如图:假设我们通过下列 url,打开 SAP Spartacus 一个产品的明细页面,我们想找出是哪个 Angular Component,实现了该明细页面。
http://localhost:4200/electronics-spa/en/USD/product/553637/nv10

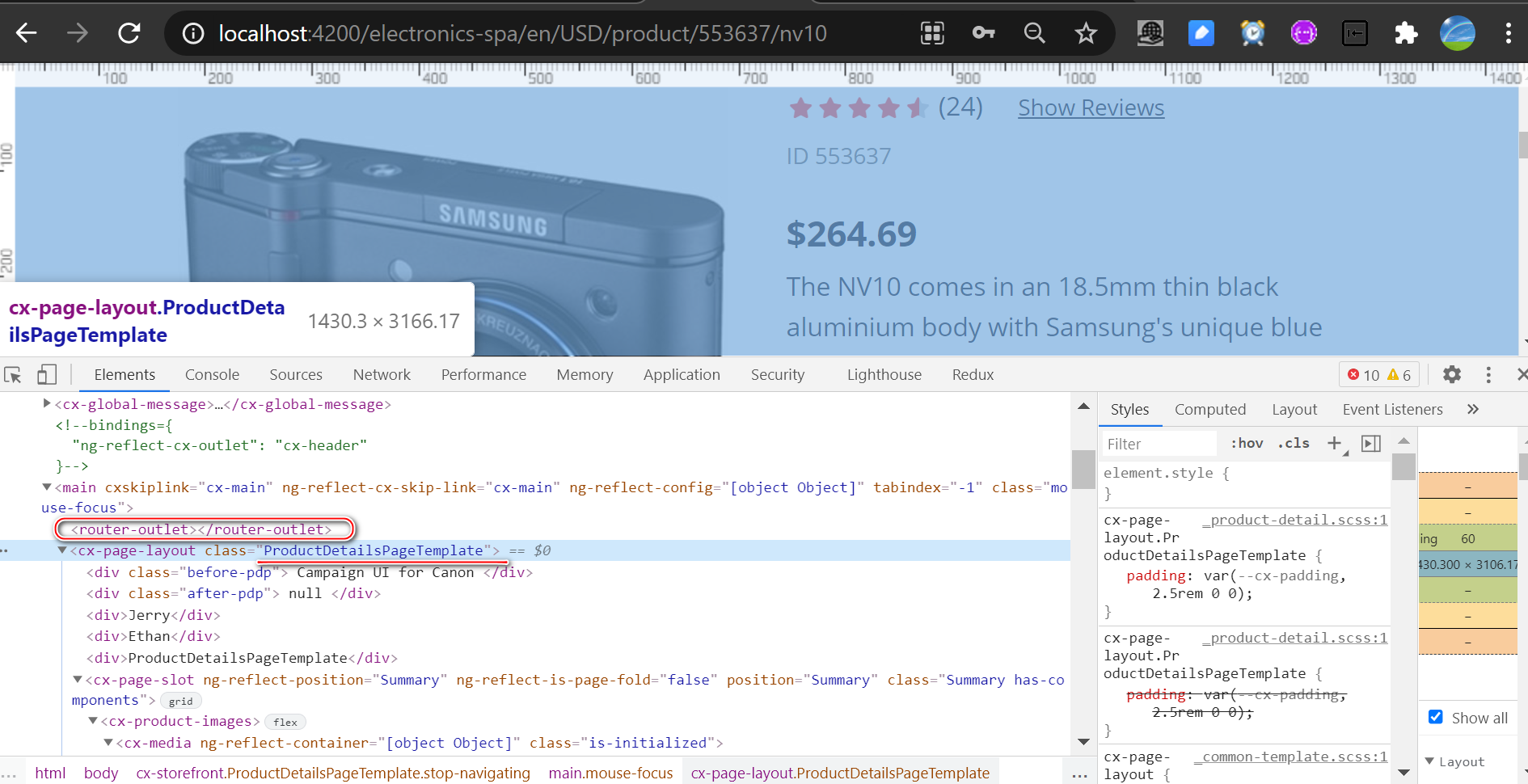
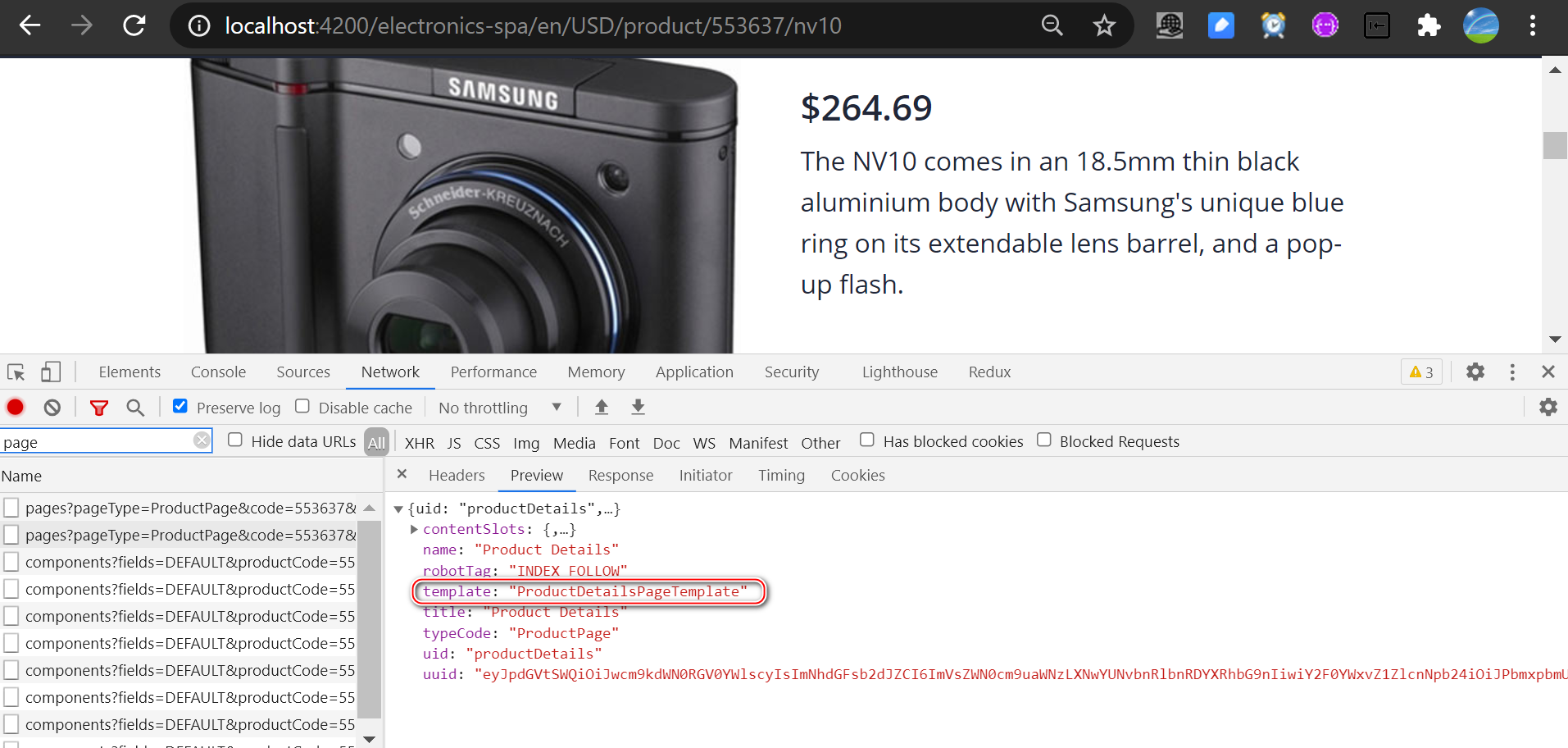
打开 Chrome 开发者工具,查看 Product 明细页面的 HTML 源代码,能找到 cx-page-layout 节点,class 值为 ProductDetailsPageTemplate.

因此,Product 明细页面,不是通过单一的 Angular Component 实现,而是由若干 Angular Components 共同组合而成,这些 Angular Components,从语义上说,都放在 ProductDetailsPageTemplate 这个模板容器之内。
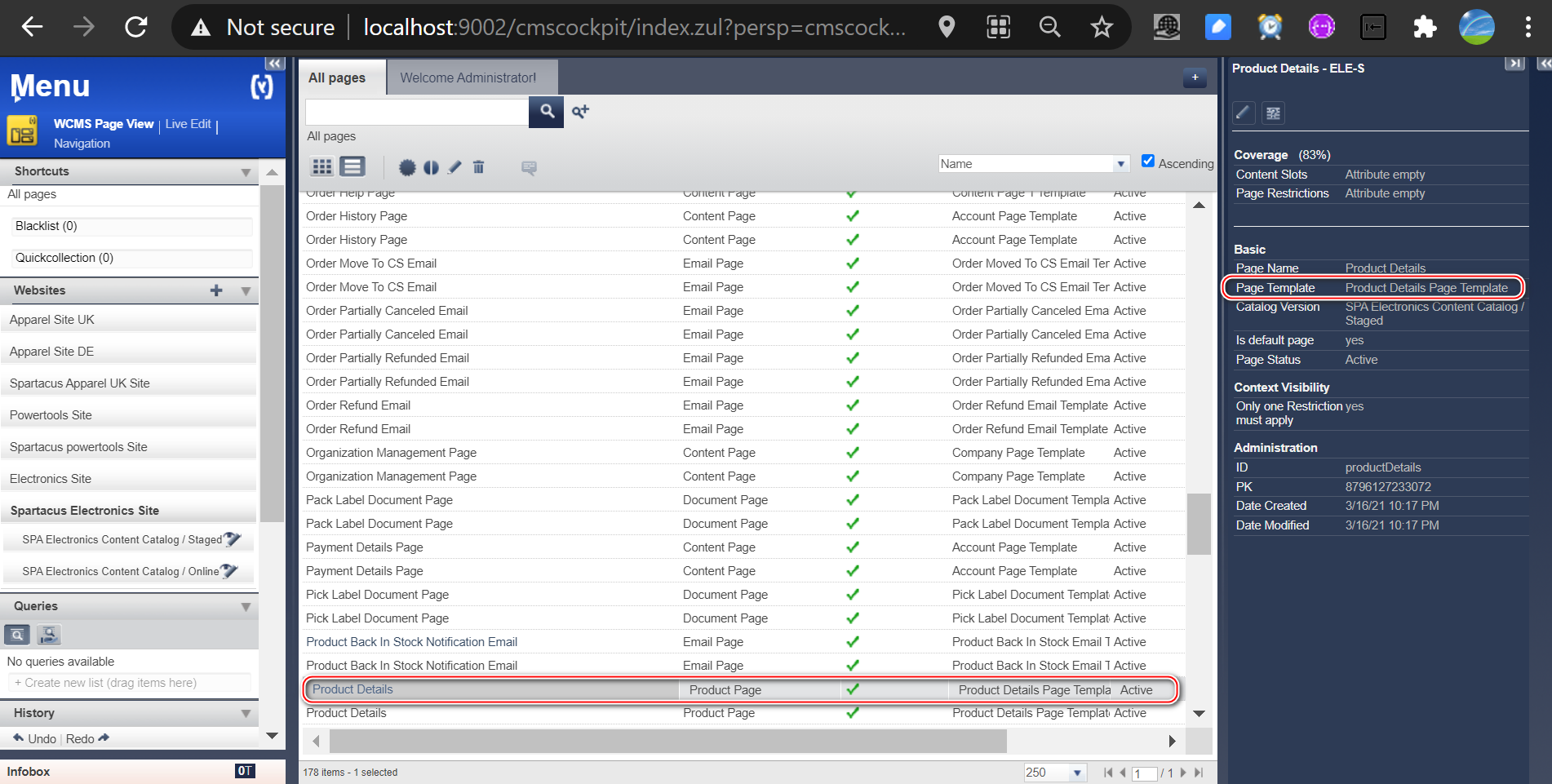
https://localhost:9002/cmscockpit/index.zul 打开 SAP Hybris CMS Cockpit:

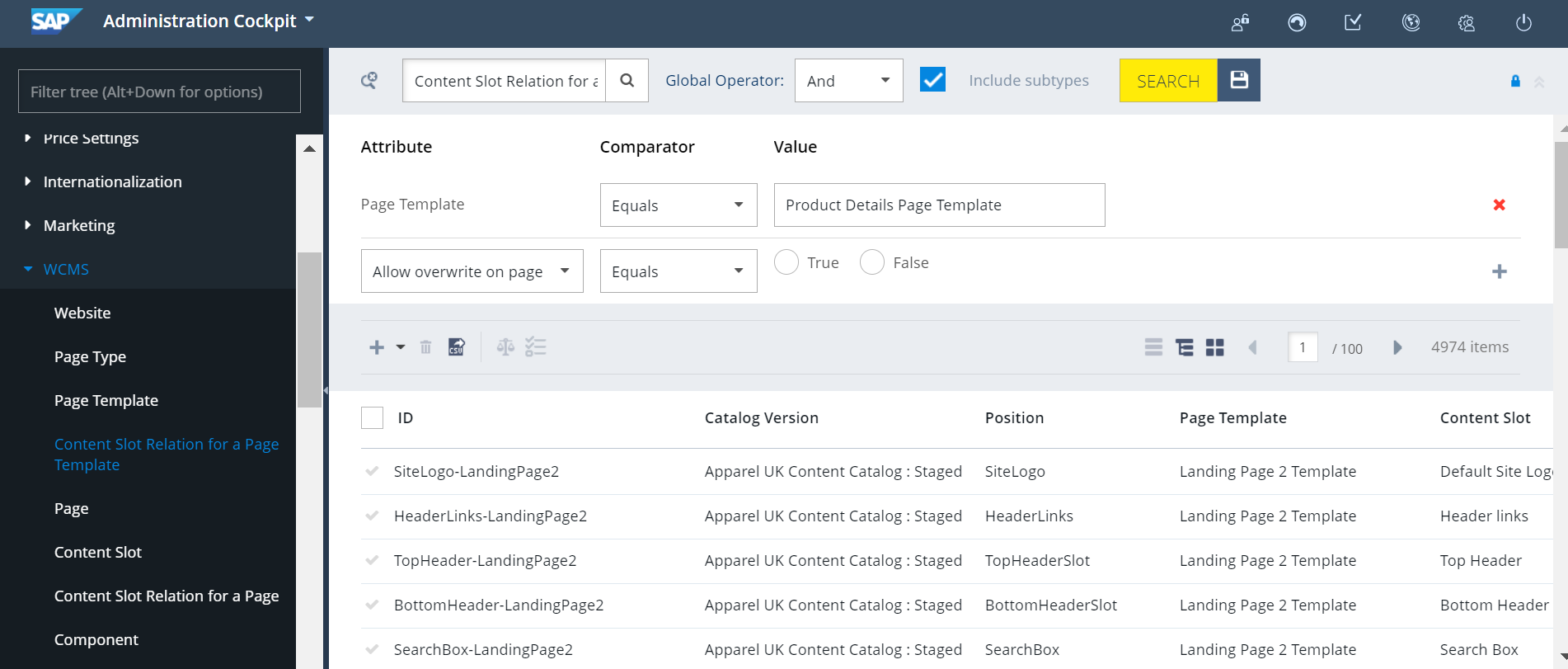
搜索:

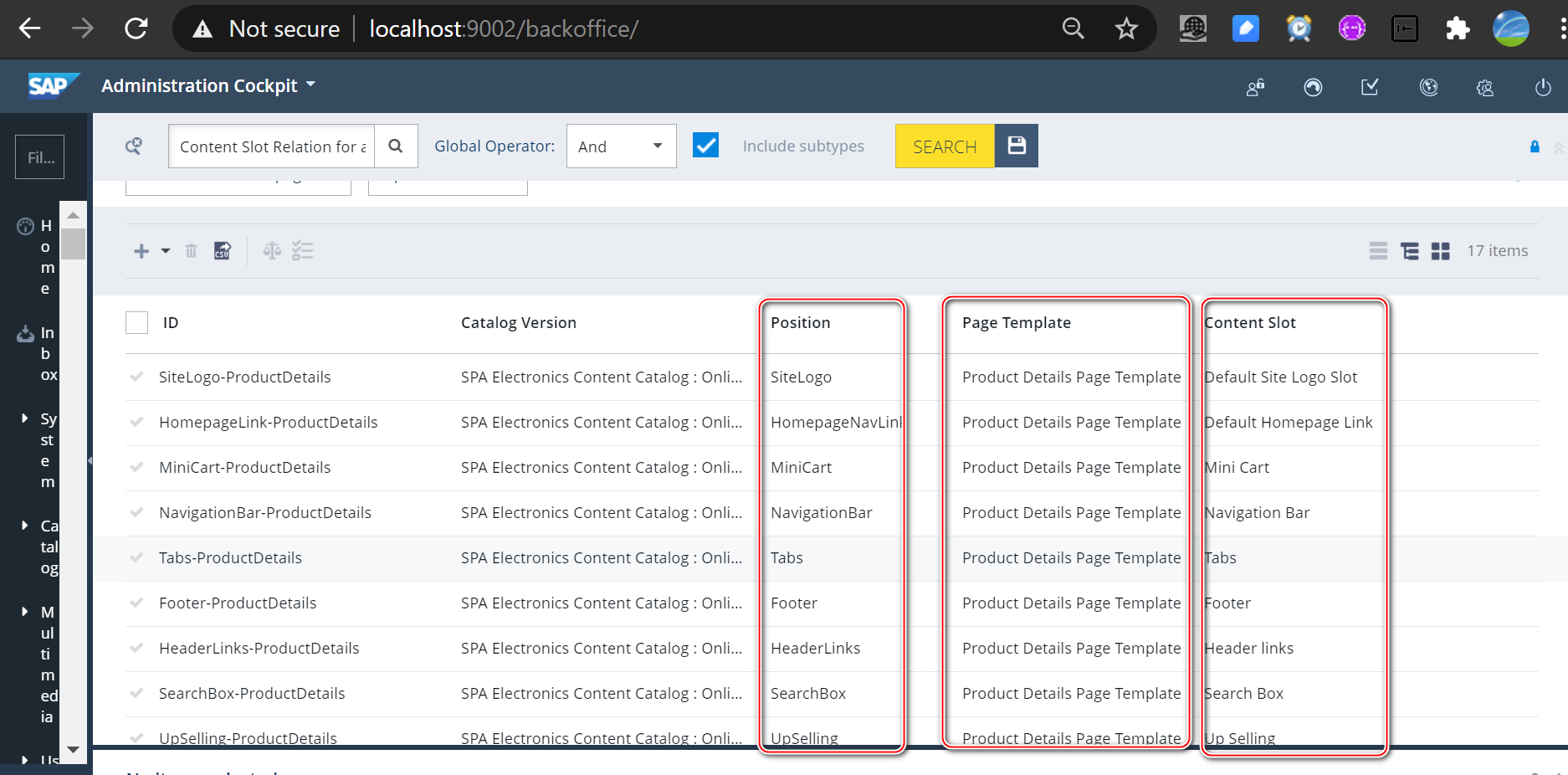
ProductDetailsPageTemplate 的每一个 Content Slot,可以放置一个或者多个 CMS Component,而每一个 CMS Component,又对应一个 Spartacus Angular Component:

Spartacus 应用启动时,打开 Product Detail 页面之后,能观察到这个 HTTP 请求:
读取的正是 Product detail template 和其包含的 Content Slot 信息:

下图黑色高亮的 FooterNavigationComponent,即是 Product 明细页面 Footer 区域的 CMS Component 名称。
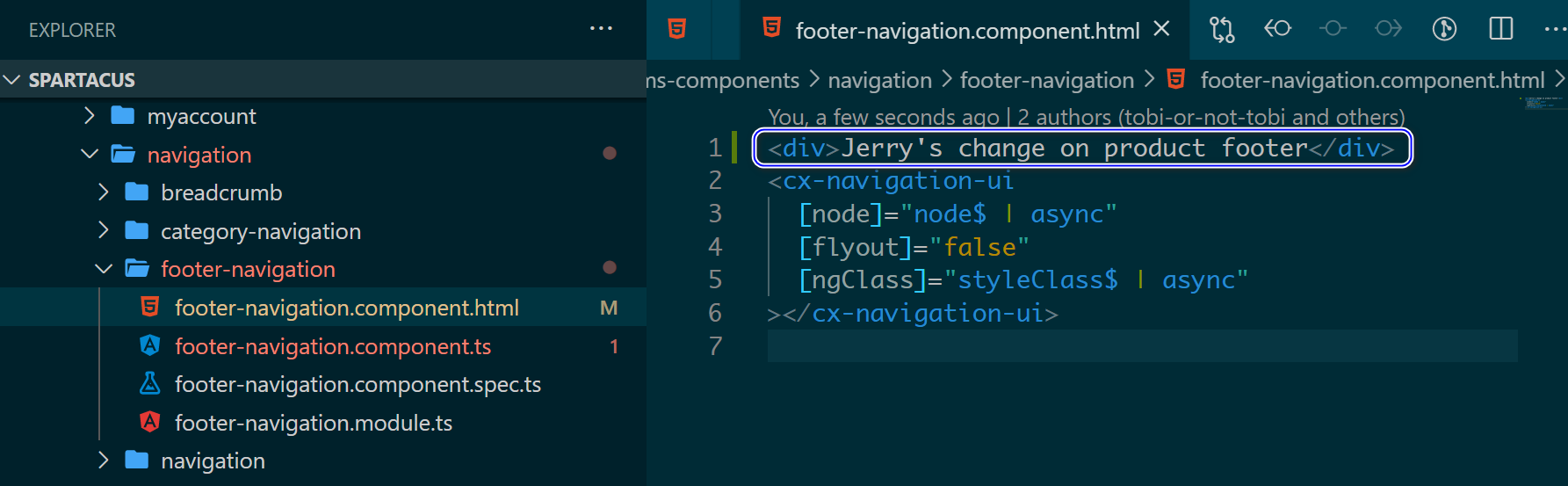
