FineUI(开源版)
基于 ExtJS 的开源 ASP.NET 控件库
FineUI的使命
创建 No JavaScript,No CSS,No UpdatePanel,No ViewState,No WebServices 的网站应用程序
支持的浏览器
IE 8.0+、Chrome、Firefox、Opera、Safari
授权协议
Apache License v2.0(ExtJS 库在 GPL v3 协议下发布)
相关链接
首页:http://fineui.com/
论坛:http://fineui.com/bbs/
示例:http://fineui.com/demo/
文档:http://fineui.com/doc/
下载:http://fineui.codeplex.com/
FineUI v4.1.0
更新日志:
+2014-07-21 v4.1.0
-渲染到页面上的按钮,其外部容器display默认为inline-block。
-示例grid/grid_iframe_window.aspx减少两个Panel,实现和之前一样的效果。
+反射获取对象属性时,不仅包含public属性,而且包含private, internal属性。
-指定参数BindingFlags.Instance|BindingFlags.Public|BindingFlags.NonPublic。
+修正普通回发时主题丢失问题。
-重现步骤:选择Blue主题,打开aspnet/aspnet.aspx,点击“4.ASP.NET按钮”,页面回到默认的Neptune主题。
-增加示例other/keydown.aspx。
-为ControlUtil.FindParentControl增加重载方法,用来处理继承关系。
-为ControlBase的GetPostBackEventReference增加重置函数,指定是否返回启用AJAX的脚本。
-更新示例iframe/passvalue_iframe.aspx,增加父窗口向子窗口传值。
-GroupPanel的默认布局由Container改为Anchor。
-修正输出页面的X-UA-Compatible标签错误(zjfeiye-5803)。
-将icon目录移到res目录内部。
-修正打开包含IFrame的Window的过程中按下ESC键时,可能出现弹出框的问题(tucq168-5858)。
-Tree的EnableArrows属性默认为true。
-修正MenuCheckBox总是回发的问题,也即AutoPostBack设置无效。
+表单增强。
-Web.config和PageManager中FormOffsetRight的默认值从5px改为0px。
-Form控件中非最后一列的右侧空白默认为5px。
-修正定义在Form,SimpleForm上的OffsetRight、LabelSeparator无效的问题。
-增加示例form/form_disabled.aspx,将所有表单字段禁用、设置只读、应用无效标识。
-Form控件启用Items属性,Layout属性默认为Anchor,可以自行设置(之前为只读属性)。
-如果父控件的布局不是Anchor,则表单字段忽略OffsetRight属性(也即渲染到客户端的anchor属性)。
-更新示例form/layout_panel2.aspx。
-增加示例form/layout_contactus.aspx,演示用VBox和HBox进行复杂的表单布局。
-增加示例form/layout_checkout.aspx,演示用Form和GroupPanel制作更加复杂的表单。
-示例dropdownlist/shengshixian.aspx重构。
-修正FileUpload无法显示图标的问题,更新示例form/fileupload_autopostback.aspx。
+表格增强。
-增加简单购物车示例(grid/grid_edit_cart.aspx)。
-增加示例grid/grid_rowcommand_download.aspx,以便在表格行内下载文件。
-增加示例grid/grid_summary_scrollbar.aspx,演示绝对定位合计行与横向滚动条同时存在的情况。
-GridRow的Values属性类型更改为object[]。
-删除示例grid/grid_edit_save_manual.aspx。
-重构示例grid/grid_edit_save_auto.aspx,客户端更新表格行对应的表单,定时保存全部数据并显示提示信息。
+单元格编辑表格增强。
-可编辑单元格和CheckBoxField同时存在时,出现BackupPostDataProperty中无法添加相同键的问题(ji78-5797)。
-修正日期列在不进行修改即退出编辑状态后,显示左上角的已修改标识的问题。
+返回后台的日期字段为字符串是格式化后的(类似2014-07-20,而不是之前的2003-09-01T00:00:00)。
-修改后台的处理代码DateTime.Parse(rowDict["EntranceDate"]).ToString("yyyy-MM-dd"),直接使用rowDict["EntranceDate"]。
-修正重新绑定数据后,仍然显示左上角已修改标识的问题(zjfeiye-5779)。
-Grid的GetNewAddedList函数返回类型更改为List<Dictionary<string, object>>。
-Grid的GetModifiedDict函数返回类型更改为Dictionary<int, Dictionary<string, object>>。
+比如入学年份列标签定义了DataField=EntranceYear,FieldType=Int,那么后台拿到修改值就是整形值,无需再做转换。
-rowData["AtSchool"]=Convert.ToBoolean(rowDict["AtSchool"]);可以更改为:rowData["AtSchool"]=rowDict["AtSchool"];
-修正NumberBox的NoNegative属性无效的问题(yezie-5789)。
+删除无效或者重复的属性。
-删除TabStrip的属性EnableTitleBackgroundColor、EnableDeferredRender。
-删除Window的属性Plain。
-删除ToolbarPosition的枚举类型Footer、Buttons,这两个都用Bottom枚举类型代替。
-删除Region上的Margins属性,删除BoxComponent上的BoxMargin属性,这两个都可以使用Margin属性代替。
-修正用户控件中使用NextFocusControl时定位错误的问题(牙膏人-5835)。
+第三方编辑器示例重构。
-删除FCKEditor的示例。
-CKEditor的示例不再使用ASP.NET控件,而是直接调用JS。
-增加TinyMCE和UMEditor的示例。
-更新ueditor/ueditor.aspx示例,删除难以理解的jQuery Promise,使用简单的处理方式。
-更新ueditor/ueditor_two.aspx示例,使用Form的自定义布局,而不是原始的table标签。
-修正树控件绑定为空值无效的问题,更新示例tree/databind/tree_document.aspx(IT刀客)。
重要更新提醒:
1. 首次支持复杂的表单布局
现在可以灵活使用HBox、VBox、Column、Anchor进行表单布局,而FineUI(开源版)v4.1.0之前的版本内置了SimpleForm和Form两种固定的布局方式,下面来看几个复杂的表单布局示例:




