1.overflow
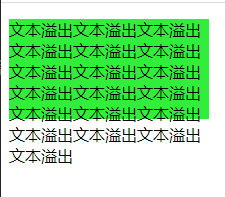
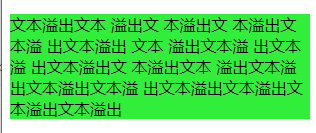
1 <p>文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出文本溢出</p> 2 3 <style> 4 p{ 5 width: 200px; 6 height: 100px; 7 background-color: rgb(48, 238, 57); 8 } 9 </style>

默认情况下,当标签设定宽度后标签内文本会自动折行显示,文本超出元素容器大小时会继续在元素框之外显示
(1)overflow: visible; 默认值,内容不会被修剪,超出内容会显示在元素框之外
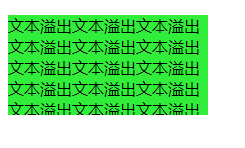
(2)overflow: hidden; 溢出隐藏,超出的内容会被隐藏,不可见

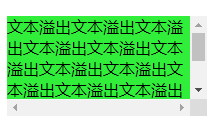
(3)overflow: scroll; 超出内容会被修剪,但浏览器会显示滚动条

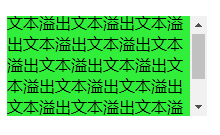
(4)overflow: auto; 如果内容超出被修剪,那么就显示滚动条

(5)overflow: inherit; 改元素会继承父元素的overflow属性的值
2.white-space
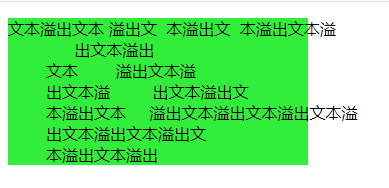
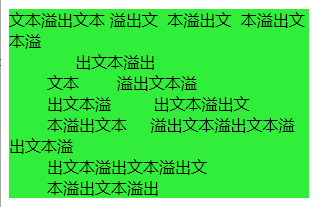
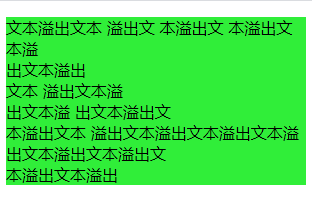
1 <p>文本溢出文本 溢出文 本溢出文 本溢出文本溢 2 出文本溢出 3 文本 溢出文本溢 4 出文本溢 出文本溢出文 5 本溢出文本 溢出文本溢出文本溢出文本溢 6 出文本溢出文本溢出文 7 本溢出文本溢出</p> 8 9 <style> 10 p{ 11 width: 300px; 12 background-color: rgb(48, 238, 57); 13 } 14 </style>

默认情况下,标签内文本多余的空格或者回车都会被忽略,只保留一个空格
(1)white-space: normal; 默认值,
(2)white-space: pre; 保留文本空格和换行,但不会自动折行

(3)white-space:pre-wrap;保留文本空格和换行,并且正常的进行换行;

(4)white-space: pre-line; 将文本中空格保留一个, 回车换行保留,并且会自动折行

(5)white-space: nowrap;文本不会换行,空格和回车只保留一个空格,直到遇到<br>标签换行

3.
text-overflow:ellipsis; 当对象文本溢出时,显示省略标记 ...
注:要实现溢出时产生省略号的效果还需定义:
- 容器宽度:width:value;(px、%,都可以)
- 强制文本在一行内显示:white-space:nowrap;
- 溢出内容为隐藏:overflow:hidden;
- 溢出文本显示省略号:text-overflow:ellipsis;
1 300px; 2 overflow:hidden; 3 text-overflow:ellipsis; 4 white-space:nowrap;
//这样只能实现单行文本溢出显示省略号