我们在做css的时候为了提高网站的效率减少服务器请求,我们可以通过css来实现一些简单的图片特效,比如说三角形,这篇文章讲解的是通过边框实现不同的效果。
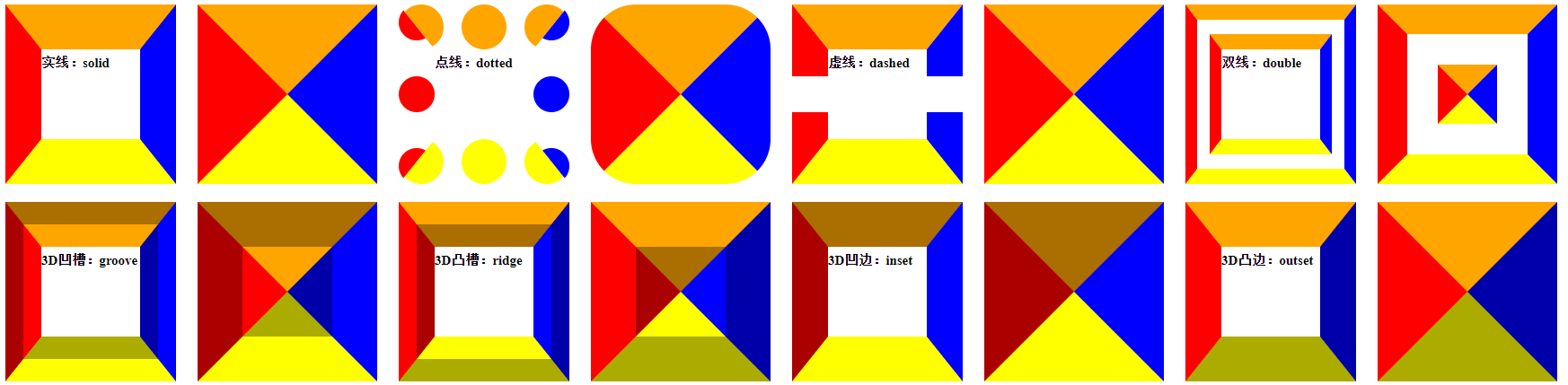
首先看一下不同边框样式的效果:

代码部分:

1 <style type="text/css"> 2 .style-border b { 3 border-width:100px; 4 border-color:orange blue yellow red; 5 width:0px; 6 height:0; 7 vertical-align:middle; 8 display:inline-block; 9 margin:10px; 10 } 11 .style-border .style-10 { 12 width:110px; 13 height:100px; 14 border-width:50px 40px; 15 font-size:15px; 16 line-height:30px; 17 } 18 .style-border .solid { 19 border-style:solid; 20 } 21 .style-border .dotted { 22 border-style:dotted; 23 } 24 .style-border .dashed { 25 border-style:dashed; 26 } 27 .style-border .double { 28 border-style:double; 29 } 30 .style-border .groove { 31 border-style:groove; 32 } 33 .style-border .ridge { 34 border-style:ridge; 35 } 36 .style-border .inset { 37 border-style:inset; 38 } 39 .style-border .outset { 40 border-style:outset; 41 } 42 </style> 43 44 <div class="style-border"> 45 <b class="solid style-10">实线:solid</b> 46 <b class="solid"></b> 47 <b class="dotted style-10">点线:dotted</b> 48 <b class="dotted"></b> 49 <b class="dashed style-10">虚线:dashed</b> 50 <b class="dashed"></b> 51 <b class="double style-10">双线:double</b> 52 <b class="double"></b> 53 <b class="groove style-10">3D凹槽:groove</b> 54 <b class="groove"></b> 55 <b class="ridge style-10">3D凸槽:ridge</b> 56 <b class="ridge"></b> 57 <b class="inset style-10">3D凹边:inset</b> 58 <b class="inset"></b> 59 <b class="outset style-10">3D凸边:outset</b> 60 <b class="outset"></b> 61 </div>
单个边框可实现的效果:

代码部分:

