转自: https://tomasalabes.me/blog/graphql/node/microservices/2018/08/11/graphql-architectures.html
GraphQL Gateway Architectures
These are the approaches we will see:
- Remote Schema Stitching
- Schema Stitching through Shared Interfaces
- Hybrid Remote Schema Stitching
- Using Prisma’s graphQL Bindings
Let’s start.
Remote schema stitching
Stitching strategy
- The gql gateway builds the schema exposed to the client as a mashup of many remote graphql schemas (link)
- This lets the graphql servers evolve independently from the gateway but
- The dynamic nature of this can be tricky, as the final API is “dispersed”, interaction between schemas can become complicated, maybe needing the following:
- All services that expose some graphQL schema will be a graphQL server, exposing the usual
/graphqlendpoint. - Each service can choose in what language implement the graphQL server
Schema stitching through shared interfaces
NPM interfaces strategy
- The gql gateway builds the schema exposed to the client as a mashup of many local graphql schemas (more)
- These schemas are installed as npm packages
- Development is easier as you have the schemas installed locally and you have the “source of truth” for the final API
- The gateway will became a bottleneck, being modified by many teams as it has all resolvers and types
- A change in any resolver or schema means redeploying the gql gateway and the service (high cohesion)
Hybrid Remote Schema Stitching
Hybrid resolvers strategy
This is a very simple variation from the previous 2 architectures. It’s just being able to not only delegate requests to other graphQL servers through schema stitching but also contain resolvers for other services.
- The graphQL gateway communicates with Service A through a resolver implementation in the gateway itself (approach #2)
- The graphQL gateway communicates with Service B through schema stitching (approach #1)
Using Prisma’s graphQL Bindings
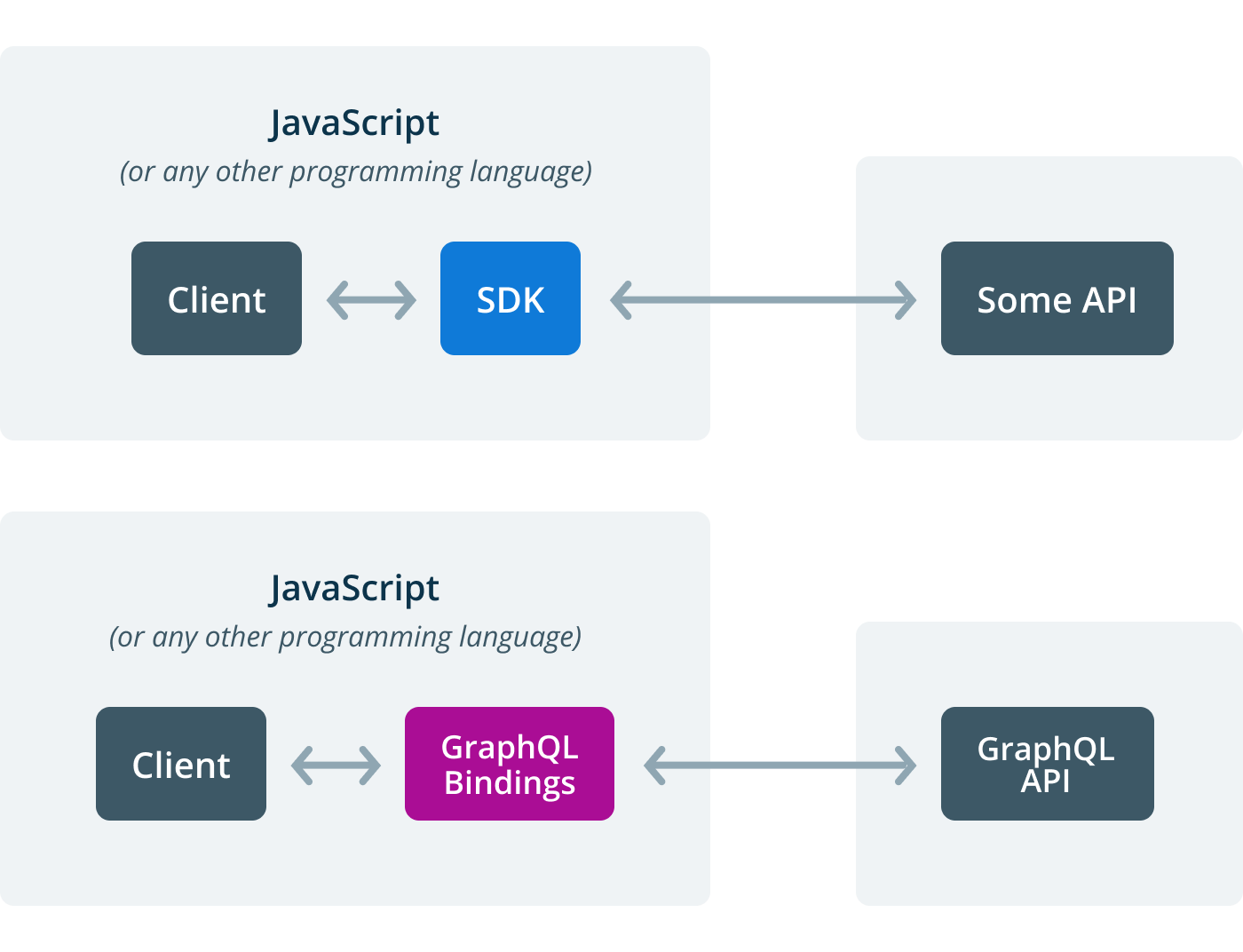
This approach uses prima’s graphQL bindings. Think of it as a client built from a graphQL schema and its resolvers.
 Prisma Bindings
Prisma Bindings
So the collaboration diagram would be something like
Bindings strategy
Where
- Service A and B publish a binding with all the resolvers for their types, queries and mutations
- These bindings are consumed by the gateway and used to communicate with these services
- This avoids the actual resolvers implementation in the gateway, and even in the services themselves
- The development of the resolvers is done by the team developing the service in question
Conclusion
As always, your choice depends on many factors. Team, knowledge, time, etc. Some are simpler, some are more decoupled, some require more work.
Pick yours and give me your opinion! Or propose more!
Cheers