一.弹性盒子介绍
弹性盒子是 CSS3 的一种新的布局模式。引入弹性盒布局模型的目的是提供一种更加有效的方式来对一个容器中的子元素进行排列、对齐和分配空白空间。
● 伸缩容器:设置为display:flex或display:inline-flex的元素称为伸缩容器。
● 伸缩项目:伸缩容器的子元素称为伸缩项目
注意:设为Flex布局以后,子元素的float、clear和vertical-align属性将失效;弹性子元素通常在弹性盒子内一行显示。默认情况每个容器只有一行
默认情况下伸缩容器存在两根轴,水平的主轴和垂直的侧轴。
二.属性介绍
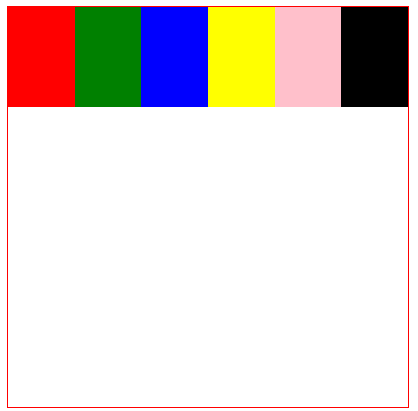
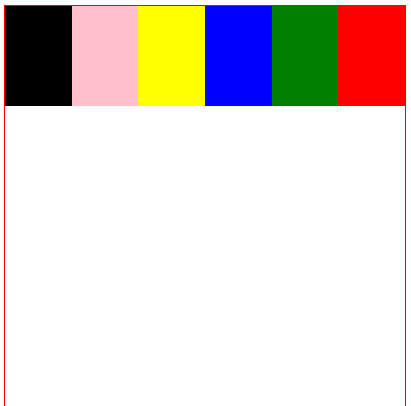
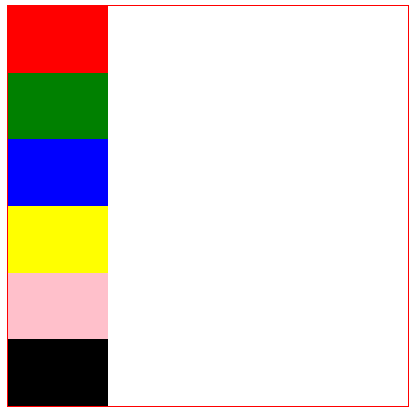
flex-direction 顺序指定了弹性子元素在父容器中的位置。(主轴方向的调整)
flex-direction的值有:
- row:横向从左到右排列(左对齐),默认的排列方式。
- row-reverse:反转横向排列(右对齐,从后往前排,最后一项排在最前面。
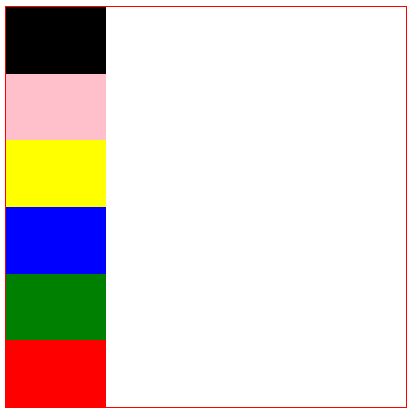
- column:纵向排列。
