelFile>();
public UserControl1()
{
InitializeComponent();
CollectionModelFile.Add(new ModelFile() { Num = 0 ,IsChecked=true,FilterCond="Width",FilterValue=512});
CollectionModelFile.Add(new ModelFile() { Num = 0 ,IsChecked=true,FilterCond="Height",FilterValue=7});
CollectionModelFile.Add(new ModelFile() { Num = 0 ,IsChecked=true,FilterCond="Length",FilterValue=3});
CollectionModelFile.Add(new ModelFile() { Num = 1 ,IsChecked=true,FilterCond="Width",FilterValue=50});
CollectionModelFile.Add(new ModelFile() { Num = 2 ,IsChecked=true,FilterCond="height",FilterValue=50});
lbMain.ItemsSource = CollectionModelFile;
ICollectionView cv = CollectionViewSource.GetDefaultView(lbMain.ItemsSource);
cv.GroupDescriptions.Add(new PropertyGroupDescription("Num"));
}
private void Button_Click(object sender, RoutedEventArgs e)
{
}
}
}
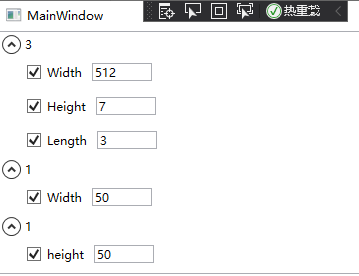
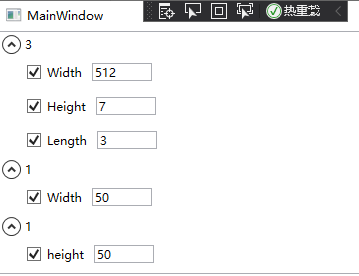
3.显示