2. GridRow的Values属性类型更改为object[]
之前Values属性的类型是 string[],现在改为 object[] 更能真实的反映每列的数据类型,特别是在单元格编辑中定义 FieldType="Int" 的情况下。
3. 增加几个复杂交互的表格示例
简单的购物车示例,这个示例的关键在于:
- 如何在客户端通过JavaScript响应表格模版列中文本输入框的改变事件
- 如何响应表格的选中行改变事件

定时保存用户输入值,这个示例关键在于:
- 如何自定义回发事件,并在保存数据后显示成功的消息提示
- 如何在客户端响应表格的行选中事件,并获取行内容以填充表单(之前这一步是在服务器端完成的,由于需要频繁交互,效果不理想)
- 如何在客户端以及服务器端获取表格中文本输入框的值

4. 单元格编辑的重构
如果你之前用到单元格编辑,则一定要升级到这个最新版本v4.1,这个版本不仅包含重要的BUG修复,而且对关键数据类型进行了调整:
-
Grid的GetNewAddedList函数返回类型更改为List<Dictionary<string, object>>。
-
Grid的GetModifiedDict函数返回类型更改为Dictionary<int, Dictionary<string, object>>。
一个典型的改变示例:
比如入学年份列标签定义了DataField=EntranceYear,FieldType=Int,那么后台拿到修改值就是整形值,无需再做转换。
rowData["AtSchool"]=Convert.ToBoolean(rowDict["AtSchool"]);可以更改为:rowData["AtSchool"]=rowDict["AtSchool"];
5. 第三方编辑器重构(新增TinyMCE、UMEditor)
编辑器示例中删除了不容易理解的 jQuery Promise (虽然很有技术含量~_~),使用最简单的编程结构实现相同的功能,值得对比学习。
UMEditor:

TinyMCE:

