一.文档结构
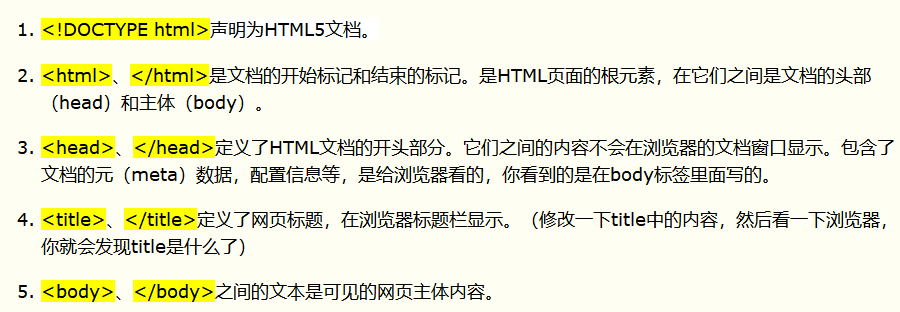
<!DOCTYPE html> <html lang="zh-CN"> #这个lang表示语言,zh-CN是中文的意思,
如果以英文为主,就写成lang='en' <head> <meta charset="UTF-8"> <title>css样式优先级</title> </head> <body> </body> </html>

二.内标签(<head>)

<meta> 标签
① http-equiv 属性
<!--2秒后跳转到对应的网址,注意引号--> a. <meta http-equiv="refresh" content="2;URL=https://www.oldboyedu.com">
#如果把URL和后面的内容去掉,就是2秒钟刷新一次,这些内容了解一下就行 <!--指定文档的编码类型--> b. <meta http-equiv="content-Type" charset=UTF8"> <!--告诉IE以最高级模式渲染文档--> c. <meta http-equiv="x-ua-compatible" content="IE=edge">
#edge是微软的一个全新的浏览器,其实就是告诉IE浏览器,你按照最高标准来渲染我的页面,了解一下就可以啦
②name属性
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转"> #关键字,也就是别人是可以通过这些关键字搜索到我的这个文章的,
搜索引擎就是能够这个content内容来帮别人搜索到你的这个文档的 <meta name="description" content="xxxxxpythonxxx学习">
#是对这个文档的描述,在百度一些内容的页面上,f12打开看看
三.内容标签
1.基本标签
不加标签的纯文字也是可以在body中写的 <b>加粗</b> <i>斜体</i> <u>下划线</u> <s>删除</s> <p>段落标签</p> #独占一个段落 <h1>标题1</h1> <h2>标题2</h2> <h3>标题3</h3> <h4>标题4</h4> <h5>标题5</h5> <h6>标题6</h6> <!--换行--> <br> <!--水平线--> <hr> #就是单独个一个水平线
2.特殊 字符
空格 :
> : >
< : <
& : &
¥ : ¥
© (版权标识) :©
® (注册) : ®
3. 块级标签和内联标签
块级标签(独占一行):div p h1-h6 hr
内联标签 (不换行) :b i u s span
4.其他标签
① img 标签
<img src="图片的路径" alt="图片未加载成功时的提示"
title="鼠标悬浮时提示信息" width="宽" height="高
(宽高两个属性只用一个会自动等比缩放)">
② a 标签 (超链接标签)
![]()
a. href 属性
1.绝对URL - 指向另一个站点(比如 href="http://www.jd.com) 2.相对URL - 指当前站点中确切的路径(href="index.htm") #学django的时候会用的比较多 3.锚URL - 指向页面中的锚(href="#top"),博客的目录经常用到,
还可以跳转到 name属性为p1的a标签上,<a name='top'>xxx</a>

b. target 属性
1. _blank表示在新标签页中打开目标网页
2. _self表示在当前标签页中打开目标网页
③ 列表
a. 无序列表

type属性:
disc(实心圆点,默认值)
circle(空心圆圈)
square(实心方块)
none(无样式)
b.有序列表

type属性: start是从数字几开始 1 数字列表,默认值 A 大写字母 a 小写字母 Ⅰ大写罗马 ⅰ小写罗马
c.标题列表
(像大纲一样,有一个层级效果)

④ 表格
<table border='1'> <thead> #标题部分 <tr> #一行 <th>序号</th> #一个单元格 <th>姓名</th> <th>爱好</th> </tr> </thead> <tbody> #内容部分 <tr> #一行 <td>1</td> #一个单元格 <td>Egon</td> <td>杠娘</td> </tr> <tr> <td>2</td> <td>Yuan</td> <td>日天</td> </tr> </tbody> </table>
属性:
border: 表格边框.
cellpadding: 内边距 (内边框和内容的距离)
cellspacing: 外边距.(内外边框的距离)
像素 百分比.(最好通过css来设置长宽)
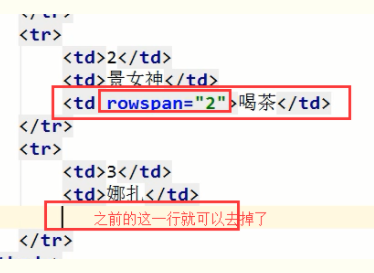
rowspan: 单元格竖跨多少行
colspan: 单元格横跨多少列(即合并单元格)

tfoot(表尾)


