前言
https解密一直是一个难题,市面上的WAf大多数都是类反向代理的,也有部分产品支持透明代理,也就是匿名代理,这里网上教程较多,简单解释下:
反向代理:client在访问server的时候,其实访问的是代理服务器,代理服务器判断是否是恶意流量
透明代理:client在访问server的时候,访问的是server的真实地址,clinet根本不知道有透明代理服务器
市面上好多开源的WAF都是组件化的,或者是反向代理的,没有透明代理。我想如何在虚机里面搭一个真实的透明代理,最后决定用两张网卡解决,一张网卡做入口,另一张网卡做出口,在网卡1处做流量分析,把分析后的正常流量包转发到网卡2,恶意流量包过滤掉,这样就可以实现透明代理了,说干就干。
在搭好环境以后,waf已经可以做正常的拦截了,可以这仅仅是拦截http的包,https不能做拦截,反向代理可以解决这个问题,因为client访问的真实的server端就是代理服务器,但是透明代理的话就需要解决https解包的问题了(咳咳~如果我的理解是对的话)
在网上找了好多教程,结合起来才能解决我遇到的问题,我总结在这里,这里用两种方式去解包
第一种:SSLKEYLOGFILE解码
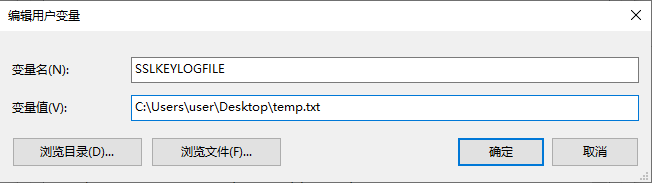
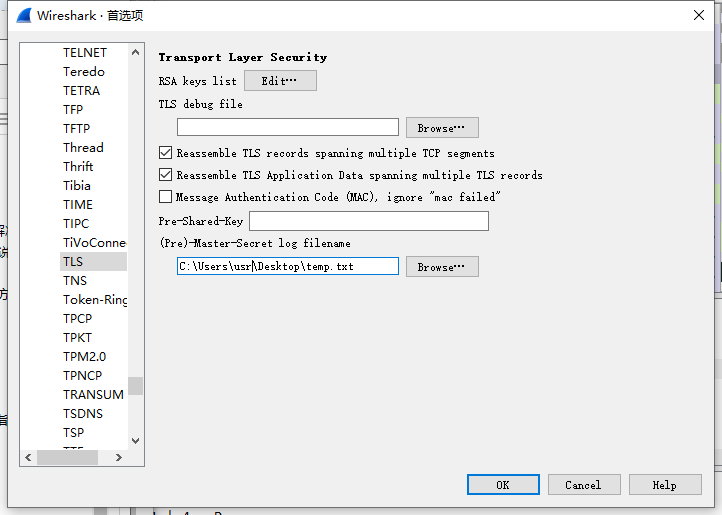
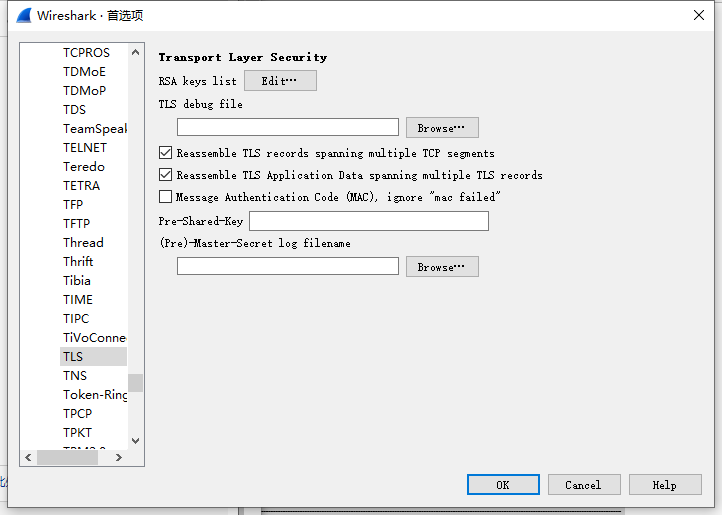
设置环境变量 SSLKEYLOGFILE,将其指向一个可写入的文本文件。Chrome和Firefox在启动时会检查这个环境变量,如果存在的话,它会向指定的文件写入访问HTTPS站点时使用的密钥。在wrieshark首选项-Protocols-TLS中添加txt文件,直接抓包就可以解了。


