一、computed用法
1、js代码:
var vm = new Vue({ el: '#test', data: { message: '计算属性测试computed' }, computed: { message2: function () { return this.message.split('').reverse().join('') } } })
2、页面代码:
<div id="test"> <p>原始字符串: {{ message }}</p> <p>反转字符串: {{ message2 }}</p> </div>
3、结果截图:

二、使用methods完成类似效果
1、js代码:
var vm = new Vue({ el: '#test', data: { message: '计算属性测试methods' }, methods: { message2: function () { return this.message.split('').reverse().join('') } } })
2、页面代码:
<div id="test"> <p>原始字符串: {{ message }}</p> <p>返回字符串: {{ message2() }}</p> </div>
3、结果截图:

注:以上两种计算方式,computed和methods在js代码中写法基本一致,但是在页面代码中,methods后面要加()
三、使用computed和methods进行计算的区别
1、区别
computed基于依赖缓存。
(1)多次调用computed中的计算方法时,当第一次计算出结果后,这个结果会缓存下来。只要computed属性所属的定义的实例不发生变化,则第二次则不再进行计算而是直接调用第一次的计算结果进行页面渲染。
(2)methods多次调用时,每次的结果都是重新调用methods中的计算方法进行计算的。
2、实例
(1)当多次执行computed中的计算方法:
js代码:
var x=0; var vm = new Vue({ el: '#test', data: { message: 'computed' }, computed: { message2: function () { x++; return this.message+" "+x; } } })
页面代码:
<div id="test"> <p>原始字符串: {{ message }}</p> <p>第一次计算: {{ message2 }}</p> <p>第二次计算: {{ message2 }}</p> </div>
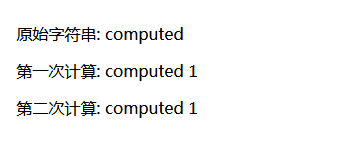
结果截图:

(2)当多次执行methods中的计算方法:
js代码:
var x=0; var vm = new Vue({ el: '#test', data: { message: 'methods' }, methods: { message2: function () { x++; return this.message+" "+x; } } })
页面代码:
<div id="test"> <p>原始字符串: {{ message }}</p> <p>第一次计算: {{ message2() }}</p> <p>第二次计算: {{ message2() }}</p> </div>
结果截图:
