Angular项目的规模一旦变大,待执行的单元测试的数目可能是海量的。此时在开发新的单元测试时,会遇到需要屏蔽到系统里已经非常稳定的测试,而只执行正在开发的新单元测试。这个需求如何实现呢?
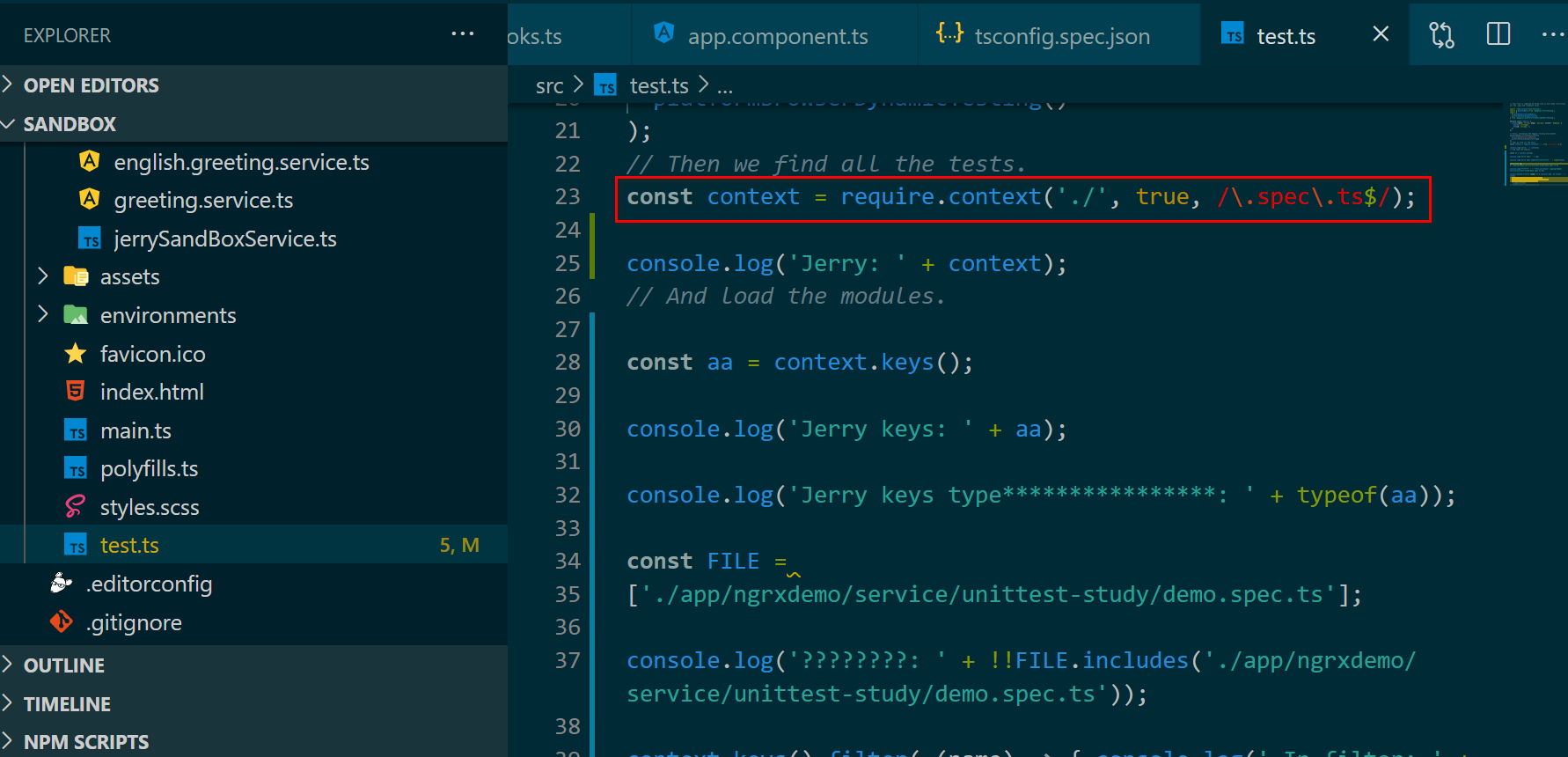
每个Angular项目文件夹下都有test.ts, 里面有一行语句,指定了该项目下哪些ts文件里的单元测试会执行:
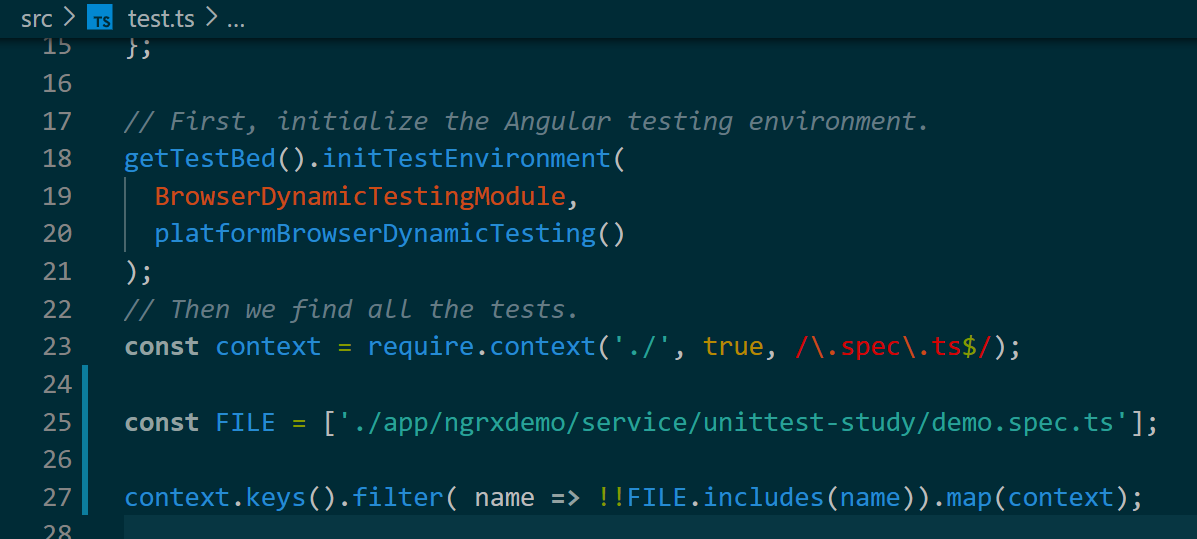
const context = require.context('./', true, /.spec.ts$/);

