MVVM:
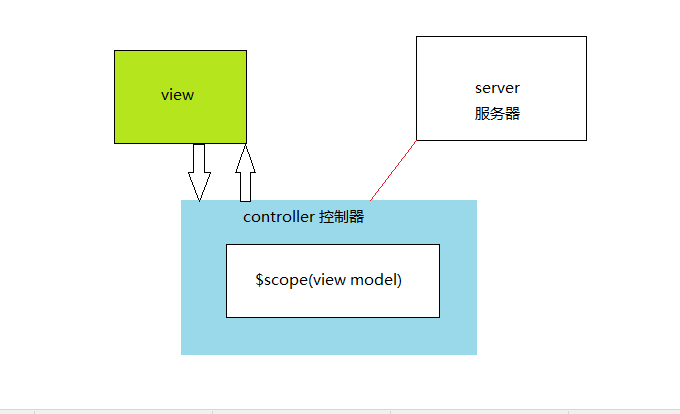
angular的MVVM实现的是双向数据绑定,模型从服务器端抓取到数据,将数据通过控制器(controller)传递到视图(view)显示,视图数据发生变化时同样也会影响到模型数据的变化,这既是双向数据绑定。

$scope便是视图模型,controller的作用便是view与model之间的桥梁(纽带)。
基本模式分析:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>test</title> 6 </head> 7 <body ng-app="app"> <!-- angular模块 --> 8 <p ng-controller="myCtr">{{msg}}</p> <!-- angular控制器 --> 9 </div> 10 <script src="angular.min.js"></script> 11 <script> 12 var m = angular.module("app", []); //加载angular模块,[]表示有其他模块需要加载时才会用到 13 m.controller("myCtr", ["$scope", function($scope){ //定义控制器 推荐使用这种写法,缩后不易出现问题 14 $scope.msg="lol"; 15 }]); 16 </script> 17 </body> 18 </html>
注意上述代码,每一句都有加分号,是因为在代码通过gulp压缩后,代码会连在一起,若不加分号,压缩后就无法正常运行了
对比下面的写法:
1 var m = angular.module("app", []); //加载angular模块,[]表示有其他模块需要加载时才会用到 2 m.controller("myCtr", function($scope){ //定义控制器 不建议使用这种写法 3 $scope.msg="lol"; 4 });
这种写法是比较精简,但是代码压缩后,形式参数$scope会变成单个字母,如"a"等,这样代码就不能正常运行了,而上面的第一种写法,可以正常运行,所以建议写成第一种
1 angular.module("app", []).controller("myCtr",["$scope", function(a){a.msg="lol";}]); //可以正常运行 2 angular.module("app", []).controller("myCtr", function(a){a.msg="lol"; }); //不能正常运行
所以综上所诉,代码书写注意规范且加 “;”,这样代码在压缩后就不会出现问题了。