- column-reverse:反转纵向排列,从后往前排,最后一项排在最上面。
效果图依次对应属性值:




justify-content 子元素在主轴方向的对齐方式的设置
各个值解析:
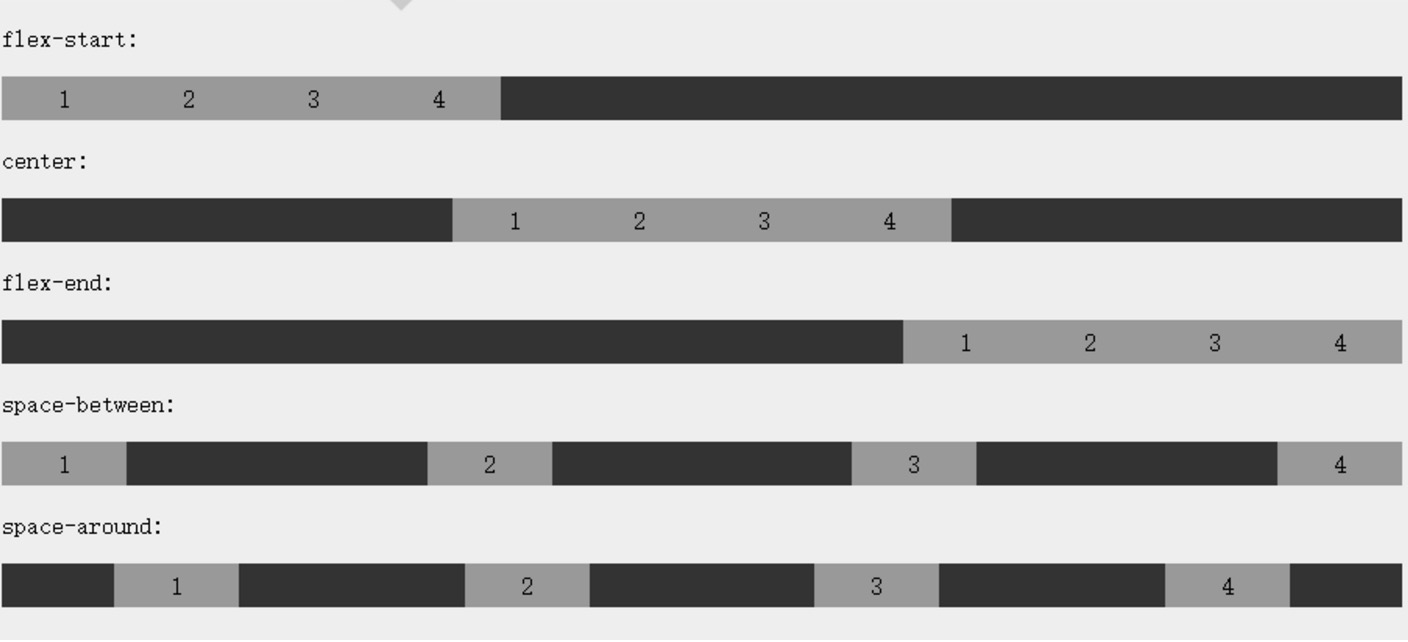
- flex-start:默认从左到右
- flex-end:从右向左
- center:从中间显示
- space-between:两端对齐的方式
- space-around:两边空白,环绕对齐
效果图:

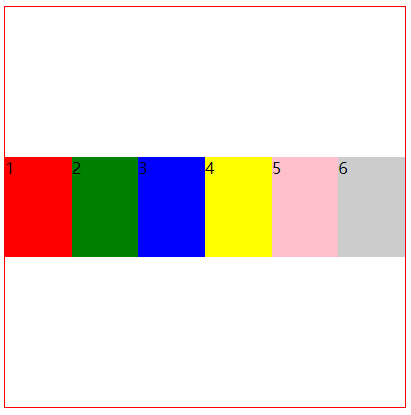
align-items 侧轴对齐
各个值解析:
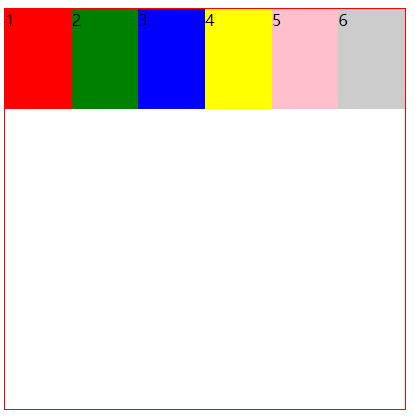
- flex-start:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界。
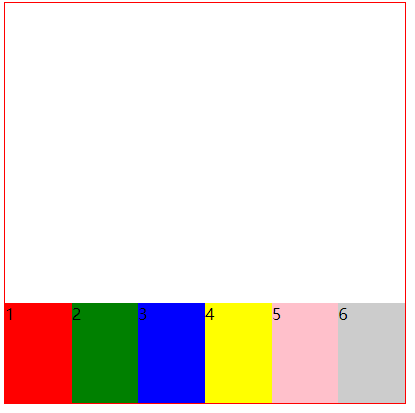
- flex-end:弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴结束边界。
- center:弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
