
说起地图功能,大家都不陌生。下面我罗列下常用的几个地图:
1.谷歌地图,功能很强大,多语言支持很NICE,API也完善。但是!!!你懂的,没有梯子。所以还是放弃吧,不过对于地址解析(地址转换为经纬度),和逆解析(经纬度转换为地址),还是很精准的。
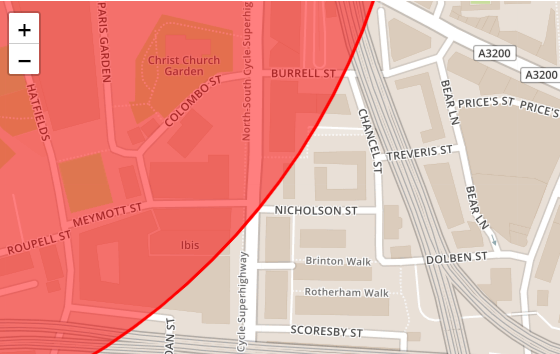
2.百度地图,说是多语言支持,不过目前还没有没出现,高德好像也一样,重点是百度地图我一直觉得画出来的圆不是圆的,此处要有一个尴尬而又不失礼貌的微笑 。
。

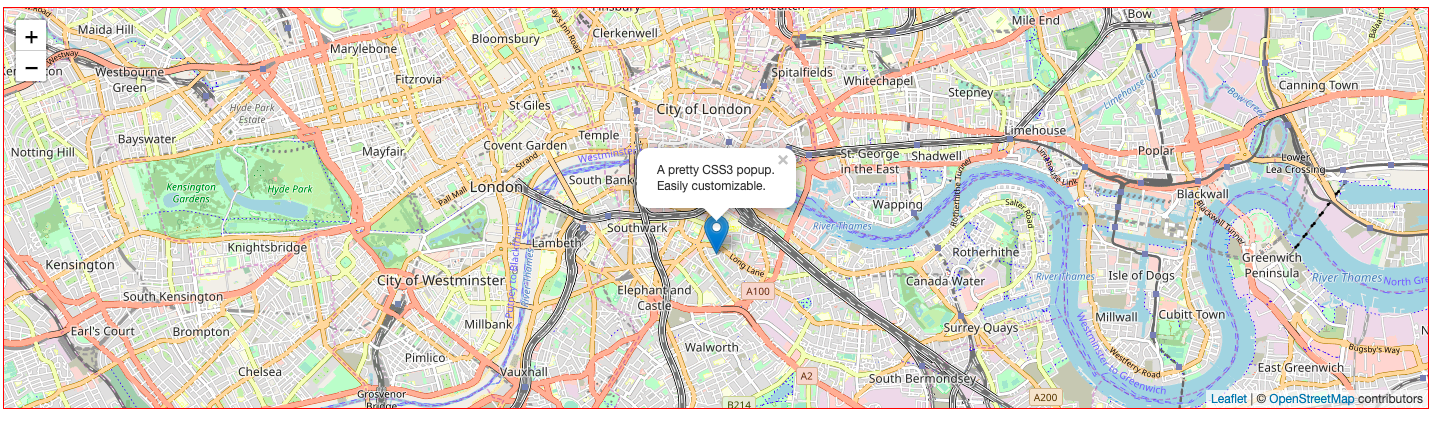
3.leaflet(https://leafletjs.com/)相对于上面几个来说,融合性强一些,多语言支持很不错的。