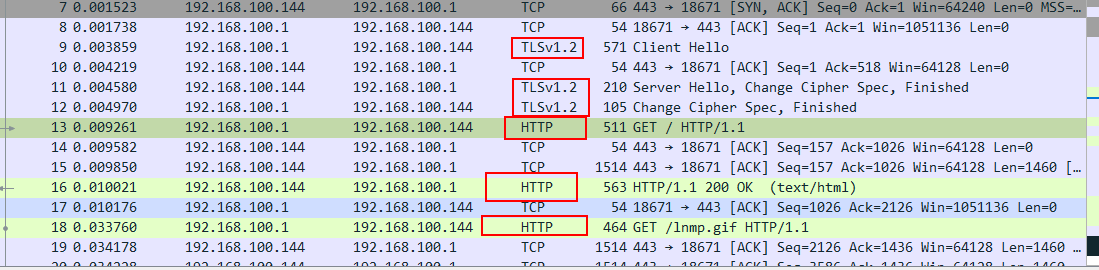
这里我们可以看到在TLSv1.2的包之后,有已经解包后的HTTP的包

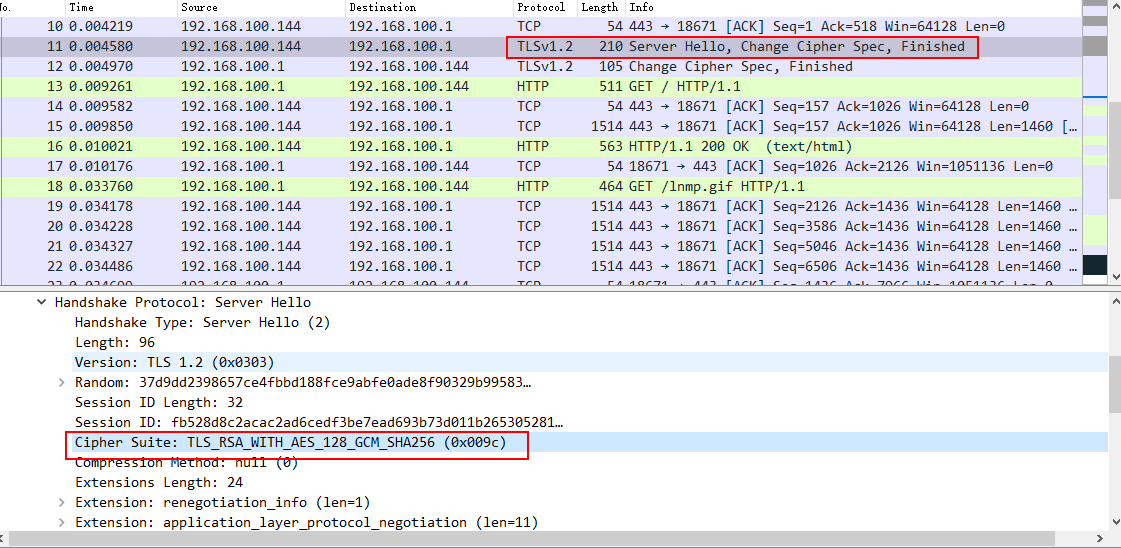
我们可以看到在server端回应的报文里面的加密套件为 TLS_RSA_WITH_AES_128_GCM_SHA256

