HTML概念以及相关语法
HTML
HTML是一种类似于(c,java,c++)之类的语言,他是用来描述网页的一种语言。通过各种标签所代表的语义来构建出一个网页,再通过浏览器的渲染功能来实现该网页的各个元素。
HTML框架(总框架)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> <title>1</title> </head> <body> </body> </html>
文档DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
文档声明类型,告知浏览器该网页使用的是哪个HTML的规范
HTML规范: 规定了我们使用的标签,语法的格式
维护者网站(了解了解就行了): http://www.w3school.com.cn/
xmlns
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="zh">
规定我们的标签使用的是那种标签,也就是说统一了标签的语义。
lang:语言
head: 是对网页进行配置的一个标签,也就是说我们往后要学到css就是在这里面写的
meta
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
规范网页使用的字符集,如果我们所手动指定的字符集类型与我们保存文档时的字符集格式不同,则会导致乱码问题
title:网页的标题
设置网页title的好处:
1.便于搜索引擎的搜索,也就是说如果我们的title足够好的话,搜索着搜索时我们的网页排名机会很靠前,增加浏览量。
2.相当于一个导航,概括该网页的内容
HTML语法
1.HTML对于换行和空格不敏感
2.空白折叠现象: 一个或者多个空格被认为是一个空格
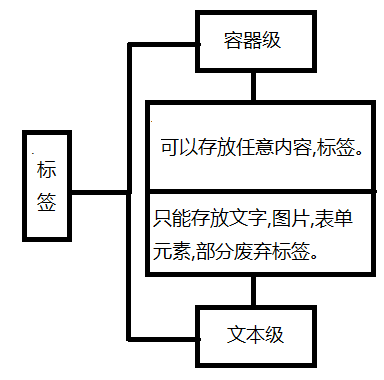
3.标签

4.标签属性
属性写在标签的起始与标签的内部,与标签名之间用空格隔开,属性与属性之间也需要用空格隔开。