原型对象
1.1 理解原型对象
1) 函数的prototype属性
1. 每个函数都有一个prototype属性, 它默认指向一个Object空对象(即称为: 原型对象)
2. 原型对象中有一个属性constructor, 它指向函数对象
2) 操作原型对象
1. 可以通过prototype属性找到原型对象,并可以给该对象添加属性和方法(通常是添加方法)
2. 作用: 函数的所有实例对象自动拥有原型中的属性(方法)
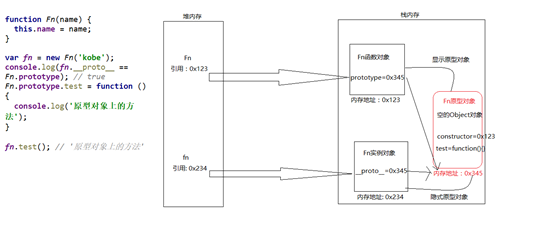
1.2 显示原型对象和隐式原型对象
1) 概念
1. 每个函数function都有一个prototype,即显式原型
2. 每个实例对象都有一个__proto__,可称为隐式原型
. 对象的隐式原型的值为其对应构造函数的显式原型的值
2) 图解

3) 总结
1. 函数的prototype属性: 在定义函数时自动添加的, 默认值是一个空Object对象
2. 对象的__proto__属性: 创建对象时自动添加的, 默认值为构造函数的prototype属性值
3. 程序员能直接操作显式原型, 但不能直接操作隐式原型(ES6之前)
原型链
1) 概念
1. 访问一个对象的属性时,先在自身属性中查找,找到返回
2. 如果没有, 再沿着__proto__这条链向上查找, 找到返回
3. 如果最终没找到, 返回undefined
4. __proto__这条原型查找链就是原型链: 隐式原型
2) 作用
查找对象的属性(方法)
3) 原型链_属性问题
1. 读取对象的属性值时: 会自动到原型链中查找
2. 设置对象的属性值时: 不会查找原型链, 如果当前对象中没有此属性, 直接添加此属性并设置其值
3. 方法一般定义在原型中, 属性一般通过构造函数定义在对象本身上
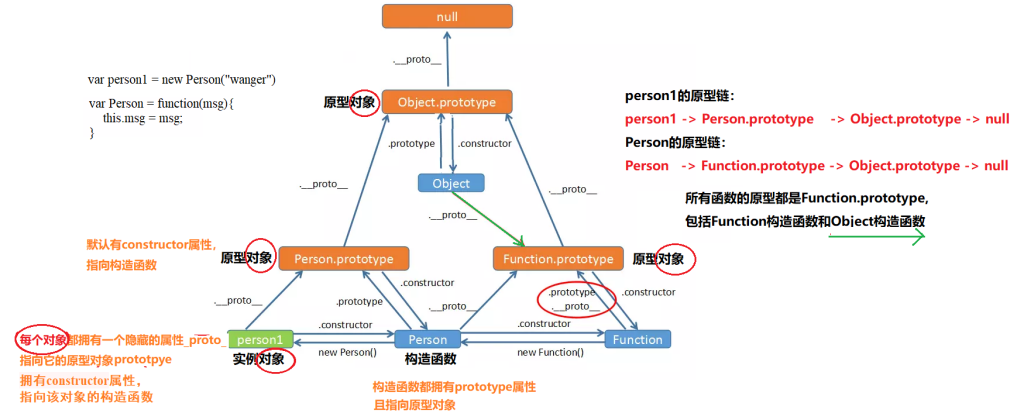
4) 构造函数/原型/实体对象的关系(图解)
探索instanceof
1) 概念
1. 表达式: A instanceof B
2. 如果B函数的显式原型对象在A对象的原型链上, 返回true, 否则返回false
2) 案例
//案例1 function Foo() { } var f1 = new Foo(); console.log(f1 instanceof Foo); // true console.log(f1 instanceof Object); // true //案例2 console.log(Object instanceof Function) // true console.log(Object instanceof Object) // true console.log(Function instanceof Object) // true console.log(Function instanceof Function) // true function Foo() {} console.log(Object instanceof Foo); // false