人狠话不多,直接上重点。
起步:
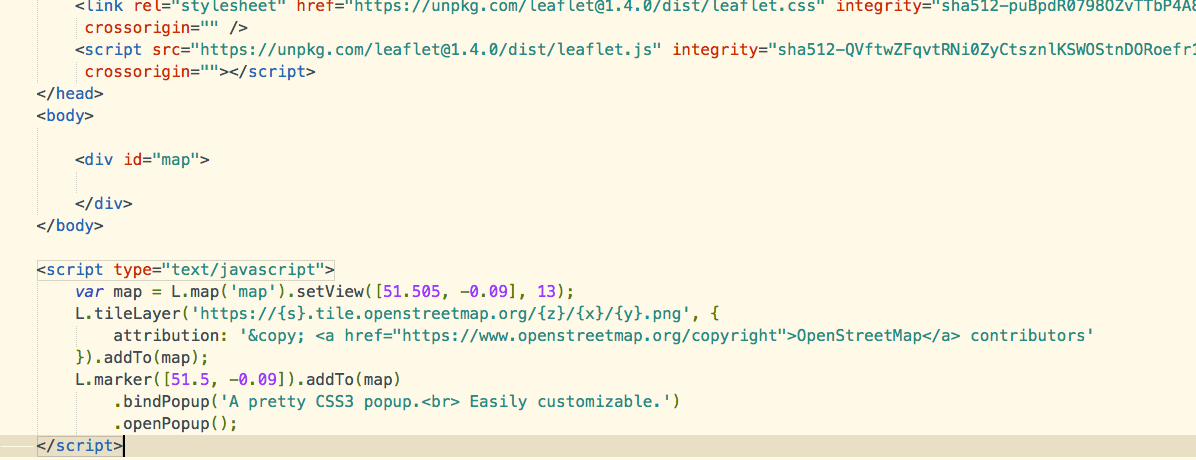
1.在网页上直接引入就行
<link rel="stylesheet" href="https://unpkg.com/leaflet@1.4.0/dist/leaflet.css" integrity="sha512-puBpdR0798OZvTTbP4A8Ix/l+A4dHDD0DGqYW6RQ+9jxkRFclaxxQb/SJAWZfWAkuyeQUytO7+7N4QKrDh+drA==" crossorigin=""/>
<script src="https://unpkg.com/leaflet@1.4.0/dist/leaflet.js" integrity="sha512-QVftwZFqvtRNi0ZyCtsznlKSWOStnDORoefr1enyq5mVL4tmKB3S/EnC3rRJcxCPavG10IcrVGSmPh6Qw5lwrg==" crossorigin=""></script>
2.页面上要有一个容器放置这个地图,设一个高宽。


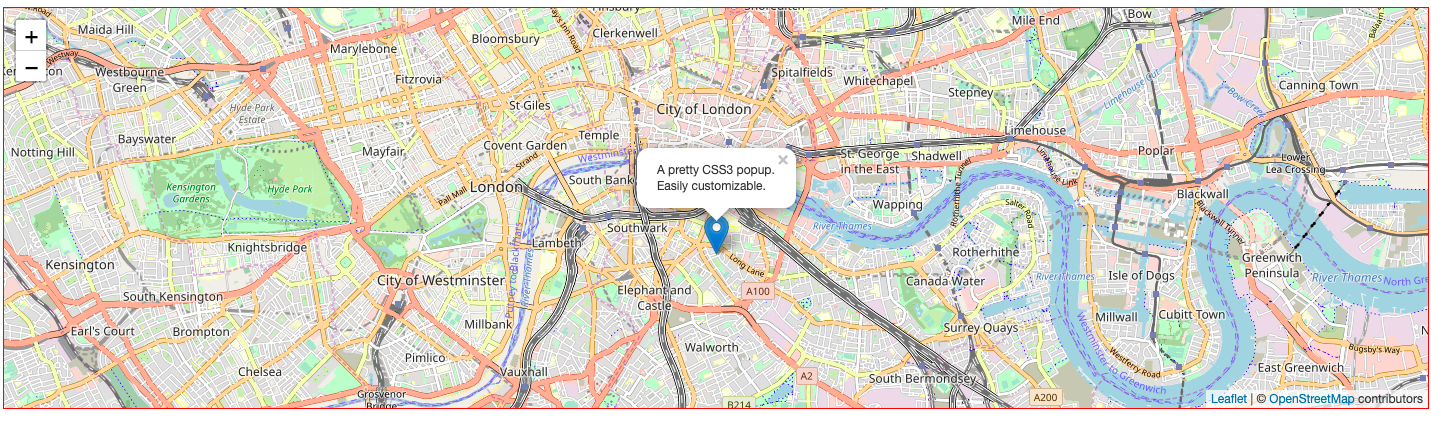
到这一步,地图就出现了,完成了历史性的一步。画点,画线,自定义图标什么的,都可以在文档上找到,我就不再重复了。说到自定义图标,那不得不是说百度地图了,换个自定义的是相当麻烦,也可能是我当时学艺不精。我那时候,我记得,如果要换成自定义的,就要使用网络图片,本地的还不行。所以我用了BASE64。还有一种黑科技,就是找到元素,用背景图片替换了,不过要找到地图上的元素,也是相当的麻烦。
###今天先写到这,后续更新