默认情况下,src目录下所有以.spec.ts结尾的文件里,包含的单元测试都会被执行。
如果我想只执行正在开发的新单元测试,而屏蔽到以前开发好的所有单元测试,可以在require.context返回的结构上做文章。
只需要添加如下两行语句:
const FILE = ['./app/ngrxdemo/service/unittest-study/demo.spec.ts'];
context.keys().filter( name => !!FILE.includes(name)).map(context);
将需要执行的单元测试文件路径放到FILE数组里:

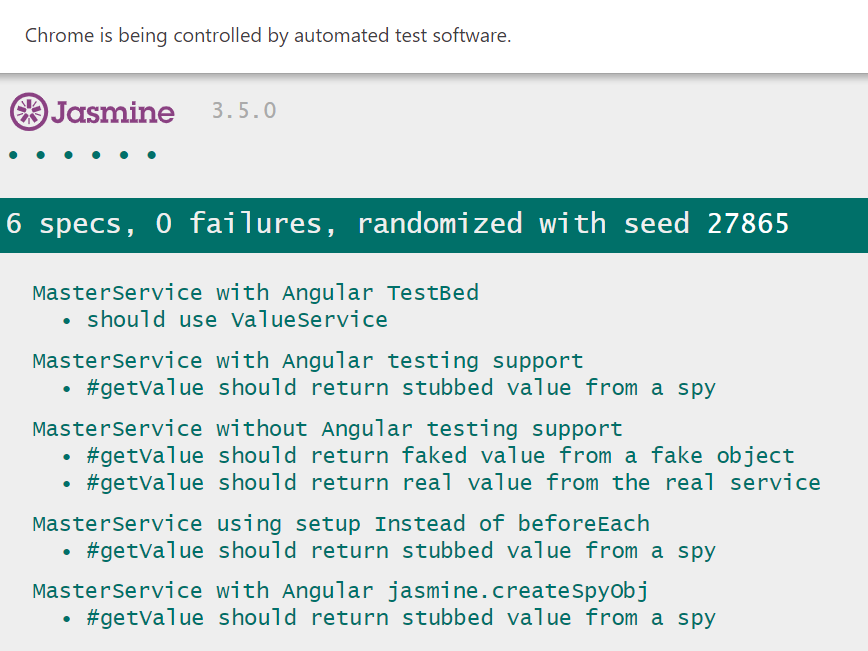
命令行运行ng test, 即可观察到现在只有FILE数组里指定的一个单元测试文件demo.spec.ts里的测试用例被执行了:


要获取更多Jerry的原创文章,请关注公众号"汪子熙":
