javascript创建节点的事件绑定
timeupdate事件是<video>中用来返回视频播放进度的事件,绑定在<video>标签返回视频播放位置(每秒计)。
现video标签需要直接在js中创建出来,
video = document.createElement( 'video' );
无法直接绑定timeupdate事件。
解决方法:
1.直接调用 ontimeupdate
video = document.createElement( 'video' );
video.ontimeupdate= function() { //实时更新播放进度条和时间
var currentPos = video.currentTime; //Get currenttime //当前时间 var maxduration = video.duration; //Get video duration //总时间
}
2.<video>标签和video对象互转
video = document.createElement( 'video' ); var videos = $(video); video.on("timeupdate", function() { //实时更新播放进度条和时间 var currentPos = video[0].currentTime; //Get currenttime //当前时间 var maxduration = video[0].duration; //Get video duration //总时间 }
附:<video>标签和video对象的区别
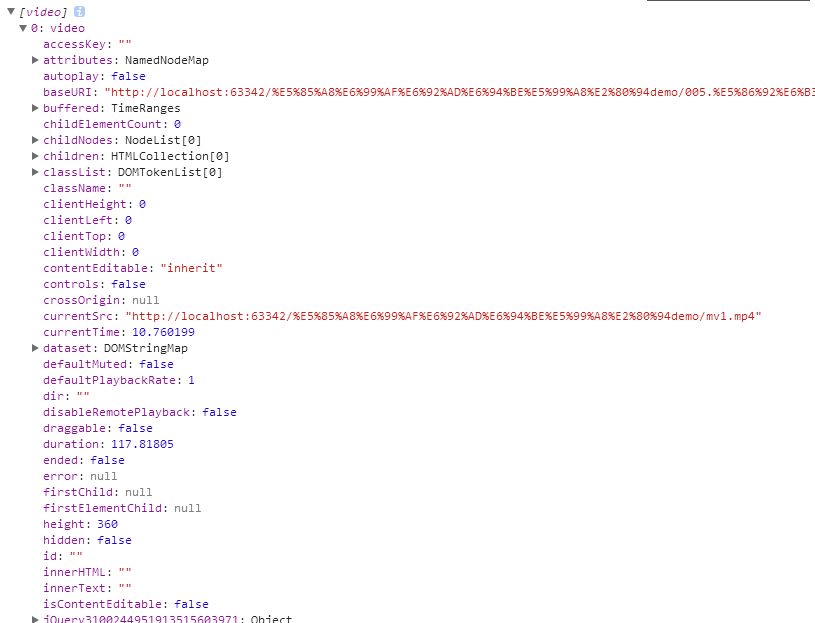
将html中的<video>标签在控制台打印后结果为:

用javascript中 video = document.createElement( 'video' ); 创建一个video对象打印出来为:

video对象就等于<video>标签对象中的video[0]。