<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#wrap {
400px;
margin: 30px auto;
font-size: 18px;
box-shadow: 5px 5px 20px rgb(231, 188, 130);
border-radius: 8px;
}
#header p:first-child{
float: left;
margin-left: 20px;
}
#header p:last-child{
float: right;
margin-right: 20px;
}
#main {
clear: both;
font-size: 150px;
text-align: center;
margin: 120px auto;
}
#wrap>p {
text-indent: 2em;
line-height: 35px;
margin: 5px;
}
.choose{
display: flex;
justify-content: space-around;
}
.choose p {
font-size: 30px;
cursor: pointer;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<p>倒计时:<span id="time">10</span>s</p>
<p>得分:<span id="mark">0</span>分</p>
</div>
<div id="main"></div>
<p>根据上面字体的颜色从下面选择正确的字,选择正确游戏自动开始.</p>
<div id="choose" class="choose">
<p>蓝</p>
<p>黄</p>
<p>绿</p>
<p>粉</p>
<p>红</p>
</div>
</div>
<script>
var time = document.getElementById("time");
var mark = document.getElementById("mark");
var main = document.getElementById("main");
var smallFont = document.querySelector('#choose');
var choose = document.querySelectorAll('#choose p');
// console.log(choose);
// 文字的数组
var fontArr = ["红","橙","黄","绿","蓝"];
// 文字颜色的数组
var colorArr = ["red","orange","yellow","green","blue"];
// 声明分数,时间,倒计时,
var grade = 0;
var djs = 10;
var timer;
// 设置flag
var flag = true;
// 封装函数生成随机数
function random(a,b){
return Math.round(Math.random()*(a-b)+b);
}
// 随机数组
function rnArr(){
var arr = [];
// 去重
// 数组长度小于5时
while(arr.length<5){
// 生成0-4的随机数作为数组下标
var n = random(0,4);
// 生成对应下标的数字在之前数组中不存在,push
if(arr.indexOf(n)==-1){
arr.push(n);
}
}
return arr;
}
rnArr();
// 创建页面文字
function createFont(){
// 随机文字数组,随机取出一个作为页面大字(随机的索引的value)
main.innerHTML = fontArr[random(0,4)];
// 随机颜色数组,取出一个颜色给大字
main.style.color = colorArr[random(0,4)];
// 创建小字
// 随机数组,作为小字和小字颜色
var smallIndexArr = rnArr(); //小字数组
var smallColorArr = rnArr(); //小字颜色数组
// 让小字随机变化
// 循环遍历小字数组
for(var j = 0; j < smallIndexArr.length; j++){
// 小字数组的每一项设为字体颜色
var fontIndex = smallIndexArr[j];
// 小字数组内容作为数组元素的下标,找原始数组内容
// 给页面小字的元素集合赋值
choose[j].innerText= fontArr[fontIndex];
var colorIndex = smallColorArr[j];
choose[j].style.color = colorArr[colorIndex];
}
}
createFont();
// 给小字循环绑定点击时间
for(var k = 0; k < choose.length; k++){
choose[k].onclick = function(){
// 获取当前大字的颜色
var bigColor = main.style.color;
// 获取当前的的文字
var word = this.innerText;
// 判断大字颜色下标和小字内容在文字数组里的下标
if(colorArr.indexOf(bigColor)==fontArr.indexOf(word)){
grade++;
mark.innerHTML = grade;
createFont();
if(flag){
// console.log(djs);
timer = setInterval(function(){
djs--;
time.innerHTML = djs;
// console.log(djs);
if(djs == -1){
// 清楚计时器
clearInterval(timer);
// 结束弹窗
alert('辣鸡' + grade +'分');
grade = 0;
djs = 10;
mark.innerHTML = grade;
time.innerText = djs;
creatFont();
flag = true;
}
},1000)
}
flag = false;
}
}
}
</script>
</body>
</html>
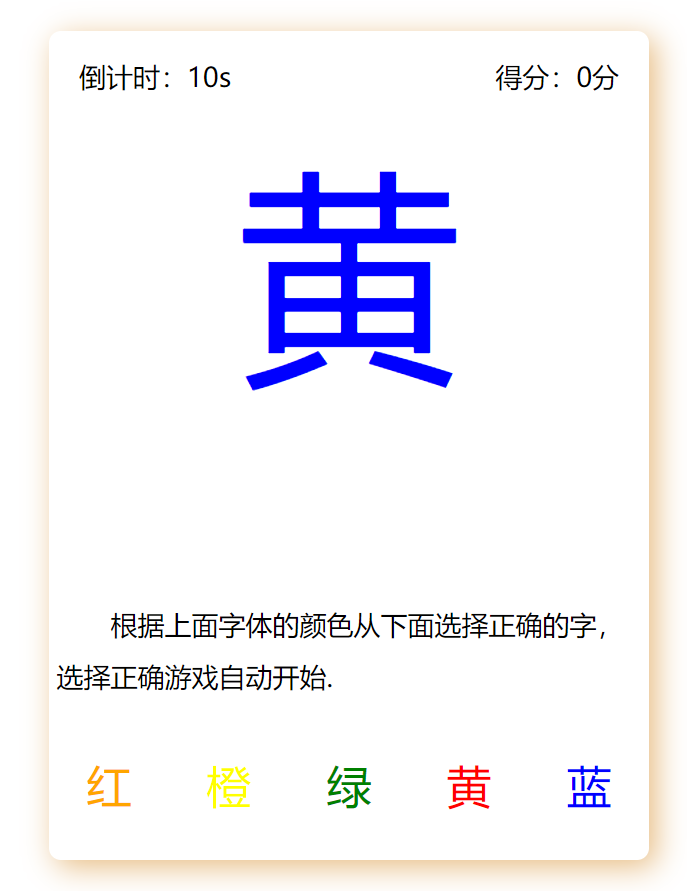
效果图

游戏逻辑: 随机产生页面文字和颜色,选择正确加分。