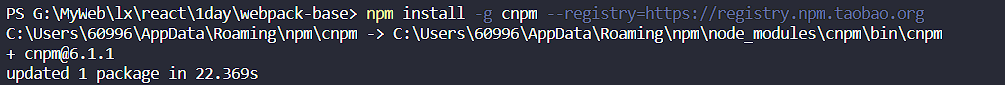
因为国内防火墙的原因,建议首先安装 cnpm:
使用 npm install cnpm -g 或者 npm install -g cnpm --registry=https://registry.npm.taobao.org
【注】G:MyWeb...处为自定义的文件夹地址
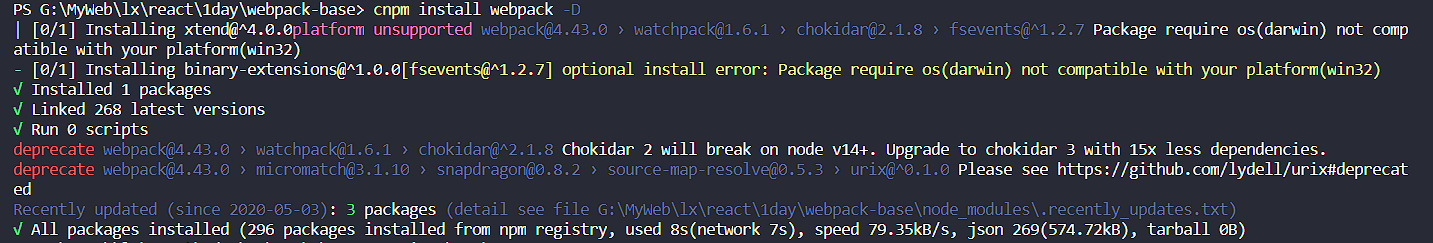
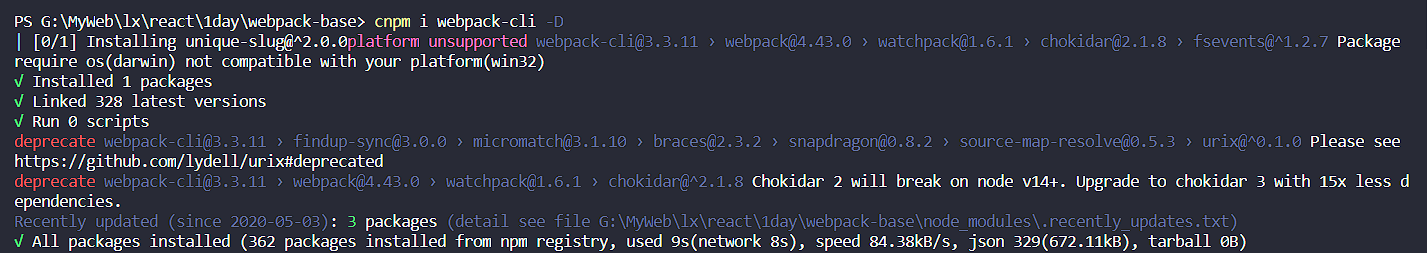
安装 webpack 和 webpack-cli:
可以用 cnpm install webpack -D 和 cnpm install webpack-cli -D 分别安装,也可以用 cnpm install webpack webpack-cli -D 一起安装,因为之前就出了问题,为了找问题我采用的分别安装

【注】下图中 cnpm i 是 cnpm install 的缩写

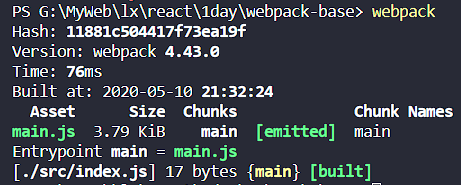
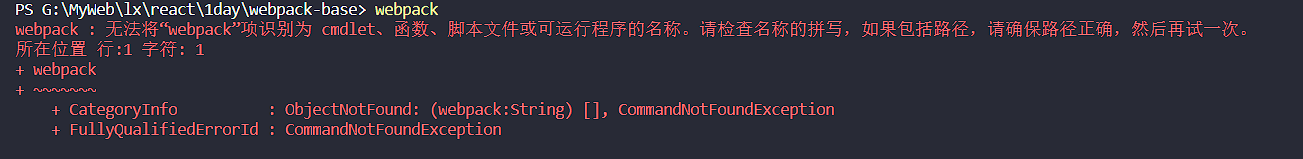
但是安装后还是有问题(此处 if ( 已经打包成功 ) return )

