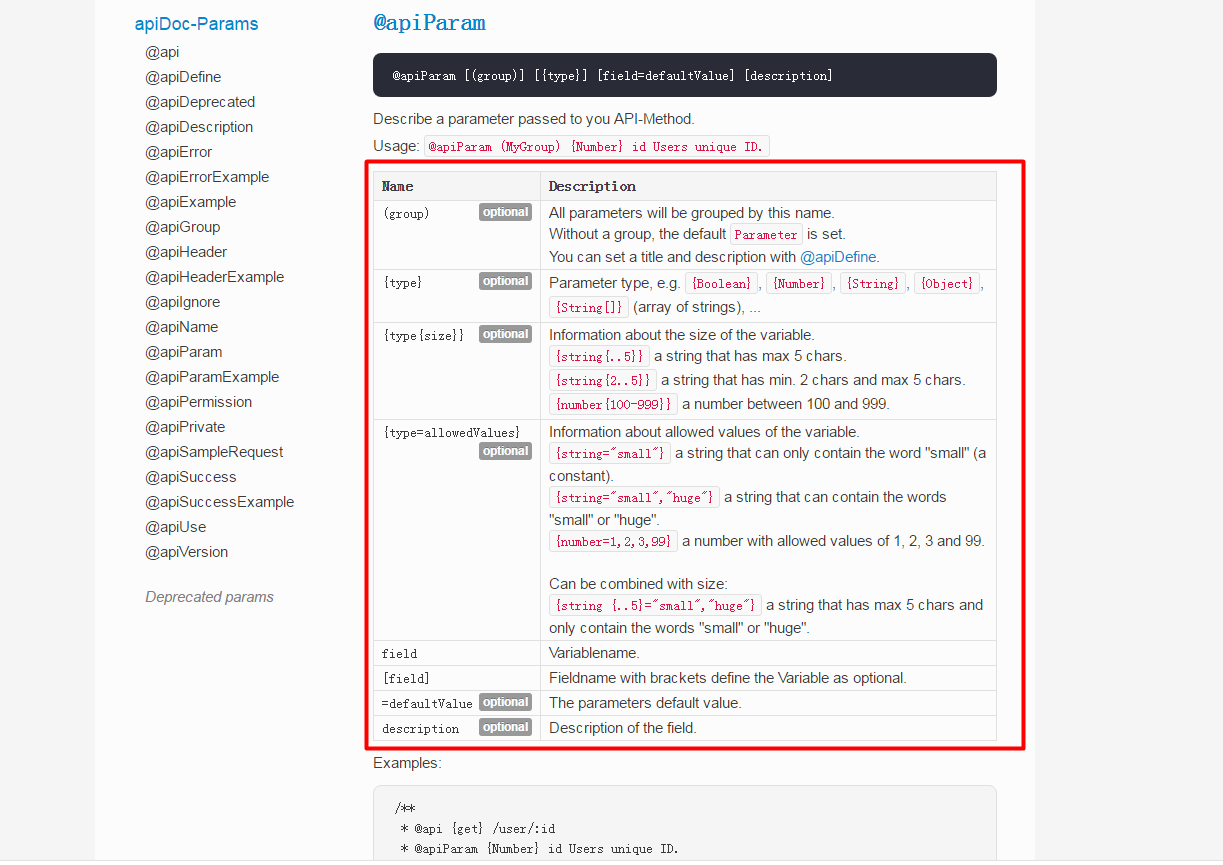
查看apidoc官方api,目前apidoc只支持发送 Boolean,Number,String,Object 和String[] 五种类型,并且发送方式为 @apiParam [(group)] [{type}] [field=defaultValue] [description]。

但是我们在实际业务场景中往往想要发送一个json数据格式,所以我就产生了修改 apidoc 底层代码使其支持 post json数据格式 经过长时间的研究apidoc底层代码,终于找到一个方法,具体步骤如下:
1.首先修改apidoc工具库。路径:apidoc emplateutilssend_sample_request.js
将// send AJAX request, catch success or error callback这行注释下面方法重写(第96行),可用下面代码替换
if(param.requestBody) {
param=param.requestBody
$.ajax({
url: url,
dataType: "json",
