菜鸟教程上有比较全的介绍,这里就简单理解下。
一、XML简介
1、XML概念
- XML 指可扩展标记语言(EXtensible Markup Language)。
- XML 是一种很像HTML的标记语言。
- XML 的设计宗旨是传输数据,而不是显示数据。
- XML 标签没有被预定义。您需要自行定义标签。
- XML 被设计为具有自我描述性。
- XML 是 W3C 的推荐标准。
2、XML和HTML的区别
XML 不是 HTML 的替代。XML 和 HTML 为不同的目的而设计:HTML 旨在显示信息,而 XML 旨在传输信息。
- XML 被设计用来传输和存储数据,其焦点是数据的内容。
- HTML 被设计用来显示数据,其焦点是数据的外观。
3、XML的特点
(1)XML 不会做任何事情
XML 被设计用来结构化、存储以及传输信息。比如:
<note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note>
上面的XML具有自我描述性,它包含了发送者和接受者的信息,同时拥有标题以及消息主体。但是,这个 XML 文档仍然没有做任何事情。它仅仅是包装在 XML 标签中的纯粹的信息。我们需要编写软件或者程序,才能传送、接收和显示出这个文档。
(2)通过 XML 可以发明自己的标签
XML 语言没有预定义的标签。HTML 中使用的标签都是预定义的。HTML 文档只能使用在 HTML 标准中定义过的标签(如 <p>、<h1> 等等)。XML 允许创作者定义自己的标签和自己的文档结构。
(3)XML 无所不在
目前,XML 在 Web 中起到的作用不会亚于一直作为 Web 基石的 HTML。XML 是各种应用程序之间进行数据传输的最常用的工具。
二、XML用途
1、XML 把数据从 HTML 分离
如果您需要在 HTML 文档中显示动态数据,那么每当数据改变时将花费大量的时间来编辑 HTML。通过 XML,数据能够存储在独立的 XML 文件中。这样您就可以专注于使用 HTML/CSS 进行显示和布局,并确保修改底层数据不再需要对 HTML 进行任何的改变。通过使用几行 JavaScript 代码,您就可以读取一个外部 XML 文件,并更新您的网页的数据内容。
2、XML 简化数据共享
在真实的世界中,计算机系统和数据使用不兼容的格式来存储数据。XML 数据以纯文本格式进行存储,因此提供了一种独立于软件和硬件的数据存储方法。这让创建不同应用程序可以共享的数据变得更加容易。
3、XML 简化数据传输
对开发人员来说,其中一项最费时的挑战一直是在互联网上的不兼容系统之间交换数据。由于可以通过各种不兼容的应用程序来读取数据,以 XML 交换数据降低了这种复杂性。
4、XML 简化平台变更
升级到新的系统(硬件或软件平台),总是非常费时的。必须转换大量的数据,不兼容的数据经常会丢失。XML 数据以文本格式存储。这使得 XML 在不损失数据的情况下,更容易扩展或升级到新的操作系统、新的应用程序或新的浏览器。
5、XML 使您的数据更有用
不同的应用程序都能够访问您的数据,不仅仅在 HTML 页中,也可以从 XML 数据源中进行访问。通过 XML,您的数据可供各种阅读设备使用(掌上计算机、语音设备、新闻阅读器等),还可以供盲人或其他残障人士使用。
6、XML 用于创建新的互联网语言
很多新的互联网语言是通过 XML 创建的。这里有一些实例:
- XHTML
- 用于描述可用的 Web 服务 的 WSDL
- 作为手持设备的标记语言的 WAP 和 WML
- 用于新闻 feed 的 RSS 语言
- 描述资本和本体的 RDF 和 OWL
- 用于描述针针对 Web 的多媒体 的 SMIL
三、XML树结构
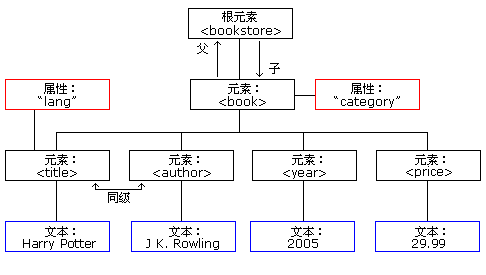
XML 文档必须包含根元素。该元素是所有其他元素的父元素。XML 文档中的元素形成了一棵文档树。这棵树从根部开始,并扩展到树的最底端。所有的元素都可以有子元素。父、子以及同胞等术语用于描述元素之间的关系。父元素拥有子元素。相同层级上的子元素成为同胞(兄弟或姐妹)。所有的元素都可以有文本内容和属性(类似 HTML 中)。

XML将数据组织成为一棵树,DOM 通过解析 XML 文档,为 XML 文档在逻辑上建立一个树模型,树的节点是一个个的对象。这样通过操作这棵树和这些对象就可以完成对 XML 文档的操作,为处理文档的所有方面提供了一个完美的概念性框架。

四、XML语法
1、XML 文档必须有根元素
2、XML 声明
XML 声明文件的可选部分,如果存在需要放在文档的第一行,如下所示:
<?xml version="1.0" encoding="utf-8"?>
以上实例包含 XML 版本(<version="1.0"),甚至包含字符编码(encoding="utf-8")。< p="">UTF-8 也是 HTML5, CSS, JavaScript, PHP, 和 SQL 的默认编码。
3、所有的 XML 元素都必须有一个关闭标签
4、XML 标签对大小写敏感
5、XML 必须正确嵌套
6、XML 属性值必须加引号
如下date属性需要加引号:
<note date="12/11/2007"> <to>Tove</to> <from>Jani</from> </note>
7、实体引用
在 XML 中,一些字符拥有特殊的意义。如果您把字符 "<" 放在 XML 元素中,会发生错误,这是因为解析器会把它当作新元素的开始。这样会产生 XML 错误:
<message>if salary < 1000 then</message>
为了避免这个错误,请用实体引用来代替 "<" 字符:
<message>if salary < 1000 then</message>
在 XML 中,有 5 个预定义的实体引用:
| < | < | less than |
| > | > | greater than |
| & | & | ampersand |
| ' | ' | apostrophe |
