margin 依附于可见的内容,不能为margin而写margin
<!DOCTYPE html>
<html>
<head>
<style>
p{margin:20px 0;}
</style>
</head>
<body>
<p>第-1个段落。</p>
<p></p>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
</body>
</html>

<script>
import wepy from 'wepy'
import api from '../api/api'
export default class recharge extends wepy.page {
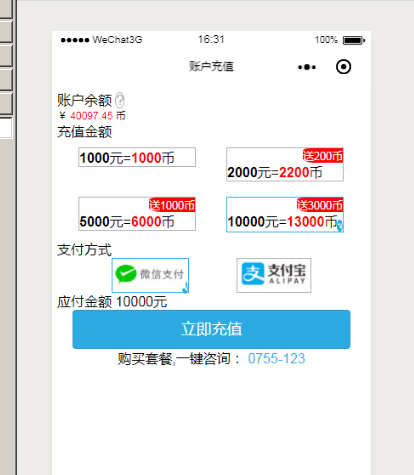
config = {
navigationBarTitleText: '账户充值'
}
data = {
notHere: {},
apiRes: {},
amountTab: {
currentType: '0',
amountType: [
[1000, 0],
[2000, 200],
[5000, 1000],
[10000, 3000]
],
payType: 0
}
}
async getAccountBalance() {
const backEndRequire = {
method: 'POST',
header: {
'Content-Type': 'application/x-www-form-urlencoded'
}
}
let q = backEndRequire
q.query = {
uid: this.$parent.UID.uid,
}
const r = await api.getAccountBalance(q)
this.apiRes.AccountBalance = r.data.data
this.$apply()
}
onLoad() {
this.notHere.commonCfg = wepy.$appConfig.common
this.getAccountBalance()
}
phoneCall(e) {
wx.makePhoneCall({
phoneNumber: e.currentTarget.dataset.replyPhone,
success() {}
})
}
onTap(e) {
const k = e.currentTarget.dataset.key
const v = e.currentTarget.dataset.val
this.amountTab[k] = v
}
}
</script>
<template>
<view class="root_">
<view>
<view>账户余额
<text class="question-mark">?</text>
</view>
<view>
<view class="balance"><text>¥</text><text class="balance-num"> {{apiRes.AccountBalance['1'].val}} </text> <text>币</text></view>
</view>
</view>
<view class="clear_both">充值金额</view>
<view class="amountType-container">
<repeat for="{{amountTab.amountType}}" key="index" index="index" item="item">
<view class="amountType-item {{index===amountTab.currentType ? 'amount-item_select-after' :'amount-item_select-before'}}" @tap="onTap" data-key="currentType" data-val={{index}}>
<view class="amountType-gift">{{index===0 ? ' ': '送'+item[1]+'币'}}</view>
<view class="amountType-exchange-rate">
<text>{{item[0]}}</text><text>元</text>=<text>{{item[0]+item[1]}}</text><text>币</text>
</view>
</view>
</repeat>
</view>
<view class="clear_both">支付方式</view>
<view class="pay-type">
<view class="payType_img-separation">
<view class="pay-type_select-before {{amountTab.payType === '0' ? 'pay-type_select-after' : ''}}">
<image @tap="onTap" data-key="payType" data-val="0" class="pay-type_img-width-height" src="{{notHere.commonCfg.localImgPath}}payWeixin.jpg"></image>
</view>
</view>
<view class="payType_img-separation">
<view class="pay-type_select-before {{amountTab.payType === '1' ? 'pay-type_select-after' : ''}}">
<image @tap="onTap" data-key="payType" data-val="1" class="pay-type_img-width-height" src="{{notHere.commonCfg.localImgPath}}payAli.jpg"></image>
</view>
</view>
</view>
<view class="pay-number">应付金额
<text>{{amountTab.amountType[amountTab.currentType][0]}}</text>元
</view>
<view>
<button class="weui-btn weui-btn_mini weui-btn_primary recharge_button">立即充值</button>
</view>
<view class="contact">购买套餐,一键咨询:
<text class="phone-number" data-reply-phone="0755123" bindtap="phoneCall">0755-123</text>
</view>
</view>
</template>
<style lang="less">
// WXSS · 小程序 https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
@wx- 750rpx; // TODO 全局统一;2018年10月2日 16:29:42
@wx-width_px: 750;
@wx-width_rpx-num: 750;
@wx-width_one-unit: @wx-width/@wx-width_rpx-num;
@color-main_red: #F00;
@color-main_blue: #2CABE2;
@color-main_gray: #ADADAD;
@root_padding-horizontal: @wx-width_one-unit*12;
@wx-width_subtract-padding- @wx-width - @root_padding-horizontal*2;
@common_border- @wx-width_one-unit; // 选中项的边框
@common_select-after-font-size: @wx-width_one-unit*24; // 选中项的after-content字体大小
.root_ {
padding: @root_padding-horizontal;
}
.clear_both {
clear: both;
}
.balance {
font-size: @wx-width_one-unit*25;
.balance-num {
font-weight: normal;