1 <style type="text/css"> 2 .one-border b { 3 border-width:100px; 4 border-color:orange blue yellow red; 5 width:0px; 6 height:0; 7 vertical-align:middle; 8 display:inline-block; 9 margin:10px; 10 } 11 .one-border .b-1 { 12 border-width:20px 20px 0; 13 border-color:orange transparent transparent; 14 border-style:solid dashed dashed; 15 } 16 .one-border .b-2 { 17 border-width:20px 20px 20px 0; 18 border-color:transparent orange transparent transparent; 19 border-style:dashed solid dashed dashed; 20 } 21 .one-border .b-3 { 22 border-width:0 20px 20px 20px; 23 border-color:transparent transparent orange; 24 border-style:dashed dashed solid; 25 } 26 .one-border .b-4 { 27 border-width:20px 0 20px 20px; 28 border-color:transparent transparent transparent orange; 29 border-style:dashed dashed dashed solid; 30 } 31 .one-border .b-5 { 32 border-width:5px 30px 50px 30px; 33 border-color:#efefef #ccc #ddd orange; 34 border-style:solid; 35 } 36 .one-border .b-6 { 37 border-width:44px 22px 15px; 38 border-color:#ccc #eee #aaa orange; 39 border-style:solid; 40 } 41 .one-border .b-7 { 42 border-width:0 0px 55px 55px; 43 border-color:#ccc #eee #aaa orange; 44 border-style:solid; 45 } 46 .one-border .b-8 { 47 border-width:55px 0px 0px 55px; 48 border-color:#ccc #eee #aaa orange; 49 border-style:solid; 50 } 51 .one-border .b-9 { 52 border-width:20px 0 50px 23px; 53 border-color:#ccc #eee #aaa orange; 54 border-style:solid; 55 } 56 .one-border .b-10 { 57 border-width:23px 5px 0 50px; 58 border-color:orange #ccc #eee #aaa; 59 border-style:solid; 60 } 61 .one-border .b-11 { 62 border-width:15px 44px 0 22px; 63 border-color:orange #ccc #eee #aaa; 64 border-style:solid; 65 } 66 .one-border .b-12 { 67 border-width:55px 55px 0 0px; 68 border-color:orange #ccc #eee #aaa; 69 border-style:solid; 70 } 71 .one-border .b-13 { 72 border-width:55px 0px 0 55px; 73 border-color:orange #ccc #eee #aaa; 74 border-style:solid; 75 } 76 .one-border .b-14 { 77 border-width:55px 55px 0 0px; 78 border-color:#ccc orange #eee #aaa; 79 border-style:solid; 80 } 81 .one-border .b-15 { 82 height:45px; 83 border-width:5px 3px; 84 border-color:transparent orange transparent transparent; 85 border-style:solid; 86 } 87 .one-border .b-16 { 88 height:45px; 89 border-width:5px 3px; 90 border-color:transparent transparent transparent orange; 91 border-style:solid; 92 } 93 </style> 94 95 <div class="one-border"> 96 <b class="b-1"></b> 97 <b class="b-2"></b> 98 <b class="b-3"></b> 99 <b class="b-4"></b> 100 <b class="b-5"></b> 101 <b class="b-6"></b> 102 <b class="b-7"></b> 103 <b class="b-8"></b> 104 <b class="b-9"></b> 105 <b class="b-10"></b> 106 <b class="b-11"></b> 107 <b class="b-12"></b> 108 <b class="b-13"></b> 109 <b class="b-14"></b> 110 <b class="b-15"></b> 111 <b class="b-16"></b> 112 </div>
两个边框可实现的效果:

代码部分:

1 <style type="text/css"> 2 .two-border b { 3 border-width:100px; 4 border-color:orange blue yellow red; 5 width:0px; 6 height:0; 7 vertical-align:middle; 8 display:inline-block; 9 margin:10px; 10 } 11 .two-border .b-1 { 12 border-width:20px; 13 border-color:orange orange transparent transparent; 14 border-style:solid solid dashed dashed; 15 } 16 .two-border .b-2 { 17 border-width:20px; 18 border-color:transparent orange orange transparent; 19 border-style:dashed solid solid dashed; 20 } 21 .two-border .b-3 { 22 border-width:20px; 23 border-color:transparent transparent orange orange; 24 border-style:dashed dashed solid solid; 25 } 26 .two-border .b-4 { 27 border-width:20px; 28 border-color:orange transparent transparent orange; 29 border-style:solid dashed dashed solid; 30 } 31 .two-border .b-5 { 32 border-width:20px; 33 border-color:orange transparent orange transparent; 34 border-style:solid dashed solid dashed; 35 } 36 .two-border .b-6 { 37 border-width:20px; 38 border-color:transparent orange transparent orange; 39 border-style:dashed solid dashed solid; 40 } 41 .two-border .b-7 { 42 border-width:38px 45px 7px 21px; 43 border-color:orange orange transparent transparent; 44 border-style:dashed solid dashed solid; 45 } 46 .two-border .b-8 { 47 border-width:38px 45px 7px 21px; 48 border-color:orange transparent transparent orange; 49 border-style:dashed solid dashed solid; 50 } 51 .two-border .b-9 { 52 border-width:20px; 53 border-color:orange; 54 border-style:double outset; 55 } 56 .two-border .b-10 { 57 border-width:20px; 58 border-color:orange orange transparent transparent; 59 border-style:groove ridge inset dashed; 60 } 61 </style> 62 63 <div class="two-border"> 64 <b class="b-1"></b> 65 <b class="b-2"></b> 66 <b class="b-3"></b> 67 <b class="b-4"></b> 68 <b class="b-5"></b> 69 <b class="b-6"></b> 70 <b class="b-7"></b> 71 <b class="b-8"></b> 72 <b class="b-9"></b> 73 <b class="b-10"></b> 74 </div>
三个边框可实现的效果:

代码部分:

1 <style type="text/css"> 2 .three-border b { 3 border-width:100px; 4 border-color:orange blue yellow red; 5 width:0px; 6 height:0; 7 vertical-align:middle; 8 display:inline-block; 9 margin:10px; 10 } 11 .three-border .b-1 { 12 border-width: 20px; 13 border-color: orange; 14 border-style: double outset; 15 } 16 17 .three-border .b-2 { 18 border-width: 20px; 19 border-color: orange orange orange transparent; 20 border-style: groove ridge inset dashed; 21 } 22 23 .three-border .b-3 { 24 border-width: 20px; 25 border-color: orange transparent orange orange; 26 border-style: solid dashed solid solid; 27 } 28 29 .three-border .b-4 { 30 border-width: 20px; 31 border-color: orange orange transparent orange; 32 border-style: solid solid dashed solid; 33 } 34 35 .three-border .b-5 { 36 border-width: 20px; 37 border-color: orange orange orange transparent; 38 border-style: solid solid solid dashed; 39 } 40 41 .three-border .b-6 { 42 border-width: 20px; 43 border-color: transparent orange orange orange; 44 border-style: dashed solid solid solid; 45 } 46 </style> 47 48 <div class="three-border"> 49 <b class="b-1"></b> 50 <b class="b-2"></b> 51 <b class="b-3"></b> 52 <b class="b-4"></b> 53 <b class="b-5"></b> 54 <b class="b-6"></b> 55 </div>
边框实现效果案例:

代码部分:

1 <style type="text/css"> 2 .showCase { 3 padding:20px; 4 } 5 .showCase:after, 6 .showCase:before { 7 display: table; 8 content: ""; 9 clear:both; 10 } 11 .showCase div { 12 position:relative; 13 } 14 .showCase div b { 15 position:absolute; 16 font-size:0px; 17 line-height:0px; 18 margin:0; 19 } 20 .case-1 { 21 border:5px solid orange; 22 width:500px; 23 height:150px; 24 } 25 .case-1 b { 26 left:50px; 27 border-style:dashed dashed solid; 28 } 29 .case-1 b.b-1 { 30 border-width:0px 20px 15px; 31 border-color:transparent transparent orange; 32 top:-15px; 33 } 34 .case-1 b.b-2 { 35 border-width:0px 20px 15px; 36 border-color:transparent transparent white; 37 top:-10px; 38 } 39 .case-2 { 40 background-color:orange; 41 width:500px; 42 height:150px; 43 float:left; 44 margin-right:30px; 45 } 46 .case-2 b { 47 left:50px; 48 border-style:solid dashed dashed; 49 } 50 .case-2 b.b-1 { 51 border-width:15px 20px 0px; 52 border-color:orange transparent transparent; 53 bottom:-14px; 54 } 55 .case-2-1 { 56 width:300px; 57 height:130px; 58 margin-left:0px; 59 background-color:orange; 60 float:left; 61 } 62 .case-2-1 b.b-1 { 63 border-width:20px 10px 0 60px; 64 border-color:orange transparent; 65 border-style:solid dashed; 66 bottom:-20px; 67 left:60px; 68 } 69 .case-3 { 70 border:5px solid orange; 71 width:250px; 72 height:100px; 73 margin-left:50px; 74 } 75 .case-3 b { 76 top:15px; 77 border-style:dashed solid dashed solid; 78 border-width:20px 15px 20px 0px; 79 } 80 .case-3 b.b-1 { 81 border-color:transparent orange transparent orange; 82 left:-15px; 83 } 84 .case-3 b.b-2 { 85 border-color:transparent white transparent transparent; 86 left:-10px; 87 } 88 .case-4 { 89 border:5px solid orange; 90 width:250px; 91 height:100px; 92 margin-left:50px; 93 background-color:orange; 94 } 95 .case-4 b { 96 top:15px; 97 border-style:dashed solid dashed solid; 98 border-width:20px 0px 20px 15px; 99 } 100 .case-4 b.b-1 { 101 border-color:transparent orange transparent orange; 102 right:-15px; 103 } 104 .case-4 b.b-2 { 105 border-color:transparent white transparent white; 106 right:-10px; 107 display:none; 108 } 109 .case-5 { 110 border:5px solid orange; 111 width:200px; 112 height:80px; 113 margin:10px 0 10px 50px; 114 background-color:orange; 115 float:left; 116 } 117 .case-5 b.b-1 { 118 top:5px; 119 border-color:orange orange transparent transparent; 120 border-style:solid solid dashed dashed; 121 border-width:20px; 122 left:-40px; 123 } 124 .case-5 b.b-2 { 125 top:0px; 126 border-color:#fff #fff transparent transparent; 127 border-style:solid solid dashed dashed; 128 border-width:10px 20px 10px 28px; 129 left:-53px; 130 } 131 .case-5-1 { 132 width:200px; 133 height:80px; 134 margin-left:10px; 135 background-color:orange; 136 padding:5px; 137 margin:10px 0px 10px 50px; 138 float:left; 139 } 140 .case-5-1 b.b-1 { 141 top:15px; 142 border-color:transparent orange; 143 border-style:solid solid dashed; 144 border-width:0px 0px 40px 40px; 145 right:-40px; 146 } 147 .case-5-1 b.b-2 { 148 top:15px; 149 border-color:transparent #fff; 150 border-style:solid solid dashed; 151 border-width:0px 0px 15px 40px; 152 right:-40px; 153 } 154 .case-6 { 155 background-color:orange; 156 width:150px; 157 height:30px; 158 } 159 .case-6 b.b-1 { 160 border-width:15px 25px; 161 border-style:solid dashed solid solid; 162 border-color:orange transparent orange orange; 163 right:-28px; 164 top:0px; 165 } 166 .case-6 b.b-2 { 167 border-width:2px 2px 2px 0px; 168 border-style:dashed solid dashed dashed; 169 border-color:transparent orange transparent transparent; 170 left:-2px; 171 top:0px; 172 height:26px; 173 } 174 .case-7 { 175 background-color:orange; 176 width:150px; 177 height:30px; 178 margin-left:30px; 179 } 180 .case-7 b { 181 height:26px; 182 top:0px; 183 } 184 .case-7 b.b-1 { 185 border-color:transparent orange transparent transparent; 186 border-width:2px 2px 2px 0px; 187 border-style:dashed solid dashed solid; 188 left:-2px; 189 } 190 .case-7 b.b-2 { 191 border-color:transparent transparent transparent orange; 192 border-width:2px 0px 2px 2px; 193 border-style:dashed solid dashed solid; 194 right:-2px; 195 } 196 197 </style> 198 199 <div class="showCase"> 200 <div class="case-1"><b class="b-1"></b><b class="b-2"></b></div> 201 </div> 202 203 <div class="showCase"> 204 <div class="case-2"><b class="b-1"></b></div> 205 <div class="case-2-1"><b class="b-1"></b><b class="b-2"></b></div> 206 </div> 207 <div class="showCase"> 208 <div class="case-3"><b class="b-1"></b><b class="b-2"></b></div> 209 </div> 210 <div class="showCase"> 211 <div class="case-4"><b class="b-1"></b><b class="b-2"></b></div> 212 </div> 213 <div class="showCase"> 214 <div class="case-5"><b class="b-1"></b><b class="b-2"></b></div> 215 <div class="case-5-1"><b class="b-1"></b><b class="b-2"></b></div> 216 </div> 217 <div class="showCase"> 218 <div class="case-6"><b class="b-1"></b><b class="b-2"></b></div> 219 </div> 220 <div class="showCase"> 221 <div class="case-7"><b class="b-1"></b><b class="b-2"></b></div> 222 </div>
