每个HTTP请求和响应都会带有相应的头部信息。默认情况下,在发送XHR请求的同时,还会发送下列头部信息:
- Accept:浏览器能够处理的内容类型
- Accept-Charset:浏览器能够显示的字符集
- Accept-Encoding:浏览器能够处理的压缩编码
- Accept-Language:浏览器当前设置的语言
- Connection:浏览器与服务器之间连接的类型
- Cookie:当前页面设置的任何Cookie
- Host:发出请求的页面所在的域
- Referer:发出请求的页面的URL
- User-Agent:浏览器的用户代理字符串
例如:chrome下的请求头信息:
:
虽然不同浏览器实际发送的头部信息会有所不同,但以上列出的基本上是浏览器都会发送的,用setRequestHeader()方法也可以设置请求头信息,该函数接受两个参数:头部字段的名称和头部字段的值。要成功发送请求头部信息,需在调用open方法之后且调用send方法之前调用。
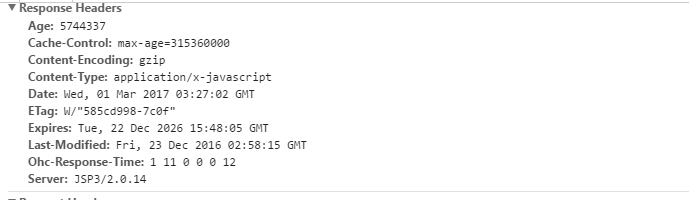
HTTP响应头部信息:
- Date:表示消息发送的时间,时间的描述格式由rfc822定义
- server:服务器名字。
- Connection:浏览器与服务器之间连接的类型
- content-type:表示后面的文档属于什么MIME类型
- Cache-Control:控制HTTP缓存
以上是基本常见的信息

以上Expires 头部字段提供一个日期和时间,响应在该日期和时间后被认为失效
转自:https://www.cnblogs.com/hxc555/p/6506154.html