| " | " | quotation mark |
注释:在 XML 中,只有字符 "<" 和 "&" 确实是非法的。大于号是合法的,但是用实体引用来代替它是一个好习惯。
8、XML 中的注释
单行注释:
<!-- This is a comment -->
多行注释:
<!--
This is
a comment
-->
9、在 XML 中,空格会被保留
10、XML 以 LF 存储换行
在 Windows 应用程序中,换行通常以一对字符来存储:回车符(CR)和换行符(LF)。在 Unix 和 Mac OSX 中,使用 LF 来存储新行。在旧的 Mac 系统中,使用 CR 来存储新行。XML 以 LF 存储换行。
五、XML元素
1、什么是XML元素
XML 元素指的是从开始标签直到结束标签的部分。一个元素可以包含:
- 其他元素
- 文本
- 属性
- 或混合以上所有...
比如:
<bookstore>
<book category="CHILDREN">
<title>Harry Potter</title>
<author>J K. Rowling</author>
<year>2005</year>
<price>29.99</price>
</book>
</bookstore>
在上面的实例中,<bookstore> 和 <book> 都有 元素内容,因为他们包含其他元素。<book> 元素也有属性(category="CHILDREN")。<title>、<author>、<year> 和 <price> 有文本内容,因为他们包含文本。
2、XML命名规则
XML 元素必须遵循以下命名规则:
- 名称可以包含字母、数字以及其他的字符
- 名称不能以数字或者标点符号开始
- 名称不能以字母 xml(或者 XML、Xml 等等)开始
- 名称不能包含空格
可使用任何名称,没有保留的字词。
3、最佳命名习惯
-
使名称具有描述性。使用下划线的名称也很不错:<first_name>、<last_name>。
-
名称应简短和简单,比如:<book_title>,而不是:<the_title_of_the_book>。
-
避免 "-" 字符。如果您按照这样的方式进行命名:"first-name",一些软件会认为您想要从 first 里边减去 name。
-
避免 "." 字符。如果您按照这样的方式进行命名:"first.name",一些软件会认为 "name" 是对象 "first" 的属性。
-
避免 ":" 字符。冒号会被转换为命名空间来使用(稍后介绍)。
-
XML 文档经常有一个对应的数据库,其中的字段会对应 XML 文档中的元素。有一个实用的经验,即使用数据库的命名规则来命名 XML 文档中的元素。
-
在 XML 中,éòá 等非英语字母是完全合法的,不过需要留意,您的软件供应商不支持这些字符时可能出现的问题。
六、XML属性
1、什么是XML属性
XML元素具有属性,类似 HTML。属性(Attribute)提供有关元素的额外信息。在 HTML 中,属性提供有关元素的额外信息:
<img src="computer.gif"> <a href="demo.html">
属性通常提供不属于数据组成部分的信息。在下面的实例中,文件类型与数据无关,但是对需要处理这个元素的软件来说却很重要:
<file type="gif">computer.gif</file>
2、XML属性必须加引号
3、XML元素vs属性
请看这些实例:
<person sex="female"> <firstname>Anna</firstname> <lastname>Smith</lastname> </person>
<person> <sex>female</sex> <firstname>Anna</firstname> <lastname>Smith</lastname> </person>
在第一个实例中,sex 是一个属性。在第二个实例中,sex 是一个元素。这两个实例都提供相同的信息。没有什么规矩可以告诉我们什么时候该使用属性,而什么时候该使用元素。我的经验是在 HTML 中,属性用起来很便利,但是在 XML 中,您应该尽量避免使用属性。如果信息感觉起来很像数据,那么请使用元素吧。
4、避免XML属性
因使用属性而引起的一些问题:
-
属性不能包含多个值(元素可以)
-
属性不能包含树结构(元素可以)
-
属性不容易扩展(为未来的变化)
属性难以阅读和维护。请尽量使用元素来描述数据。而仅仅使用属性来提供与数据无关的信息。
5、元数据的XML属性
有时候会向元素分配 ID 引用。这些 ID 索引可用于标识 XML 元素,它起作用的方式与 HTML 中 id 属性是一样的。这个实例向我们演示了这种情况:
<messages> <note id="501"> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note> </messages>
上面的 id 属性仅仅是一个标识符,用于标识不同的便签。它并不是便签数据的组成部分。在此我们极力向您传递的理念是:元数据(有关数据的数据)应当存储为属性,而数据本身应当存储为元素。
七、XML验证
1、通过XML DTD验证XML是否合法
DTD 的目的是定义 XML 文档的结构。它使用一系列合法的元素来定义文档结构:
<!DOCTYPE note [ <!ELEMENT note (to,from,heading,body)> <!ELEMENT to (#PCDATA)> <!ELEMENT from (#PCDATA)> <!ELEMENT heading (#PCDATA)> <!ELEMENT body (#PCDATA)> ]>
比如:
<?xml version="1.0" encoding="ISO-8859-1"?> <!DOCTYPE note SYSTEM "Note.dtd"> <note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note>