contentType: "application/json",
data: JSON.stringify(JSON.parse(param)),
headers: header,
type: type.toUpperCase(),
success: displaySuccess,
error: displayError
});
}
else {
var ajaxRequest = {
url : url,
headers : header,
data : param,
type : type.toUpperCase(),
success : displaySuccess,
error : displayError
};
$.ajax(ajaxRequest);
}
访问方式:
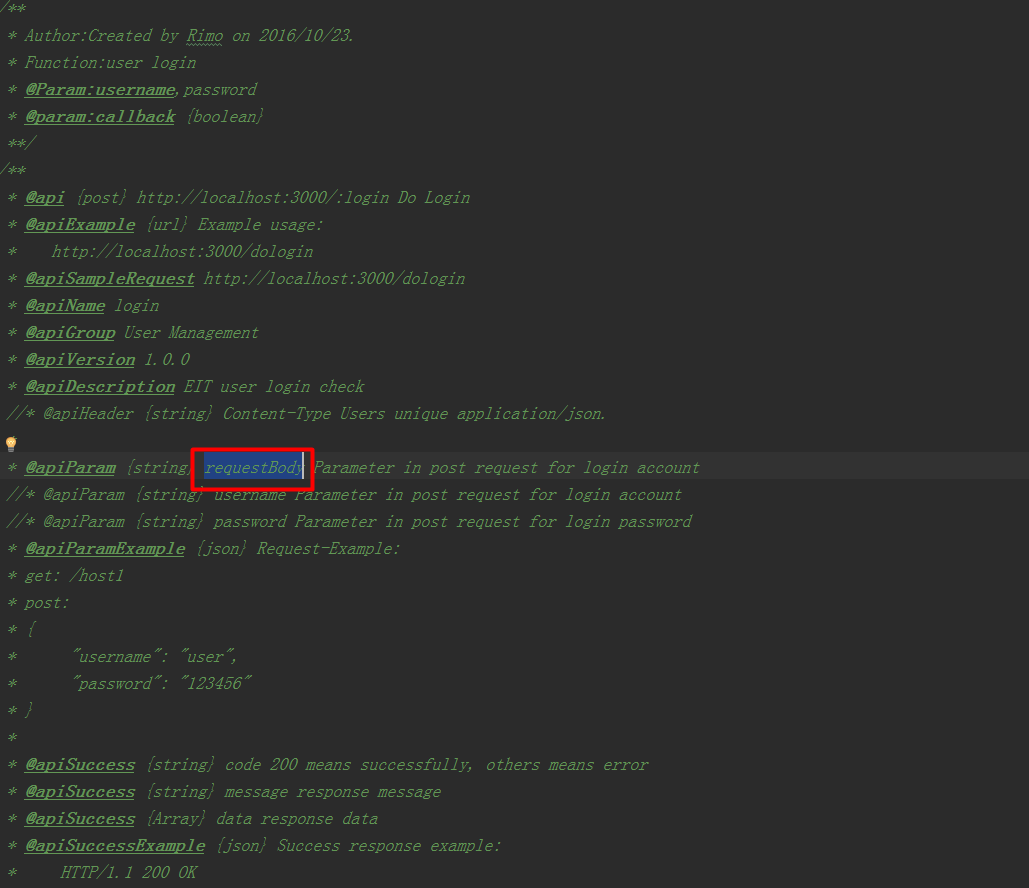
2.注释参数名称必须为 requestbody:如下图

ps:当然你也可以自定义参数名称,可以根据ContentType 类型动态判断输入的数据类型,这里我就不详细说明了
著作权归作者所有。
商业转载请联系作者获得授权,非商业转载请注明出处