Bootsrap是一款优秀的前端开发框架,我从慕课网上开始学习Bootstrap,以下我学习过程中的一些笔记及代码。
首先学习排版:
从Bootstrap网站下载Bootstrap3中文文档(V3.3.5),解压到本地。由于幕课上排版系列课程主要用的是Bootstrap的Css,所以下载解压,将其中的bootstrap.min.css复制粘贴到我保存html文件里的一个styles文件夹中,此文件夹专用来保存css文件。
编辑器使用 sublime text3。
然后再html文件的head里插入如下代码即可使用了:
<link rel="stylesheet" href="styles/bootstrap.min.css">
2-1标题
和html一样,bootstrap使用标签<h1>到<h6>,在bootstrap中非标题元素也可以使用:
<h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div>
2-2标题(2)
bootstrap中使用<small>标签制作副标题。
2-3段落
使用标签<p>
2-4强调内容
可添加类名".lead"实现:
<p class="lead">我是特意要突出的文本。</p>
2-5粗体
<p>我在学习<strong>Bootstrap</strong></p>
2-6斜体
<i> 标签显示斜体文本效果
<em> 标签告诉浏览器把其中的文本表示为强调的内容。对于所有浏览器来说,这意味着要把这段文字用斜体来显示。
<p>我在慕课网上跟<em>大漠</em>一起学习<i>Bootstrap</i>的使用。我一定要学会<i>Bootstrap</i>。</p>
2-7强调相关的类
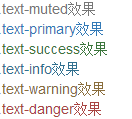
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
<div class="text-muted">.text-muted 效果</div> <div class="text-primary">.text-primary效果</div> <div class="text-success">.text-success效果</div> <div class="text-info">.text-info效果</div> <div class="text-warning">.text-warning效果</div> <div class="text-danger">.text-danger效果</div>
显示效果如下:

2-8文本对齐
bootstrap中text-left:左对齐,text-center:居中对齐,text-right:右对齐,text-justify:两端对齐。
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify"></p>
2-9列表
<ul>无序
<ol>有序
定义列表:
<dl> <dt>定义列表标题</dt> <dd>定义列表信息1</dd> <dd>定义列表信息2</dd> </dl>
2-10列表--无序列表、有序列表
<ul>无序
<ol>有序
<h5>普通列表</h5> <ul> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> </ul> <h5>有序列表</h5> <ol> <li>项目列表一</li> <li>项目列表二</li> <li>项目列表三</li> </ol>
2-11去点列表
给列表添加.list-unstyled,可以去除默认列表样式风格。
<ol> <li>有序项目列表一</li> <li>有序项目列表二</li> <ol class="list-unstyled"> <li>有序二级列表项目列表一</li> <li>有序二级列表项目列表二</li> <ul> <li>无序三级项目列表一</li> <li>无序三级列表项目二</li> <ul class="list-unstyled"> <li>无序四级项目列表一</li> <li>无序四级列表项目二</li> </ul> <li>无序三级项目列表三</li> </ul> <li>有序二级项目列表三</li> </ol> <li>有序项目列表三</li> </ol>
2-12列表--内联列表
通过添加类名“.list-inline”来实现内联列表
<ul class="list-inline"> <li>W3cplus</li> <li>Blog</li> <li>CSS3</li> <li>jQuery</li> <li>PHP</li> </ul>
2-13定义列表
2-9已写
2-14列表--水平定义列表
Bootstrap可以给<dl>添加类名“.dl-horizontal”给定义列表实现水平显示效果。
<dl class="dl-horizontal"> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文
</dd> </dl>
2-15代码(一)
在Bootstrap主要提供了三种代码风格:
1、使用<code></code>来显示单行内联代码
2、使用<pre></pre>来显示多行块代码
3、使用<kbd></kbd>来显示用户输入代码
在使用代码时,用户可以根据具体的需求来使用不同的类型:
1、<code>:一般是针对于单个单词或单个句子的代码
2、<pre>:一般是针对于多行代码(也就是成块的代码)
3、<kbd>:一般是表示用户要通过键盘输入的内容
<div> <code><code></code> </div> <div> <pre> <ul> <li>...</li> <li>...</li> <li>...</li> </ul> </pre> </div> <div> 请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码 </div>
2-16代码(二)
bootstrap中在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
2-17表格
Bootstrap为表格不同的样式风格提供了不同的类名,主要包括:
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表格
2-18表格--表格行的类
Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色
<table class="table table-bordered"> <thead> <tr> <th>类名</th> <th>描述</th> </tr> </thead> <tbody> <tr class="active"> <td>.active</td> <td>表示当前活动的信息</td> </tr> <tr class="success"> <td>.success</td> <td>表示成功或者正确的行为</td> </tr> <tr class="info"> <td>.info</td> <td>表示中立的信息或行为</td> </tr> <tr class="warning"> <td>.warning</td> <td>表示警告,需要特别注意</td> </tr> <tr class="danger"> <td>.danger</td> <td>表示危险或者可能是错误的行为</td> </tr> </tbody> </table>
显示效果如下:

2-19表格--基础表格
在Bootstrap中,对于基础表格是通过类名“.table”来控制
<table class="table"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>
2-20表格--斑马线表格
让表格带有背景条纹效果,在Bootstrap中,只需要在<table class="table">的基础上增加类名“.table-striped”
<table class="table table-striped"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>
2-21表格--带边框的表格
Bootstrap中带边框的表格使用方法和斑马线表格的使用方法类似,只需要在基础表格<table class="table">基础上添加一个“.table-bordered”类名即可:
<table class="table"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>
2-22表格--鼠标悬浮高亮的表格
当鼠标悬停在表格的行上面有一个高亮的背景色,这样的表格让人看起来就是舒服,时刻告诉用户正在阅读表格哪一行的数据。Bootstrap提供了一个“.table-hover”类名来实实现这种表格效果。仅需要<table class="table">元素上添加类名“table-hover”即可:
<table class="table table-striped table-bordered table-hover"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody>
2-23表格--紧凑型表格
紧凑型:单元格没内距或者内距较其他表格的内距更小,在Bootstrap中,通过类名“table-condensed”重置了单元格内距值。
<table class="table"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table>
2-24表格--响应式表格
Bootstrap提供了一个容器,并且此容器设置类名“.table-responsive”,此容器就具有响应式效果,然后将<table class="table">置于这个容器当中,这样表格也就具有响应式效果。
div class="table-responsive"> <table class="table table-bordered"> <thead> <tr> <th>表格标题</th> <th>表格标题</th> <th>表格标题</th> </tr> </thead> <tbody> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> <tr> <td>表格单元格</td> <td>表格单元格</td> <td>表格单元格</td> </tr> </tbody> </table> </div>