我们只需要根据该名称,在 SAP Spartacus 源代码里进行搜索,即可找到同名的 Angular Component:

为了验证我们找到的 Component 是否正确,我们在其 template 实现文件里随便做一些修改:

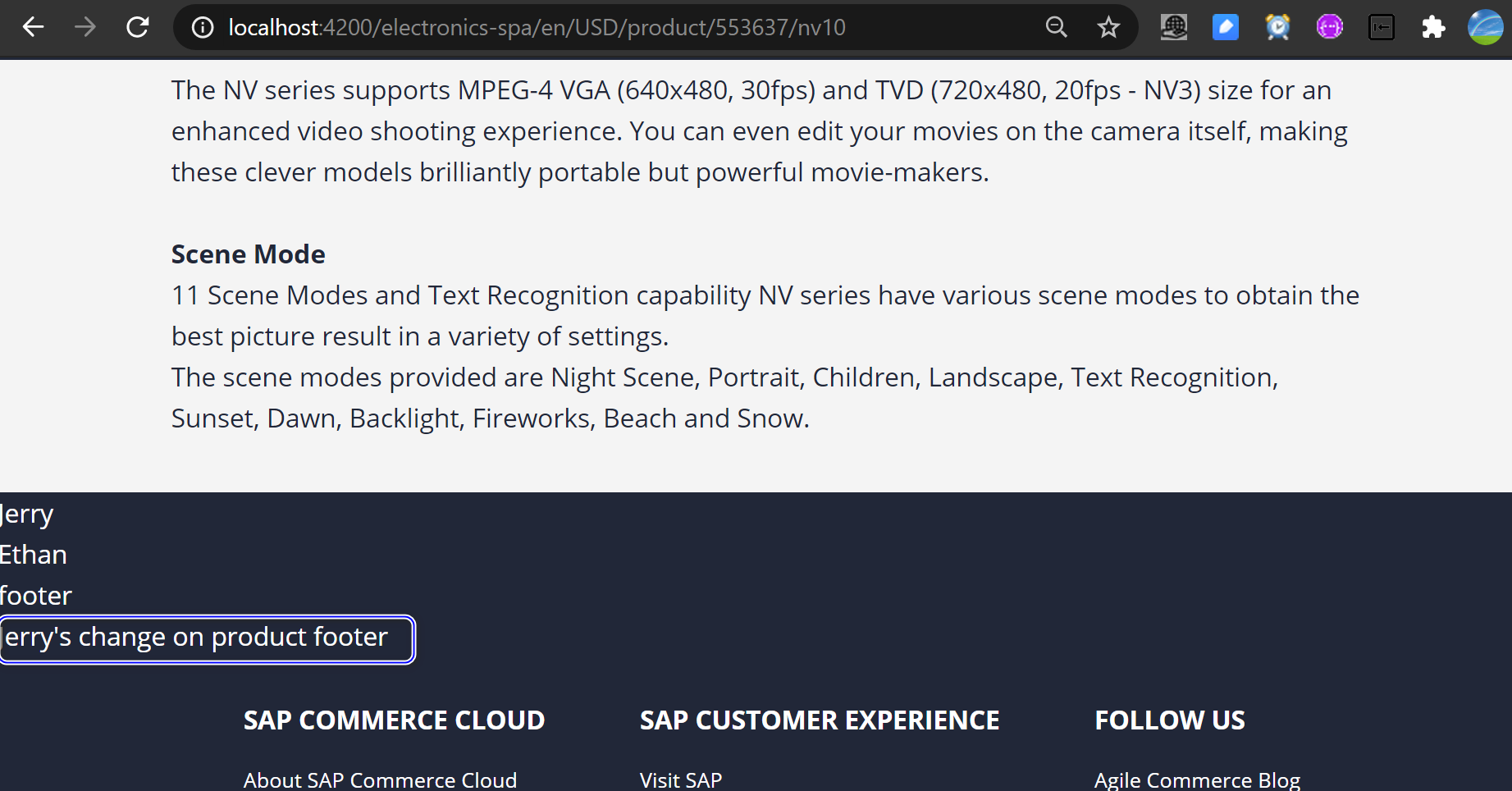
果然在 footer 区域看到了此修改,说明我们找到的 Component 是正确的。