FineUI.Design v4.1
更新日志:
+2014-07-21 v4.1
-FineUI(开源版)v4.1适用。
-修正Form控件不显示标题的问题。
-修正问题:无法从TreeInstance属性的字符串表示形式创建FineUI.Tree类型的对象。
FineUI.Design是独立于FineUI(开源版)的程序,目的是为 FineUI(开源版)控件库提供Visual Studio的设计时支持,需要购买商业授权才能获得。
查看详情:支持开源!购买FineUI.Design商业授权!
提醒:已经购买设计时的会员,请搜索之前收到的授权邮件(邮件标题为:FineUI.Design 授权码投递),并按照邮件提示重新下载新版 FineUI.Design 即可!
AppBox v4.1
更新日志:
+2014-07-21 v4.1
-项目更新为.Net40。
-Entity Framework升级为v6.1。
-FineUI升级为v4.1.0。
-如果手风琴内树节点为空,则不显示手风琴项。
-修正新增菜单时JavaScript错误。
-为登录后首页的外部面板增加AutoScroll="true",使其在适当的时候出现纵向滚动条。
-重构admin/role_power.aspx页面的客户端脚本,使其更简洁和准确。
-修正对关联属性排序时出错的问题(忽然白发、☆☆αβ☆☆)。
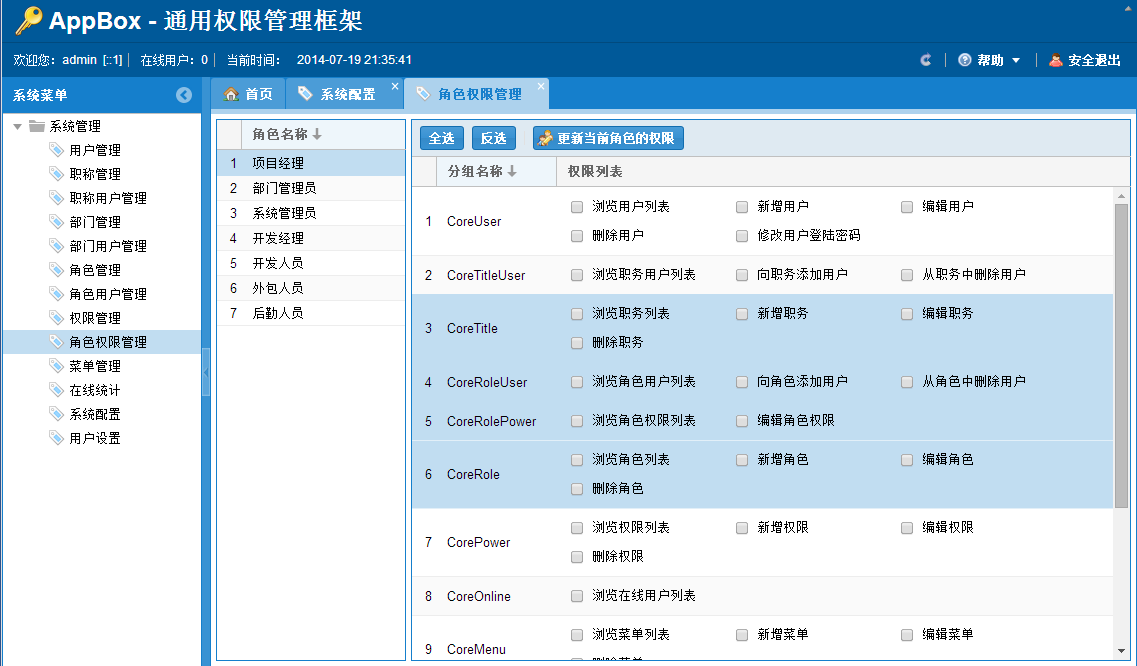
-修正角色权限管理页面按钮未进行权限管理的问题。
+优化跨页保持选中项的实现。
-影响页面role_user_addnew.aspx、dept_user_addnew.aspx、title_user_addnew.aspx。
-在Page_Load中而不是在控件事件中调用SyncSelectedRowIndexArrayToHiddenField。
-恢复登录后首页的大标题栏。
重要更新提醒:
- 鉴于使用.Net40的用户比较多,这次将AppBox的项目从Net45降级为Net40。
- FineUI升级为最新版v4.1.0。
- 修正关联属性排序出错的问题。
- 恢复登录后首页的大标题栏。
获取最新AppBox源代码:http://fineui.com/fans/
再来一张截图,看下效果:

