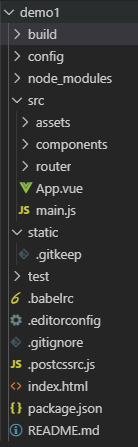
目录结构:

| 目录/文件 | 说明 |
|---|---|
| build | 项目构建(webpack)最终发布的相关代码存放位置 |
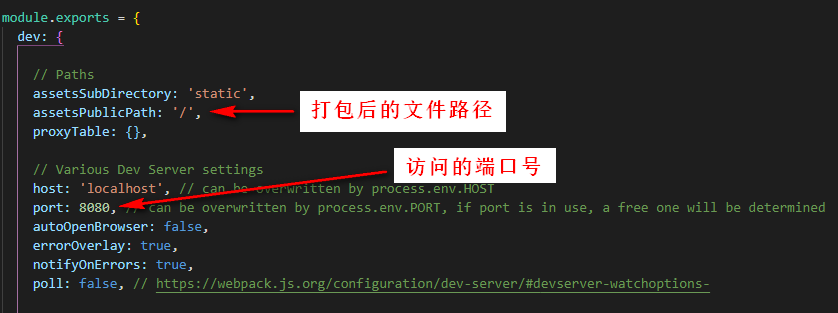
| config | 配置目录,包括端口号等。我们初学可以使用默认的。 |
| node_modules | npm 加载的项目依赖模块 |
| src |
这里是我们要开发的目录,基本上要做的事情都在这个目录里。里面包含了几个目录及文件:
|
| static | 静态资源目录,如图片、字体等。 |
| test | 初始测试目录,可删除 |
| .xxxx文件 | 这些是一些配置文件,包括语法配置,git配置等。 |
| index.html | 首页入口文件,你可以添加一些 meta 信息或统计代码啥的。 |
| package.json | 项目配置文件/所依赖的开发包的版本信息及所依赖的插件信息。 |
| README.md | 项目的说明文档,markdown 格式 |
参考文献:https://blog.csdn.net/muzidigbig/article/details/80490884
config->index.js