最近,在码代码的时候,就是下面的这段代码,我犯了一个很不起眼,但犯了就致命的BUG。
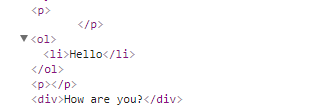
<body> <p> <ol> <li>Hello</li> </ol> </p> <div>How are you?</div> </body> <script src="jquery-3.1.1.js"></script> <script> var result= $("p").filter(function(index) { console.log($("ol", this).length== 0) return $("ol", this).length == 0; }); </script>
因为只要你犯了,估计检查半天都找不出。我可是费了老劲,才发现是<p>和<ol>嵌套的问题。但是两个不都是块级元素,难道不能嵌套么?而且最后的结果居然是自动补全了两个</p>标签。

它涉及到了块级元素和内联元素的嵌套问题。这是一个特别容易被我们遗忘的知识点!!!现在就来让我给你们补一下课也给我自己加深一下印象~
1、块级元素(block)、内联元素(inline)和可变元素(inline-block)的定义和区别
2、各类具体包含明细
3、嵌套规则和某些特殊标签
定义和区别
- display:block
- block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。
- block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。
- block元素可以设置margin和padding属性。
- display:inline
- inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。
- inline元素设置width,height属性无效。
- inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。
- 可以通过display:block来将它变成为块元素之后,就可以用css其他样式应用了。
- display:inline-block
- 简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。
- 元素展现inline元素的属性,但是可以设置自己的宽和高了。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。
- 区别
- 块级元素一般用来搭建网站架构、布局、承载内容。
-
内联元素一般用来在网站内容中的某些细节或者部位,用以“强调、区分样式、上标、下标、锚点”等等。
-
它们可以互相转换。display:inline|block
- 注意
- 一般我们会用display:block,display:inline或者display:inline-block来调整元素的布局级别,其实display的参数远远不止这三种,仅仅是比较常用而已。
- IE(低版本IE)本来是不支持inline-block的,所以在IE中对内联元素使用display:inline-block,理论上IE是不识别的,但使用display:inline-block在IE下会触发layout,从而使内联元素拥有了display:inline-block属性的表象。
各类具体包含明细
- 块元素(block element) HTML标签分类明细
- address - 地址
- blockquote - 块引用
- center - 举中对齐块
- dir - 目录列表
- div - 常用块级容易,也是css layout的主要标签
- dl - 定义列表
- fieldset - form控制组
- form - 交互表单 (只能用来容纳其它块元素)
- h1-h6 - 标题
- hr - 水平分隔线
- isindex - input prompt
- menu - 菜单列表
- noframes - frames可选内容,(对于不支持frame的浏览器显示此区块内容
- noscript - 可选脚本内容(对于不支持script的浏览器显示此内容)
- ol - 排序表单
- p - 段落
- pre - 格式化文本
- table - 表格
- ul - 非排序列表
- 内联元素(inline element) HTML标签分类明细(黄色高光标明的是特殊的内联元素,可以设置高宽度,为可变元素)
- a - 锚点
- abbr - 缩写
- acronym - 首字
- b - 粗体(不推荐)
- bdo - bidi override
- big - 大字体
- br - 换行
- cite - 引用
- code - 计算机代码(在引用源码的时候需要)
- dfn - 定义字段
- em - 强调
- font - 字体设定(不推荐)
- i - 斜体
- img - 图片
- input - 输入框
- kbd - 定义键盘文本
- label - 表格标签
- q - 短引用
- s - 中划线(不推荐)
- samp - 定义范例计算机代码
- select - 项目选择
- small - 小字体文本
- span - 常用内联容器,定义文本内区块
- strike - 中划线
- strong - 粗体强调
- sub - 下标
- sup - 上标
- textarea - 多行文本输入框
- tt - 电传文本
- u - 下划线
- var - 定义变量
- 可变元素(inline-block element) HTML标签分类明细
- applet - java applet
- button - 按钮
- del - 删除文本
- iframe - inline frame
- ins - 插入的文本
- map - 图片区块(map)
- object - object对象
- script - 客户端脚本
嵌套规则和某些特殊标签
1、块状元素可包含内联元素或某些块元素,但内联元素不可包含块元素,只能包含内联元素。
- <div><h1></h1><p></p></div> 正确
- <a href="#"><span></span></a> 正确
- <span><div></div></span> 错误
2、块级元素不能放在<p>里面
- <p><ol><li></li></ol></p> 错误
- <p><div></div></p> 错误
3、有几个特殊块级元素只能包含内联元素或者可变元素,不能包含块级元素。这几个特殊标签是 h1~h6、p、dt
4、特殊的 li 内可包含 div 标签
- <li><div></div></li>
5、块级元素与块级元素并列、内联元素与内联元素并列
- <div><h2></h2><p></p></div> 正确
- <div><a href="#"></a><span></span></div> 正确
- <div><h2></h2><span></span></div> 错误