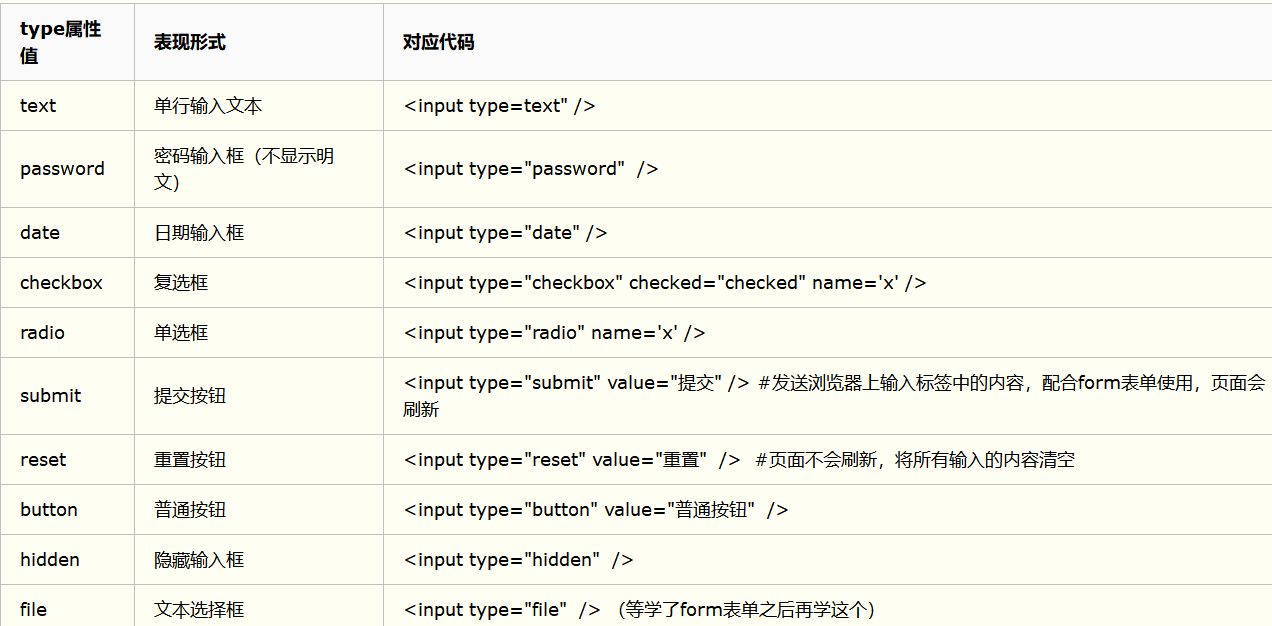
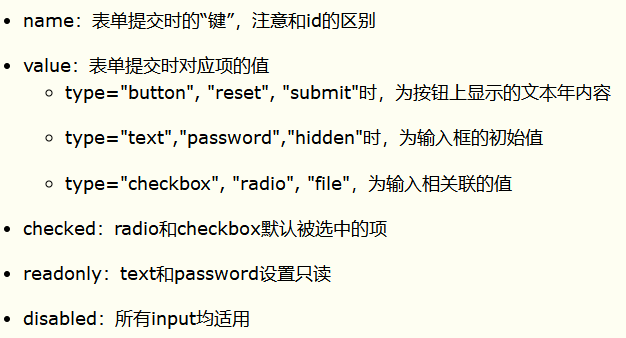
⑤ input 标签




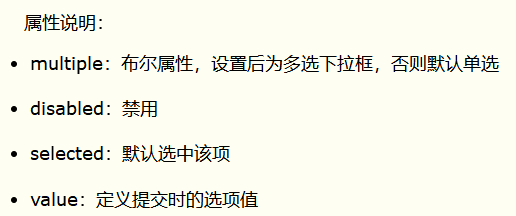
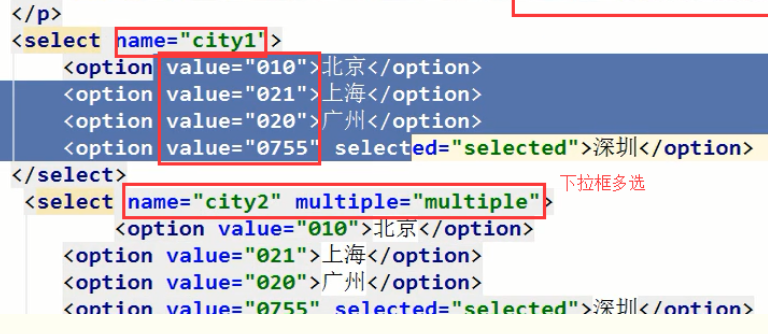
⑥ select 标签
<form action="" method="post"> <select name="city" id="city"> <option value="1">北京</option> <option selected="selected" value="2">上海</option> #默认选中,当属性和值相同时,可以简写一个selected就行了 <option value="3">广州</option> <option value="4">深圳</option> </select> </form>


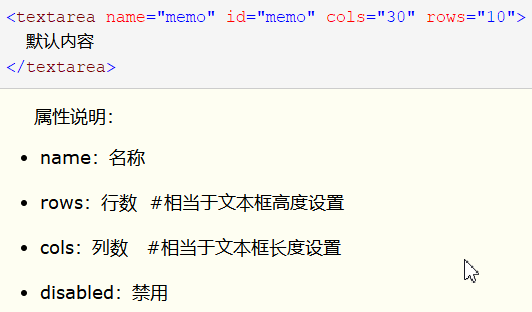
⑦ textarea标签 多行文本

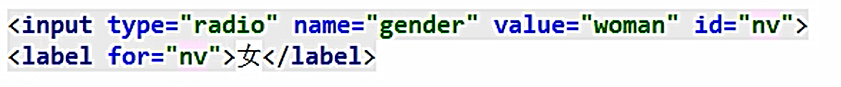
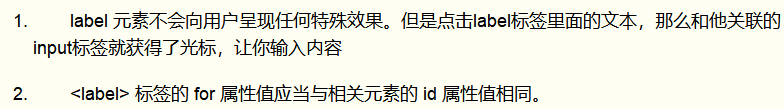
⑧ label 标签



⑨ form 标签