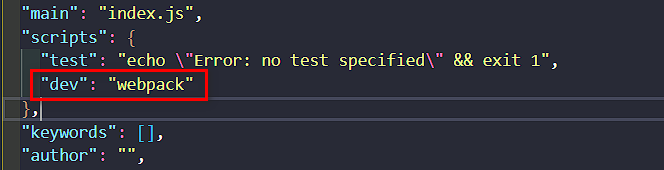
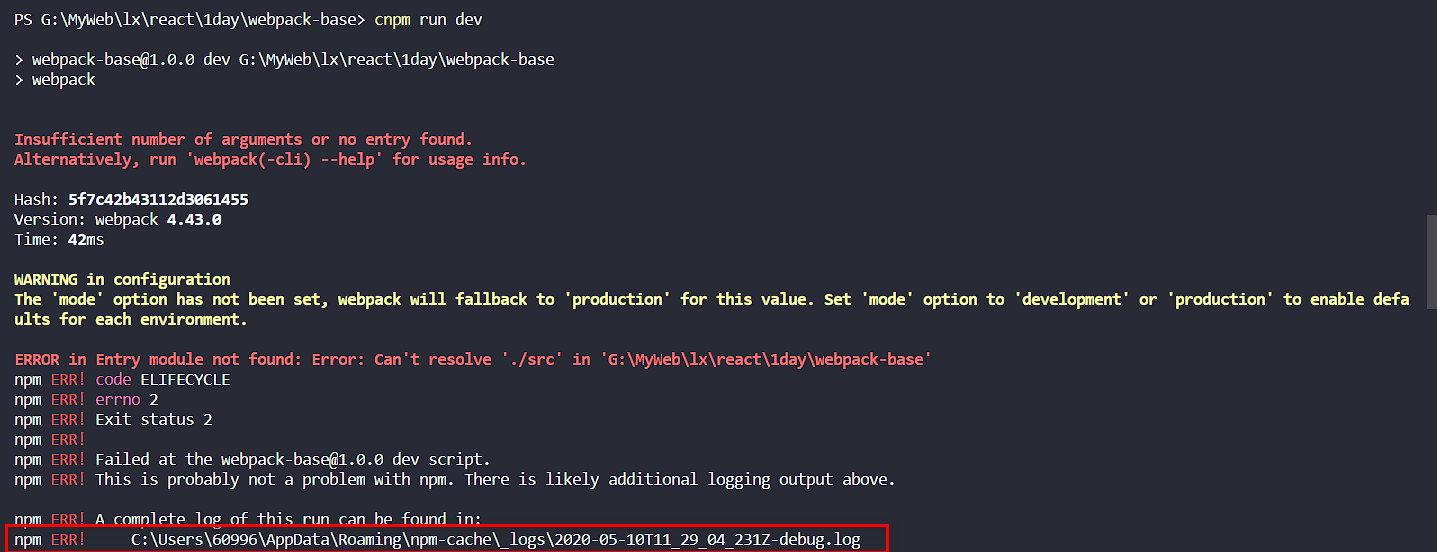
尝试在初始化时生成的 package.json 文件中添加 dev:webpack 后运行也是出错


找到提示的这个日志文件,把文件夹中的日志删除,然后重新下载依赖:
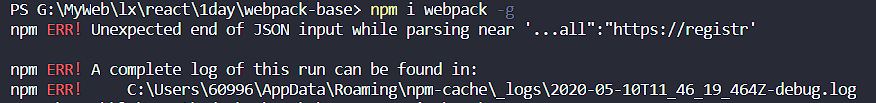
使用 cnpm install webpack -g 和 cnpm install webpack-cli -g 命令直接下载(为了试错我是分别安装的,另外使用 npm 会报错)

使用 cnpm install webpack -g 命令下载

再使用 cnpm i webpack -D 安装,别忘了还有 webpack-cli 也要执行一遍下载和安装,是否可以使用 cnpm i webpack webpack-cli -g 和 cnpm i webpack webpack-cli -D 直接一次下载安装我没试过,折腾太久不想试了,试过的朋友可以留个言

最后设置好 webpack.config.js 配置文件,再次运行 webpack 打包成功