color: @color-main_red;
}
}
.question-mark {
border: @wx-width_one-unit solid @color-main_gray;
color: @color-main_gray;
border-radius: 50%;
text-align: center;
}
.mixin_change-border-color(@c: @color-main_gray) {
border: @common_border-width solid @c;
}
.mixin_item_select-before() {
.mixin_change-border-color(@c: @color-main_gray);
} // 没有点击选中前的公共样式;
.mixin_item_select-after(@font-size: @common_select-after-font-size, @margin-top: @common_select-after-font-size) {
display: block;
float: right;
content: "√";
background-color: @color-main_blue;
color: #fff;
border-radius: 50%;
font-size: @font-size;
margin-top: -@margin-top;
} // 点击选中后的公共样式;
.amountType-container {
// 盒子模型;注意view初始为display:block;
@2items_margin- @wx-width_subtract-padding-width*0.02; // 并排的2个选项区域的外围margin;
@item-separation-margin- @wx-width_subtract-padding-width*0.05; // 2个选项横排;选项margin水平间距;
@item-border- @common_border-width; // 2个选项的border宽度;
@item-available- @wx-width_subtract-padding-width - @2items_margin-width*2 - @item-border-width*4 - @item-separation-margin-width*4; // 待布局选项区域;
@item-render- @item-available-width/2; // 选项最终被渲染的宽度;
@item_select-after-font-size: @common_select-after-font-size;
margin: 0 @2items_margin-width; // @wx-width_one-unit;
background-color: green;
.amountType-item {
@item-render-width;
float: left;
margin: @common_select-after-font-size*0.8 @item-separation-margin-width;
.mixin_block-float(@f: right) {
display: block;
float: @f;
}
.amountType-gift {
.mixin_block-float(@f: right);
background-color: @color-main_red;
border-radius: 20% 0 0 30%;
color: #fff;
font-size: 80%; //TODO exact
}
.amountType-exchange-rate {
.mixin_block-float(@f: left);
@v: 700;
text:nth-last-child(2) {
color: @color-main_red;
font-weight: @v;
}
text:nth-child(1) {
font-weight: @v;
}
}
}
.amount-item_select-before {
.mixin_item_select-before();
}
.amount-item_select-after {
.mixin_change-border-color(@c: @color-main_blue);
&:after {
.mixin_item_select-after(@font-size: @common_select-after-font-size, @margin-top: @common_select-after-font-size);
}
}
}
.pay-type {
@pay-type_2imgs_padding-width : @wx-width_subtract-padding-width*0.1; // 并排的2项的区域的外围边框
@pay-type_img-available- @wx-width_subtract-padding-width - @pay-type_2imgs_padding-width*2 - @pay-type_border-width*4; // 待布局图片的区域
@pay-type_border- @common_border-width; // 无论是否被选中,项之间、选中前后都有相同的边框宽度;选中对边框的影响是改变边框颜色;
@pay-type_imgs_width-share: 0.6; // 图片宽度份额,其他留作2张图片间的水平margin;
@pay-type_img-margin- @pay-type_img-available-width*(1- @pay-type_imgs_width-share)/4; // 2张图之间的margin宽度
@pay-type_img-render- @pay-type_img-available-width*@pay-type_imgs_width-share/2; // 图片最终被渲染的宽度
@pay-type_img-width-divide-height: 98/40; // 原图 宽度 高度 98 40 像素 96*96 dpi;// 原2张图宽高像素比相同;//image-height("file.png");
@pay-type_img-render-height: @pay-type_img-render-width/@pay-type_img-width-divide-height; // 保持图片宽高比,图片最终被渲染的高度
@pay-type_amount-item_select-after-font-size: @common_select-after-font-size;
display: inline-flex;
padding: 0 @pay-type_2imgs_padding-width;
height: @pay-type_img-render-height + @pay-type_border-width;
.pay-type_img-width-height {
@pay-type_img-render-width;
height: @pay-type_img-render-height;
}
.payType_img-separation {
margin: 0 @pay-type_img-margin-width;
}
.pay-type_select-before {
.mixin_item_select-before()
}
.pay-type_select-after {
.mixin_change-border-color(@c: @color-main_blue);
&:after {
.mixin_item_select-after(@font-size: @common_select-after-font-size, @margin-top: @common_select-after-font-size);
}
}
}
.contact {
text-align: center;
.phone-number {
color: @color-main_blue;
}
}
.recharge_button {
90%;
border-radius: @wx-width_one-unit*8;
background-color: @color-main_blue;
color: #fff;
}
</style>