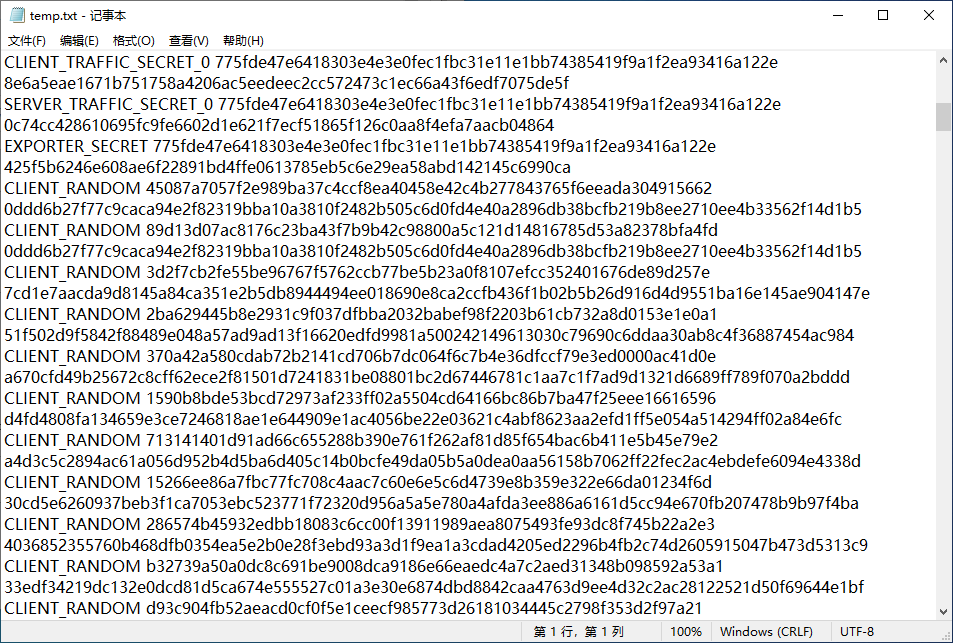
在temp.txt里面可以看到站点密钥

第二种:私钥解码
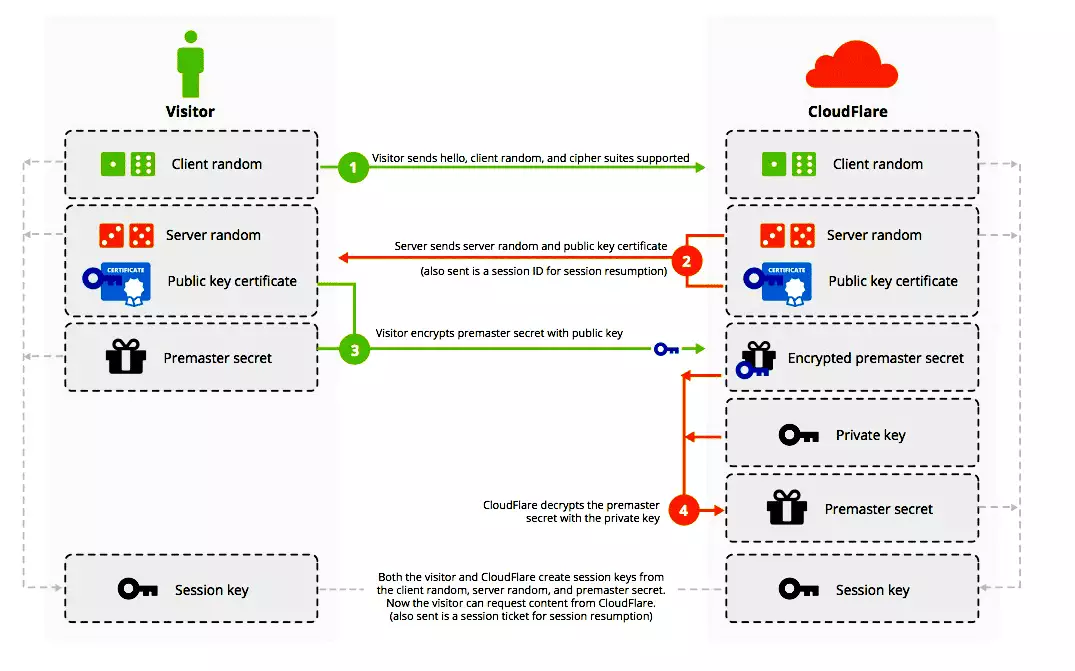
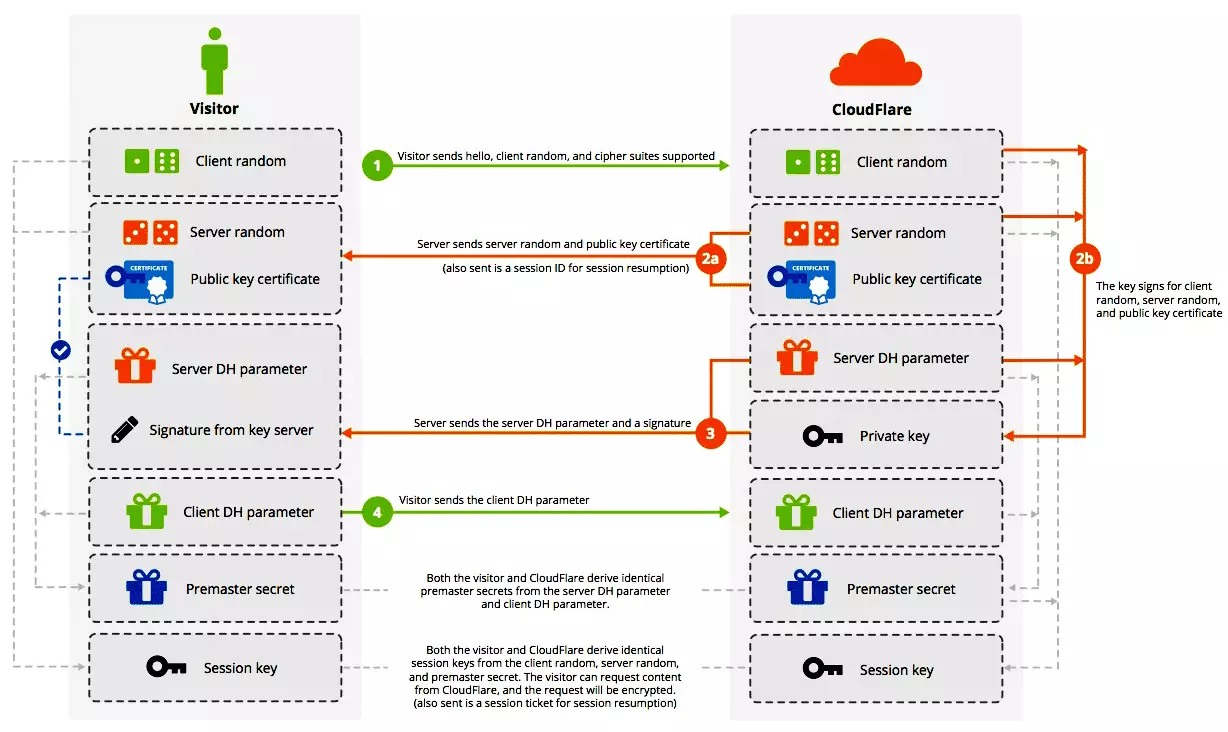
最常见的密钥交换方式是 RSA

Client Random 和 Server Random 明文传输,中间人可以直接查看。客户端生成 Premaster Secret 后,用服务端证书公钥加密后发送,如果服务端拥有对应的私钥,就可以成功解密得到 Premaster Secret。这时,客户端和服务端拥有相同的 Client Random、Server Random 和 Premaster Secret,可以各自算出相同的后续所需 Key。对 Wireshark来说,拥有RSA私钥就可以解密RSA加密后的网站了。
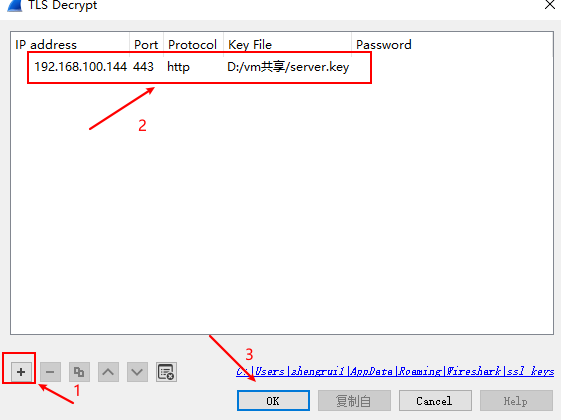
在wrieshark首选项-Protocols-TLS中添加私钥,