在上面的实例中,DOCTYPE 声明是对外部 DTD 文件的引用。下面的段落展示了这个文件的内容。
2、通过XML Schema验证XML是否合法
W3C 支持一种基于 XML 的 DTD 代替者,它名为 XML Schema:
<xs:element name="note"> <xs:complexType> <xs:sequence> <xs:element name="to" type="xs:string"/> <xs:element name="from" type="xs:string"/> <xs:element name="heading" type="xs:string"/> <xs:element name="body" type="xs:string"/> </xs:sequence> </xs:complexType> </xs:element>
八、XML样式
1、XML CSS方式
(1)新建一个XML
<?xml version="1.0" encoding="ISO-8859-1"?> <CATALOG> <CD> <TITLE>Empire Burlesque</TITLE> <ARTIST>Bob Dylan</ARTIST> <COUNTRY>USA</COUNTRY> <COMPANY>Columbia</COMPANY> <PRICE>10.90</PRICE> <YEAR>1985</YEAR> </CD> </CATALOG>
ie浏览器打开的效果:

(2)编写CSS
CATALOG { background-color: #ffffff; 100%; } CD { display: block; margin-bottom: 30pt; margin-left: 0; } TITLE { color: #FF0000; font-size: 20pt; } ARTIST { color: #0000FF; font-size: 20pt; } COUNTRY,PRICE,YEAR,COMPANY { display: block; color: #000000; margin-left: 20pt; }
(3)XML中引入CSS
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/css" href="cd_catalog.css"?> <CATALOG> <CD> <TITLE>Red</TITLE> <ARTIST>The Communards</ARTIST> <COUNTRY>UK</COUNTRY> <COMPANY>London</COMPANY> <PRICE>7.80</PRICE> <YEAR>1987</YEAR> </CD> </CATALOG>
看下效果:

2、XML XSLT方式
XSL 指扩展样式表语言(EXtensible Stylesheet Language), 它是一个 XML 文档的样式表语言。XSLT 指 XSL 转换。XSLT 是首选的 XML 样式表语言。XSLT(eXtensible Stylesheet Language Transformations)远比 CSS 更加完善。XSLT 是在浏览器显示 XML 文件之前,先把它转换为 HTML。
(1)新建XML文档
<?xml version="1.0" encoding="ISO-8859-1"?> <catalog> <cd> <title>Empire Burlesque</title> <artist>Bob Dylan</artist> <country>USA</country> <company>Columbia</company> <price>10.90</price> <year>1985</year> </cd> </catalog>
(2)创建XSL样式表
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr bgcolor="#9acd32"> <th>Title</th> <th>Artist</th> </tr> <xsl:for-each select="catalog/cd"> <tr> <td><xsl:value-of select="title"/></td> <td><xsl:value-of select="artist"/></td> </tr> </xsl:for-each> </table> </body> </html> </xsl:template> </xsl:stylesheet>
(3)把XSL样式表连接到XML文档
<?xml version="1.0" encoding="ISO-8859-1"?> <?xml-stylesheet type="text/xsl" href="cdcatalog.xsl"?> <catalog> <cd> <title>Empire Burlesque</title> <artist>Bob Dylan</artist> <country>USA</country> <company>Columbia</company> <price>10.90</price> <year>1985</year> </cd></catalog>
看下效果:

九、XML JavaScript
1、XMLHttpRequest
XMLHttpRequest 对象用于在后台与服务器交换数据。XMLHttpRequest 对象是开发者的梦想,因为您能够:
-
在不重新加载页面的情况下更新网页
-
在页面已加载后从服务器请求数据
-
在页面已加载后从服务器接收数据
-
在后台向服务器发送数据
所有现代浏览器(IE7+、Firefox、Chrome、Safari 和 Opera)都有内建的 XMLHttpRequest 对象。创建 XMLHttpRequest 对象的语法:
xmlhttp=new XMLHttpRequest();
旧版本的Internet Explorer(IE5和IE6)中使用 ActiveX 对象:
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
2、XML 解析器
所有现代浏览器都有内建的 XML 解析器。XML 解析器把 XML 文档转换为 XML DOM 对象 - 可通过 JavaScript 操作的对象。
(1)解析XML文档
if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("GET","books.xml",false); xmlhttp.send(); xmlDoc=xmlhttp.responseXML;
(2)解析XML字符串
txt="<bookstore><book>"; txt=txt+"<title>Everyday Italian</title>"; txt=txt+"<author>Giada De Laurentiis</author>"; txt=txt+"<year>2005</year>"; txt=txt+"</book></bookstore>"; if (window.DOMParser) { parser=new DOMParser(); xmlDoc=parser.parseFromString(txt,"text/xml"); } else // Internet Explorer { xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); xmlDoc.async=false; xmlDoc.loadXML(txt); }
注释:Internet Explorer 使用 loadXML() 方法来解析 XML 字符串,而其他浏览器使用 DOMParser 对象。
3、XML DOM
上边已经说道可以通过解析器将XML转为DOM对象,那么XML DOM怎么理解呢?XML DOM(XML Document Object Model)定义了访问和操作 XML 文档的标准方法。XML DOM 把 XML 文档作为树结构来查看。所有元素可以通过 DOM 树来访问。可以修改或删除它们的内容,并创建新的元素。元素,它们的文本,以及它们的属性,都被认为是节点。
示例一:加载一个 XML 文件 - 跨浏览器实例
(1)先建立XML
<note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note>
(2)把XML文档解析到XML DOM对象中,然后通过JavaScript提取一些信息
<html> <body> <h1>W3Schools Internal Note</h1> <div> <b>To:</b> <span id="to"></span><br /> <b>From:</b> <span id="from"></span><br /> <b>Message:</b> <span id="message"></span> </div> <script> if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.open("GET","note.xml",false); xmlhttp.send(); xmlDoc=xmlhttp.responseXML; document.getElementById("to").innerHTML= xmlDoc.getElementsByTagName("to")[0].childNodes[0].nodeValue; document.getElementById("from").innerHTML= xmlDoc.getElementsByTagName("from")[0].childNodes[0].nodeValue; document.getElementById("message").innerHTML= xmlDoc.getElementsByTagName("body")[0].childNodes[0].nodeValue; </script> </body> </html>
示例二:加载一个 XML 字符串 - 跨浏览器实例
<html> <body> <h1>W3Schools Internal Note</h1> <div> <b>To:</b> <span id="to"></span><br /> <b>From:</b> <span id="from"></span><br /> <b>Message:</b> <span id="message"></span> </div> <script> txt="<note>"; txt=txt+"<to>Tove</to>"; txt=txt+"<from>Jani</from>"; txt=txt+"<heading>Reminder</heading>"; txt=txt+"<body>Don't forget me this weekend!</body>"; txt=txt+"</note>"; if (window.DOMParser) { parser=new DOMParser(); xmlDoc=parser.parseFromString(txt,"text/xml"); } else // Internet Explorer { xmlDoc=new ActiveXObject("Microsoft.XMLDOM"); xmlDoc.async=false; xmlDoc.loadXML(txt); } document.getElementById("to").innerHTML= xmlDoc.getElementsByTagName("to")[0].childNodes[0].nodeValue; document.getElementById("from").innerHTML= xmlDoc.getElementsByTagName("from")[0].childNodes[0].nodeValue; document.getElementById("message").innerHTML= xmlDoc.getElementsByTagName("body")[0].childNodes[0].nodeValue; </script> </body> </html>