- stretch:拉伸的效果展示,要想有效果,必须干掉子元素的高度
效果图:




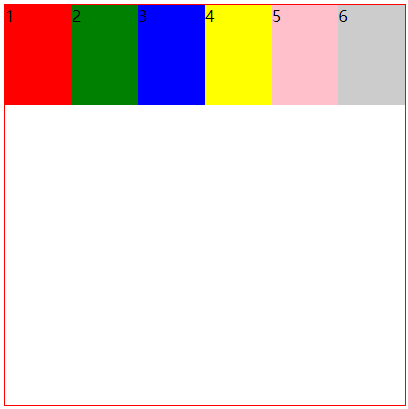
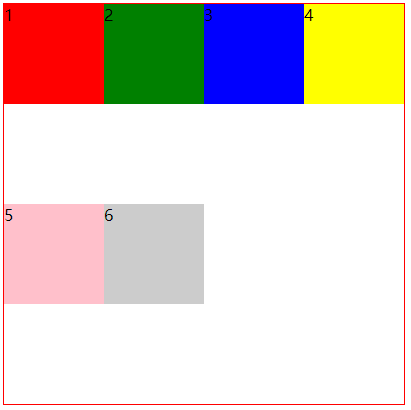
flex-wrap 属性用于指定弹性盒子的子元素换行方式
各个值解析:
- nowrap - 默认,弹性容器为单行。该情况下弹性子项可能会溢出容器。
- wrap - 子元素换行
- wrap-reverse -反转加换行
效果图:



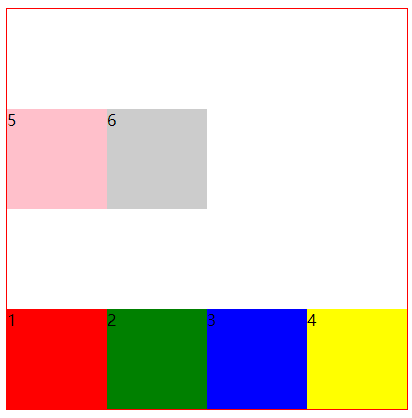
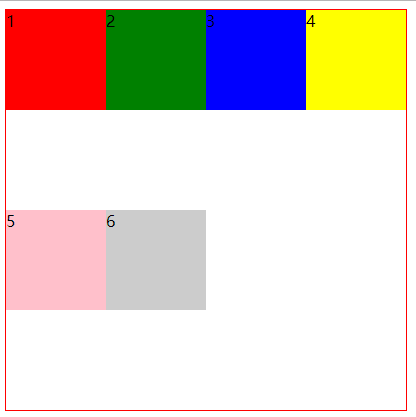
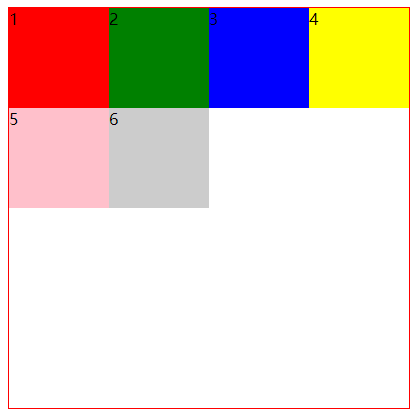
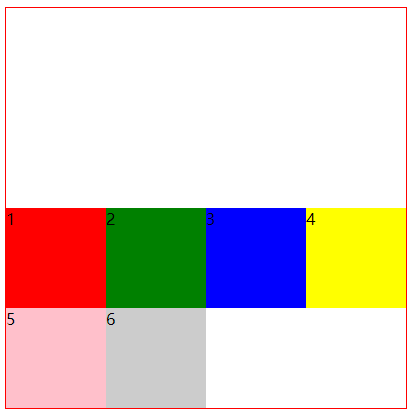
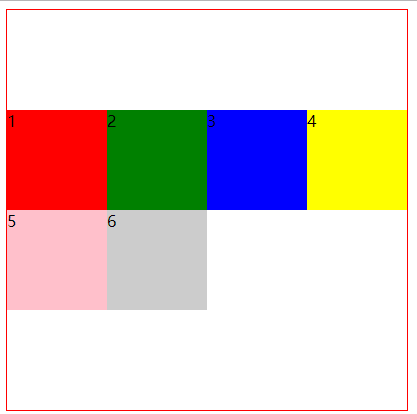
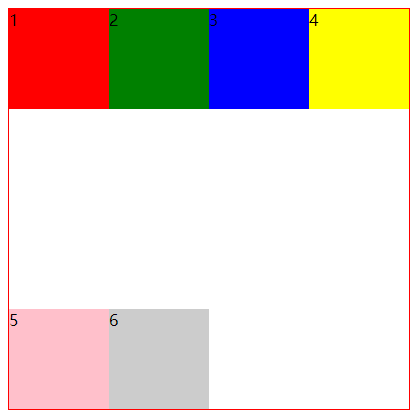
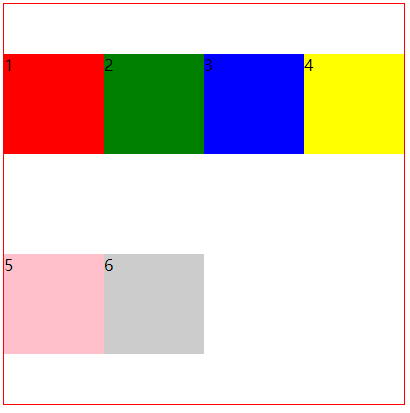
align-center 属性用于修改 flex-wrap 属性的行为,设置各个行的对齐