抓包就可解密,这里我遇到问题,因为我的加密套件里面是有ECDHE的,所以密钥解密成功,后来找到了问题所在,目前的ECDHE是不可以用私钥直接解密的,而第一种方法是导入最终的会话密钥的

Server DH Parameter 是用证书私钥签名的,客户端使用证书公钥就可以验证服务端合法性。相比 RSA 密钥交换,DH 由传递 Premaster Scret 变成了传递 DH 算法所需的 Parameter,然后双方各自算出 Premaster Secret。
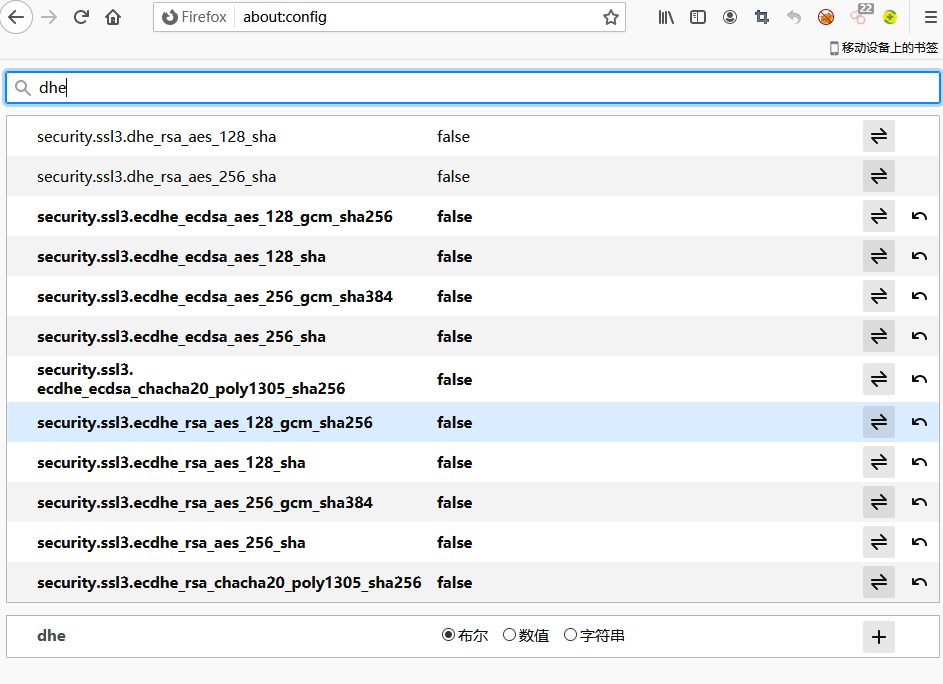
我使用了RSA的证书和私钥,然后在火狐浏览器中关闭了所有的ECDHE加密套件:在浏览器中输入about:config-接受风险并继续-搜索DHE-全部关闭之后就可以解包了,如果不能解,重新启动浏览器或对页面进行强制刷新即可。

问题总结
目前市场上的WAF无非两类,类似插件的,类反向代理的,但是我有看到有些产品在说透明代理的模式,透明代理的模式在有ECDHE加密的情况下是不可行的,实际上,目前大部分 HTTPS 流量用的都是 ECDHE 密钥交换。那么想实现透明代理的话,没有办法去使用私钥解密,只能是中间人的方式去解密,这样的话,还不如直接反向代理,因为client直接访问的反向代理,那么什QAQ么加密都没有关系的,在server本身来看,流量就是透明的。目前为止,本人还没有相通透明代理下如何实现WAF解密HTTPS的问题,又或者只是理论上可行,实际根本就没有实现,恕我太菜了QAQ

学习参考地址:
https://imququ.com/post/how-to-decrypt-https.html
http://xdxd.love/2018/09/10/利用SSL问题绕过WAF文章分析/