百度云点播VOD服务
准备工作
- 登录百度。
- 进入百度云:
https://cloud.baidu.com。 - 开通“视频点播VOD”服务。
- 进入后台管理系统->右上角“安全认证”->获取“AccessKey”。
- 再来到“视频点播VOD”界面->全局设置->发布设置->安全设置->获取UserKey。
自定义转码设置
我们的视频需要经过编码加密后才能发布出去。因此要创建一个编码模板。具体模板容器的配置如下:
- 容器:选择
HLS(Http Live Streaming)。HLS是苹果公司提出的基于HTTP的流媒体网络传输协议。他把一整个视频切片成多段,然后生成一个m3u8文件,在这个文件中存储了每一段视频的真实地址,以后在实现了m3u8协议的播放器在播放视频的时候就从这个文件中获取视频,并且播放的时候需要设置密码。 - 编码规格:高。
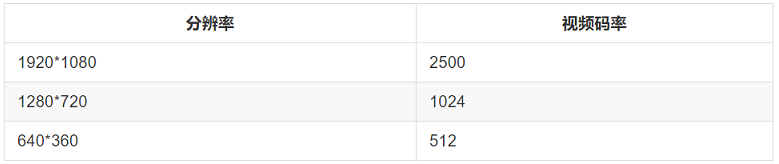
- 分辨率:1920_1080,2180_720,800*600等。
- 视频码率:


- 加密策略:Token加密。
后端
后端唯一要做的事情就是给前端提供token,前端只有获取了token才能播放出这个视频出来。坏消息是百度云根本没有提供获取token的sdk,好消息是我们已经找到了他生成token的方法。方法如下:
token计算规则
名词解释:
1. userId: 百度云用户唯一标识,可在百度云管理控制台账号基本信息中得到,32位字符串。
2. userKey:用户密钥,是AES-128内容密钥,用于对MediaId和ExpirationTime组成的串进行加密。长度为16字节,用32位十六进制数表示。可在百度云VOD管理控制台中设置和更新。
3. signature: 签名,是用UserKey给MediaId和ExpirationTime加密生成的字符串。长度为32字节,用64位十六进制数表示。
4. mediaId:百度云VOD中媒资的唯一标识。
5. expirationTime:Signature的过期时间,是一个unix时间戳,以秒为单位。
6. token:由Signature_UserId_ExpirationTime组成的字符串。
7. HMAC-SHA-256:签名算法,详见https://tools.ietf.org/html/rfc4868
token的生成方法:
1. 生成签名signature = HMAC-SHA-256(userKey,String.format("/%s/%s", mediaId, expirationTime),sample code见HMAC-SHA-256加密算法 Sample Code
2. 利用下划线(_) 连接signature,userId,expirationTime组合成token = String.format(“%s_%s_%s”, signature, userId,expirationTime)
更多请见https://cloud.baidu.com/doc/VOD/BestPractise.html#token.E8.AE.A1.E7.AE.97.E8.A7.84.E5.88.99
示例代码如下:
import os,hmac,hashlib,time
from django.conf import settings
def course_token(request):
file = request.GET.get('video')
expiration_time = int(time.time()) + 2 * 60 * 60
USER_ID = settings.BAIDU_CLOUD_USER_ID
USER_KEY = settings.BAIDU_CLOUD_USER_KEY
extension = os.path.splitext(file)[1]
media_id = file.split('/')[-1].replace(extension, '')
key = USER_KEY.encode('utf-8')
message = '/{0}/{1}'.format(media_id, expiration_time).encode('utf-8')
signature = hmac.new(key, message, digestmod=hashlib.sha256).hexdigest()
token = '{0}_{1}_{2}'.format(signature, USER_ID, expiration_time)
return restful.result(data={'token': token})
前端
- 用这个链接下载
videojs文件:http://sdk.bce.baidu.com/media-sdk/Baidu-T5Player-SDK-Web-v3.4.0.zip。 - 加载这三个
js文件:<script src="{% static 'videojs/video.min.js' %}"></script> <script src="{% static 'videojs/videojs-contrib-hls.min.js' %}"></script> <script src="{% static 'videojs/videojs-contrib-quality-levels.min.js' %}"></script> <script type="text/javascript" src="https://cdn.bdstatic.com/jwplayer/latest/cyberplayer.js"></script> - 创建一个容器,用来装视频播放的。示例代码如下:
<div id="playercontainer"></div> - 初始化播放器。并且将视频地址的参数传递进去。示例代码如下:
var videourl = "视频地址"; var cover = "视频封面图"; var player = cyberplayer("playercontainer").setup({ '100%', height: '100%', file: videourl, image: cover, autostart: false, stretching: "uniform", repeat: false, volume: 100, controls: true, primary: "flash", tokenEncrypt: "true", // AccessKey ak: '42455a8c985649aeaa4ca86b50482d78' }); player.on('beforePlay',function (e) { if(!/m3u8/.test(e.file)){ return; } xfzajax.get({ // 获取token的url 'url': '/course/course_token/', 'data': { 'video': videourl }, 'success': function (result) { if(result['code'] === 200){ var token = result['data']['token']; player.setToken(e.file,token); }else{ alert('token错误!'); } }, 'fail': function (error) { console.log(error); } }); });