各个值解析:
stretch- 默认。各行将会伸展以占用剩余的空间。flex-start- 各行向弹性盒容器的起始位置堆叠(解决子元素换行后有空白行)。flex-end- 各行向弹性盒容器的结束位置堆叠。center-各行向弹性盒容器的中间位置堆叠。space-between-各行在弹性盒容器中平均分布。space-around- 各行在弹性盒容器中平均分布,两端保留子元素与子元素之间间距大小的一半。
效果图:






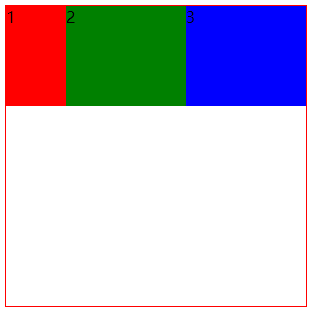
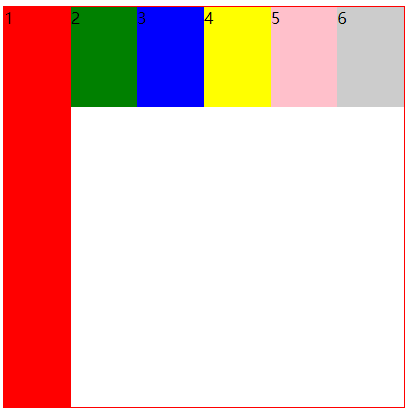
flex 性用于指定弹性子元素如何分配空间(百分比布局)
Demo:
.box{
300px;
height:300px;
border:1px solid red;
display: flex;
}
.dv1{
100px;
height:100px;
background-color: red;
flex:1;
}
.dv2{
100px;
height:100px;
background-color: green;
flex:2;
}
.dv3{
100px;
height:100px;
background-color: blue;
flex:2;
}