十、XML命名空间
1、命名冲突
在 XML 中,元素名称是由开发者定义的,当两个不同的文档使用相同的元素名时,就会发生命名冲突。这个 XML 携带 HTML 表格的信息:
<table> <tr> <td>Apples</td> <td>Bananas</td> </tr> </table>
这个 XML 文档携带有关桌子的信息(一件家具):
<table> <name>African Coffee Table</name> <width>80</width> <length>120</length> </table>
假如这两个 XML 文档被一起使用,由于两个文档都包含带有不同内容和定义的 <table> 元素,就会发生命名冲突。XML 解析器无法确定如何处理这类冲突。
2、使用前缀来避免命名冲突
在 XML 中的命名冲突可以通过使用名称前缀从而容易地避免。该 XML 携带某个 HTML 表格和某件家具的信息:
<h:table> <h:tr> <h:td>Apples</h:td> <h:td>Bananas</h:td> </h:tr> </h:table> <f:table> <f:name>African Coffee Table</f:name> <f:width>80</f:width> <f:length>120</f:length> </f:table>
在上面的实例中,不会有冲突,因为两个 <table> 元素有不同的名称。
3、XML 命名空间 - xmlns 属性
当在 XML 中使用前缀时,一个所谓的用于前缀的命名空间必须被定义。命名空间是在元素的开始标签的 xmlns 属性中定义的。命名空间声明的语法如下。xmlns:前缀="URI"。
<root> <h:table xmlns:h="http://www.w3.org/TR/html4/"> <h:tr> <h:td>Apples</h:td> <h:td>Bananas</h:td> </h:tr> </h:table> <f:table xmlns:f="http://www.w3cschool.cc/furniture"> <f:name>African Coffee Table</f:name> <f:width>80</f:width> <f:length>120</f:length> </f:table> </root>
在上面的实例中,<table> 标签的 xmlns 属性定义了 h: 和 f: 前缀的合格命名空间。当命名空间被定义在元素的开始标签中时,所有带有相同前缀的子元素都会与同一个命名空间相关联。命名空间,可以在他们被使用的元素中或者在 XML 根元素中声明:
<root xmlns:h="http://www.w3.org/TR/html4/" xmlns:f="http://www.w3cschool.cc/furniture"> <h:table> <h:tr> <h:td>Apples</h:td> <h:td>Bananas</h:td> </h:tr> </h:table> <f:table> <f:name>African Coffee Table</f:name> <f:width>80</f:width> <f:length>120</f:length> </f:table> </root>
注释:命名空间 URI 不会被解析器用于查找信息。其目的是赋予命名空间一个惟一的名称。不过,很多公司常常会作为指针来使用命名空间指向实际存在的网页,这个网页包含关于命名空间的信息。
4、默认的命名空间
为元素定义默认的命名空间可以让我们省去在所有的子元素中使用前缀的工作。它的语法如下:
xmlns="namespaceURI"
这个 XML 携带 HTML 表格的信息:
<table xmlns="http://www.w3.org/TR/html4/"> <tr> <td>Apples</td> <td>Bananas</td> </tr> </table>
这个XML携带有关一件家具的信息:
<table xmlns="http://www.w3schools.com/furniture"> <name>African Coffee Table</name> <width>80</width> <length>120</length> </table>
5、实际使用中的命名空间
XSLT 是一种用于把 XML 文档转换为其他格式的 XML 语言,比如 HTML。在下面的 XSLT 文档中,您可以看到,大多数的标签是 HTML 标签。非 HTML 的标签都有前缀 xsl,并由此命名空间标识:xmlns:xsl="http://www.w3.org/1999/XSL/Transform":
<?xml version="1.0" encoding="ISO-8859-1"?> <xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform"> <xsl:template match="/"> <html> <body> <h2>My CD Collection</h2> <table border="1"> <tr> <th align="left">Title</th> <th align="left">Artist</th> </tr> <xsl:for-each select="catalog/cd"> <tr> <td><xsl:value-of select="title"/></td> <td><xsl:value-of select="artist"/></td> </tr> </xsl:for-each> </table> </body> </html> </xsl:template> </xsl:stylesheet>