FineUI(专业版)发布预告
FineUI(专业版)是由三生石上全新打造的基于 jQuery 的专业 ASP.NET 控件库。
选择FineUI(专业版)的四大理由:
1. 简单:专业版和开源版兼容(v4.1),您现在就可以使用开源版进行开发,升级到专业版只需替换 DLL 和改名即可。
2. 极速:专业版基于 jQuery 库重写,JavaScript体积明显减少,内存占用急剧下降,页面加载速度有大幅度的提升。
3. 多彩:专业版内置 25 种主题,用户还可以使用 jQueryUI ThemeRoller 创建专属自己的皮肤。
4. 便宜:专业版不限开发者数量和永久免费升级,使得典型授权案例的费用减少为开源版的 1/3 左右。
详情:http://fineui.com/pro/
注:
1. FineUI(专业版)由合肥三生石上软件有限公司荣誉出品,仅限企业购买。
2. FineUI(开源版)会继续维护和开发,个人用户推荐使用开源版。
FineUI(专业版)预览版将在 2014-07-31 号发布,正式版将于 2014-08-15 发布!
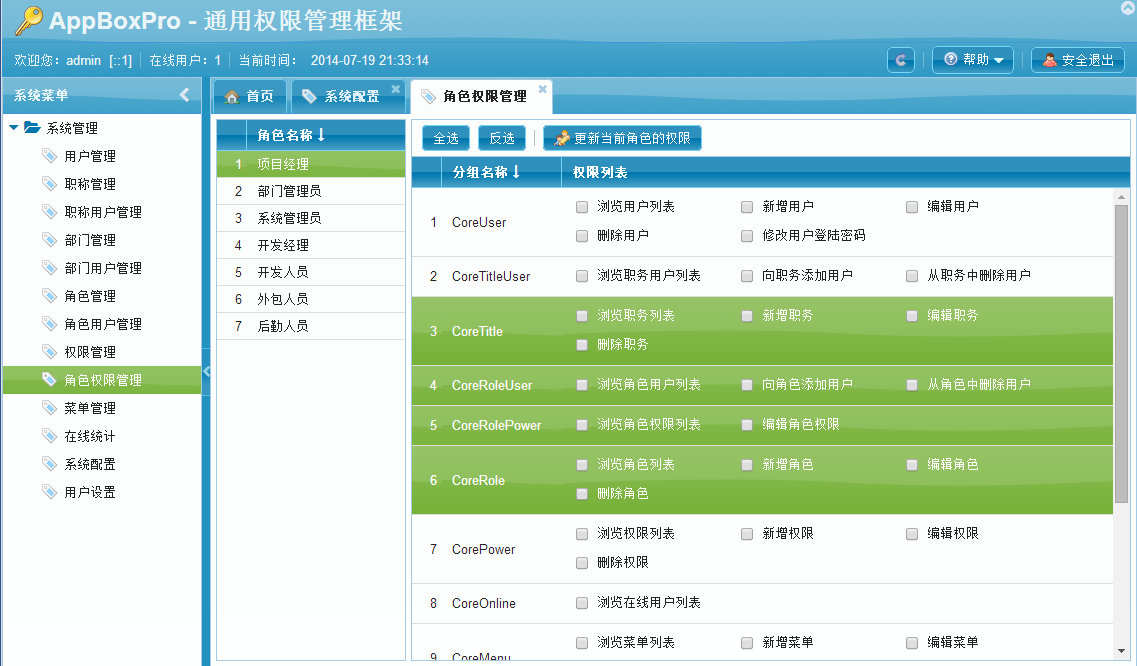
为了让大家对FineUI(专业版)有个好印象,先放出 25 张 AppBox 在 FineUI(专业版) 下的出彩截图:

























关注作者 + 推荐本文
如果本文对你有所帮助,别忘了【关注作者】 + 【推荐本文】,你的支持是我们前进的动力!