当然,如果是 partner 使用 SAP Spartacus library 进行二次开发,没有办法直接修改源代码,可以使用 outlet 的方式,对 Product 明细页面某个 Component 进行增强。
在 SAP Spartacus 启动 Component 的 HTML 页面里,增添如下代码:
<ng-template cxOutletRef="FooterNavigationComponent" cxOutletPos="before" let-model>
<div class="before-pdp">
Jerry 对 Footer 的增强
</div>
</ng-template>
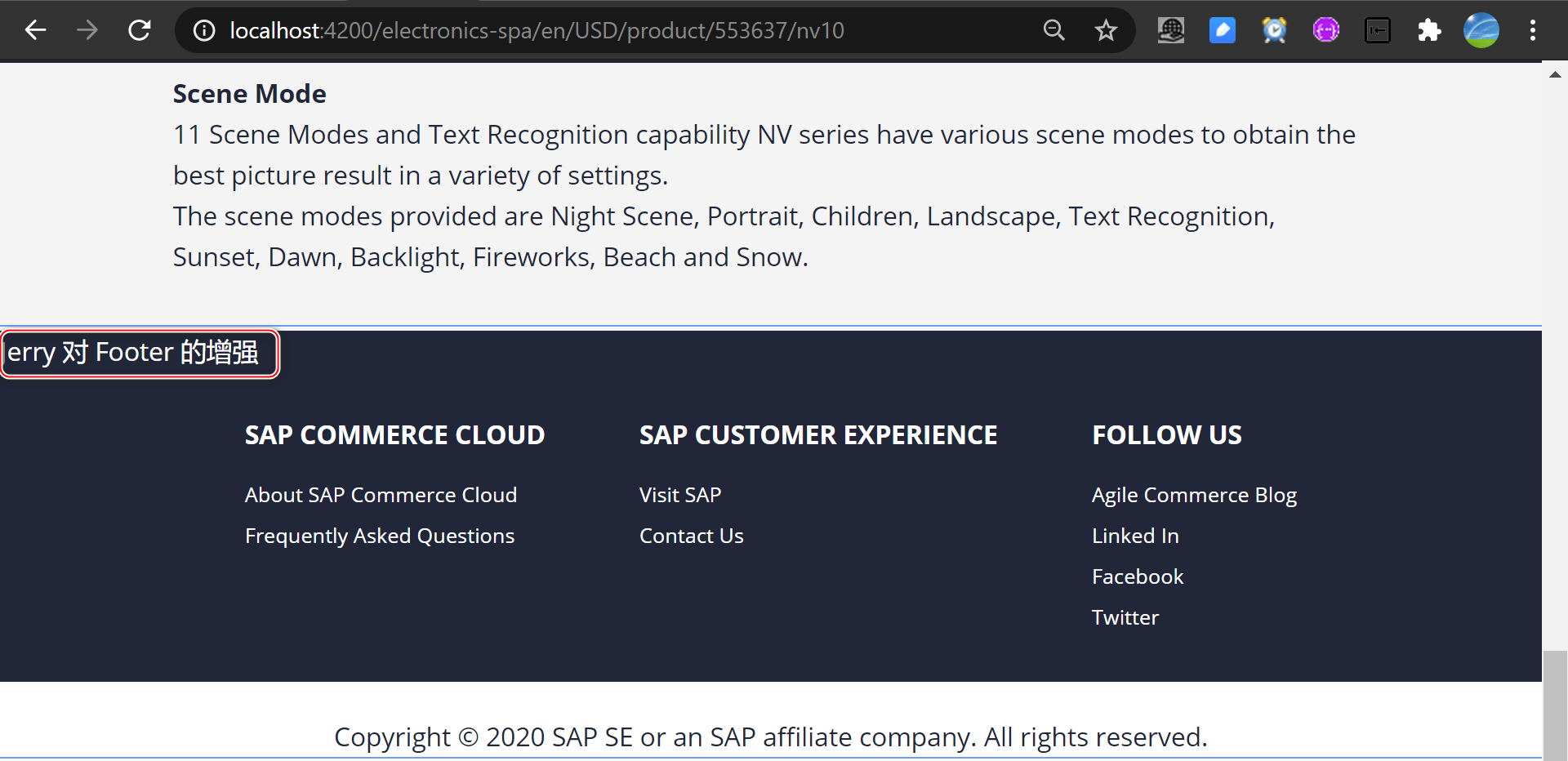
这段代码的语义是,将绿色区域的自定义 UI 片段,动态插入到 Angular Component FooterNavigationComponent 的 UI 之前( cxOutletPos="before" 的效果)

最后的效果:

更多Jerry的原创文章,尽在:"汪子熙":
