1. Overflow:
是否隐藏超出容器范围之外的内容,主要参数包括Hidden(隐藏),Auto(根据容器内容自动显示滚动条),scroll(显示滚动条,即使内容不超出容器范围,也会显示一个边框,效果非常不好);
2. Relative & Absulote
Relative:将元素从文档流中部分不完全脱离出来,因为它先前的位置无法被其他元素所占据;
Absolute:一个元素的Position被设定为Absolute后,而该元素的父级元素没有设置Position属性,则会一直往上找,如何可以找到,则以该父元素做参考进行定位,否则会将<body>做为参考,即:该元素会以屏幕左上角为原点进行定位;
将元素从文档流中完全脱离出来,先前位置会被后续元素所占据;
3. 几种选择器
A. 元素选择器(类型选择器)
html{color:red;}
p{color:gray;}
h2{color:silver;}
B. 通配符选择器(*)
C. 类选择器
用法1:
<p class='important'>This paragraph is very important</p>
.important{color:red;}
用法2(结合元素选择器):
p.important{color:red;}/*带有important样式的元素p*/
D. ID选择器
E. 属性选择器
img[alt] {border: 5px solid red;}
F. 子选择器
G. 后代选择器
H. 兄弟选择器
<li>L1</li><li>L2</li><li>L3</li>
li+li{font-weight:bold;} /*L2/L3 会变粗*/
4. display 属性
inline:将块级元素内容显示为行级元素;
inline-block:将行级元素内容显示为块级元素;

<html> <head> <title>Inline Testing</title> </head> <body> <div title="The width and height has no effect on inline element!" style="background-color:blue;200px;height:200px;display:inline;">Div is block element!</div> <div title="Elements with inline property will be in one line with the line-level elements!"> <div style="background-color:red;display:inline">RED CUBE</div><a href="www.google.com.sg">Google.SG</a> </div> <div> <a title="Adding width and height to the line-level element!" href="www.google.com.sg" style="background-color:purple;display:inline-block;200px;height:200px;">Google.SG</a> </div> </body> </html>
5.Outline属性

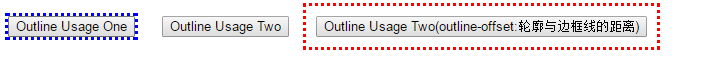
<html> <head><title>Outline Property Testing</title></head> <body> <div style="padding-top:10px;150px;display:inline-block;"><button style="outline:dotted; outline-color:blue;">Outline Usage One</button></div> <div style="padding-top:10px;150px;display:inline-block;"><button style="outline:none;">Outline Usage Two</button></div> <div style="padding-top:10px;350px;display:inline-block;"><button style="outline:dotted; outline-color:red;outline-offset:10px;">Outline Usage Two(outline-offset:轮廓与边框线的距离)</button></div> </body> </html>

6.text-indent

<!DOCTYPE html> <html> <head> <title>Css(text-indent) Testing</title> </head> <body> <p style="background-color:red;text-indent:0px;">This is my world!</p> <p style="background-color:yellow;text-indent:30px;">This is my world!</p> </body> </html>

7. !important
<style="background:rgb(100,100,100) !important"/>
8. -moz、-ms、-webkit三种浏览器的私有属性
-moz代表Firefox私有属性
-ms代表IE私有属性
-webkit代表Safari、Chrome私有属性
例如:设置div圆角的大小
-webkit-border-radius: 4px; -moz-border-radius: 4px; border-radius: 4px;
9. X-UA-Compatible标签(IE8专有属性)
使用:<meta http-equiv="X-UA-Compatible" content="IE=edge" />
IE=edge表示要求IE使用最新的引擎渲染网页,具体可参见该链接;
10. Viewport
具体参见链接响应式web设计--Viewport和visual viewport 和 layout viewport;
11. 图标字体
关于制作图标字体,在unicode字符集里面,E000 至 F8FF属于PUA (Private Use Area);
